在計算機中的實際應用中,除了RGB表示方法外,還有一種用的比較多的表示方法就是HSV(又稱HSB)表示方法。它把顏色分為三個參量,一個是色相Hue,具體表示在色相環上的一種純色,一個是飽和Saturation,具體表示純色在顏色中的百分比,當S=1時,表示顏色最純,當S=0時,表示灰度值。一個是亮度Value,表示顏色的亮度,當V=0時,表示黑色。
HSV顏色系統在不破壞圖像結構的基礎上更該顏色方面起著不小的作用。比方說,我們在網上看到一種按鈕設計覺得非常好,但是他的顏色不符合我們的要求,我們可以模仿他的樣式,自己重新制作一個按鈕,不過由於美術功底不足,無論怎麼調整都做不出原來的感覺來。原因就是原來的按鈕各種顏色搭配是有一定的道理的,自己重新選擇顏色感覺就是不協調。我們可以利用HSV,直接更改按鈕的各個顏色的色相值,這樣由於是整體更改顏色的色相值,各種顏色搭配還是比較協調的。
下面這個圖右邊的包是左邊的包通過更改色相值實現的。

以下內容來源於維基百科,有刪減。
HSV(也叫做 HSB)是對RGB 色彩空間中點的有關系的表示,它們嘗試描述比 RGB 更准確的感知顏色聯系,並仍保持在計算上簡單。HSL 表示 hue(色相)、saturation(飽和度)、lightness(亮度),HSV 表示 hue、 saturation、value HSV 二者都把顏色描述在圓柱體內的點,這個圓柱的中心軸取值為自底部的黑色到頂部的白色而在它們中間是的灰色,繞這個軸的角度對應於“色相”,到這個軸的距離對應於“飽和度”,而沿著這個軸的距離對應於“亮度”,“value”或“明度”。藝術家有時偏好使用 HSV 顏色模型而不選擇 RGB 或 CMYK 模型,因為它類似於人類感覺顏色的方式。RGB 和 CMYK 分別是加法原色和減法原色模型,以原色組合的方式定義顏色,而 HSV 以人類更熟悉的方式封裝了關於顏色的信息:“這是什麼顏色?深淺如何?明暗如何?”。


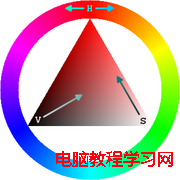
HSV 模型通常用於計算機圖形應用中。在用戶必須選擇一個顏色應用於特定圖形元素各種應用環境中,經常使用 HSV 色輪。在其中,色相表示為圓環;可以使用一個獨立的三角形來表示飽和度和明度。典型的,這個三角形的垂直軸指示飽和度,而水平軸表示明度。在這種方式下,選擇顏色可以首先在圓環中選擇色相,在從三角形中選擇想要的飽和度和明度。
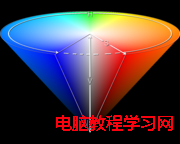
HSV 模型的另一種可視方法是圓錐體。在這種表示中,色相被表示為繞圓錐中心軸的角度,飽和度被表示為從圓錐的橫截面的圓心到這個點的距離,明度被表示為從圓錐的橫截面的圓心到頂點的距離。某些表示使用了六稜錐體。這種方法更適合在一個單一物體中展示這個 HSV 色彩空間;但是由於它的三維本質,它不適合在二維計算機界面中選擇顏色。
HSV 色彩空還可以表示為類似於上述圓錐體的圓柱體,色相沿著圓柱體的外圓周變化,飽和度沿著從橫截面的圓心的距離變化,明度沿著橫截面到底面和頂面的距離而變化。這種表示可能被認為是 HSV 色彩空間的更精確的數學模型;但是在實際中可區分出的飽和度和色相的級別數目隨著明度接近黑色而減少。此外計算機典型的用有限精度范圍來存儲 RGB 值;這約束了精度,再加上人類顏色感知的限制,使圓錐體表示在多數情況下更實用。
從 RGB 到HSV 的轉換
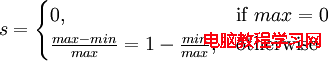
設 (r, g, b) 分別是一個顏色的紅、綠和藍坐標,它們的值是在 0 到 1 之間的實數。設 max 等價於 r, g 和 b 中的最大者。設 min 等於這些值中的最小者。要找到在 HSL 空間中的 (h, s, v) 值,這裡的 h ∈ [0, 360)是角度的色相角,而 s, v ∈ [0,1] 是飽和度和亮度,計算為:



從 HSV 到 RGB 的轉換
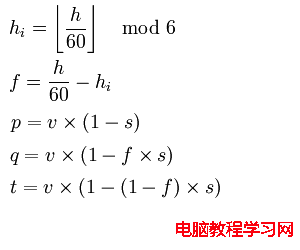
類似的,給定在 HSV 中 (h, s, v) 值定義的一個顏色,帶有如上的 h,和分別表示飽和度和明度的 s 和 v 變化於 0 到 1 之間,在 RGB 空間中對應的 (r, g, b) 三原色可以計算為: