1 引言
李薩如圖形是一個質點的運動軌跡[1],該質點在兩個垂直方向的分運動 都是簡諧運動。李薩如圖形是物理學的重要內容之一,在工程技術領域也有很重要的應用。利用李薩如 圖形可以測量未知振動的頻率和初相位,掌握李薩如圖形的形成過程有很重要的意義。因而動態顯示李 薩如可以深入理解其形成過程。
2 李薩如圖形的形成
假定形成李薩如圖形的兩個簡諧運 動,一個在X軸上,一個在Y軸上,
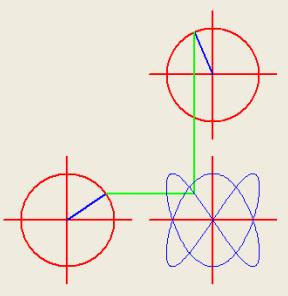
它們的運動方程為(假設它們的振幅相等):它們的合運動軌跡就是李薩如圖形。為了能夠形 象地描述李薩如圖形的形成過程,一般是把X軸和Y軸上的簡諧運動分別用旋轉矢量圖來描述,如圖1所示 。由上式計算出不同時刻的質點的坐標(x,y),依次連接這些點,得到的圖形就是李薩如圖形。

圖1 李薩如圖形的 形成過程
3 李薩如圖形動態演示的制作原理
為了動態演示李薩如圖形的形成過程,需要 把描述兩個簡諧運動的旋轉矢量的運動過程和它們的合運動過程動態地畫出來。
具體的做法是:
(1)畫出描述X、Y方向簡諧運動的旋轉矢量的參考圖,分別由兩條垂直的直線,一個圓構成;
(2)通過計算,分別畫出從圓心出發的代表X、Y方向簡諧運動旋轉矢量位置的直線;
( 3)畫出合運動的定位線,得到屬於李薩如圖形的點的坐標,如果是第一個點,則直接描點;否則與前一 點相連,得到質點的運動軌跡;
(4)擦去兩個旋轉矢量和合運動定位線;
(5)繼續計 算下一點的坐標,再回到第2步重復進行;
(6)直到暫停或終止程序運行。
按照以上的 算法,用VB6.0編制程序[2, 3]。運行程序,發現在擦去合運動的定位線的同時,把X、Y方 向簡諧運動的旋轉矢量圖和李薩如圖形也擦去了一部分。例如圖1中的A、B、C、D和E點等都被擦去,經 過一段時間以後,X、Y方向簡諧運動的旋轉矢量圖和李薩如圖形都變成了虛線圖,不再是一幅完整的圖 形。
為了得到良好的視覺效果,應該使上述被擦掉的部分能夠及時補畫上。對於X、Y方向簡諧運 動的旋轉矢量圖,由於它是由規則的直線和圓畫出的,因而再次重畫相應的直線和圓即可。而李薩如圖 形是不規則的,被擦去的點的坐標,當然可以通過計算的方法得到,但是從圖1可以看出,這種計算是相 當復雜的,因為在一般情況下,很難准確判斷李薩如圖形中被擦去的是哪些點。
為了解決這個問 題,筆者采取的辦法是,在程序中引入兩個數組,用這兩個數組來依次記錄計算得到的李薩如圖形的點 的坐標(x,y)值,在擦去合成線以後,再次根據數組中的數據重新繪畫被損壞的圖形。
繪制李薩如圖形的程序源碼如下:
Private Sub Timer1_Timer()
DrawWidth = 2
'清除動畫顯示區域
If i = 1 Then
Line (Xxc - wid, Yyc - wid)-(Xxc + wid, Yyc + wid), BackColor, BF
End If
'擦去圖形,形成動畫效果
Line (Xxc, Xyc)-(Xx, Xy), BackColor
Line (Yxc, Yyc)-(Yx, Yy), BackColor
Line (Xx, Xy)-(Xx, Yy), BackColor
Line (Yx, Yy)-(Xx, Yy), BackColor
'畫X方向的簡諧振動的旋轉矢量圖
Line (Xxc - wid, Xyc)-(Xxc + wid, Xyc), RGB(255, 0, 0) '畫X軸
Line (Xxc, Xyc - wid)-(Xxc, Xyc + wid), RGB(255, 0, 0) '畫Y軸
Circle (Xxc, Xyc), A, RGB(255, 0, 0) '畫圓
'畫Y方向的簡諧振動 的旋轉矢量圖
Line (Yxc - wid, Yyc)-(Yxc + wid, Yyc), RGB(255, 0, 0) '畫X軸
Line (Yxc, Yyc - wid)-(Yxc, Yyc + wid), RGB(255, 0, 0) '畫Y軸
Circle (Yxc, Yyc), A, RGB(255, 0, 0) '畫圓
'畫李薩如圖形的坐標軸
Line (Xxc - wid, Yyc)-(Xxc + wid, Yyc), RGB(255, 0, 0) '畫X軸
Line (Xxc, Yyc - wid)-(Xxc, Yyc + wid), RGB(255, 0, 0) '畫Y軸
'計算 相位
If i = 1 Then '初相位
Xxw = Xchxw * pi / 180
Yxw = Ychxw * pi / 180
Else 't時刻 相位
Xxw = Xxw + 2 * Xpl * pi / 400
Yxw = Yxw + 2 * Ypl * pi / 400
End If
'畫X軸的旋轉矢量
Xx = Xxc + A * Cos(Xxw)
Xy = Xyc - A * Sin(Xxw)
Line (Xxc, Xyc)-(Xx, Xy), RGB(0, 0, 255)
'畫Y軸的旋轉矢量
Yx = Yxc - A * Sin(Yxw)
Yy = Yyc - A * Cos(Yxw)
Line (Yxc, Yyc)-(Yx, Yy), RGB(0, 0, 255)
'顯示畫圖過程
Line (Xx, Xy)-(Xx, Yy), RGB(0, 255, 0)
Line (Yx, Yy)-(Xx, Yy), RGB(0, 255, 0)
'李薩如圖形坐標
X(i) = Xx
Y(i) = Yy
'畫李薩如圖形
If i = 1 Then
PSet (Xx, Yy)
Else
DrawWidth = 1
For j = 2 To i
Line (X(j - 1), Y(j - 1))-(X(j), Y(j)), RGB(0, 0, 255)
Next j
End If
i = i + 1
If i > 900 Then i = 1
End Sub
4 程序的運行
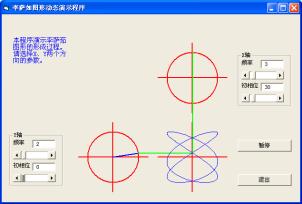
圖2是程序界面和程序運行時的情況。

圖2 程序的運行結果
筆者對程序進行了大量的調試。結果表明,用這種方法制作動 畫,程序簡單,運行流暢,並且用此方法制作動態演示在編程上也易於實現。
筆者在編制動態演 示程序的時候,經常會遇到類似的情況,即動態演示過程中出現部分圖形被擦除的現象。使用數組保存 圖形數據不失為制作此類動畫演示程序的一種比較簡單易行的方法。
以上程序在Windows XP和VB6.0下調試通過。