MyGraphicsView.h
1 #ifndef MYGRAPHICSVIEW_H
2 #define MYGRAPHICSVIEW_H
3
4 #include <QGraphicsView>
5 #include <QMouseEvent>
6 #include <QPaintEvent>
7 #include <QKeyEvent>
8 #include <QPainter>
9 #include <QPixmap>
10 #include <QDebug>
11
12 class MyGraphicsView : public QGraphicsView
13 {
14 Q_OBJECT
15
16 public:
17 MyGraphicsView(QWidget *parent);
18 ~MyGraphicsView();
19
20 protected:
21 void mousePressEvent(QMouseEvent *event);
22 void mouseDoubleClickEvent(QMouseEvent *event);
23 void mouseMoveEvent(QMouseEvent *event);
24 void mouseReleaseEvent(QMouseEvent *event);
25 void paintEvent(QPaintEvent *event);
26 void keyPressEvent(QKeyEvent *event);
27
28 private:
29 QPixmap pix;
30 QPoint lasetPoint;
31 QPoint endPoint;
32 QPixmap tempPix;
33 bool isDrawing;
34 bool isDoubleClick;
35 };
36
37 #endif // MYGRAPHICSVIEW_H
MyGraphicsView.cpp
#include "MyGraphicsView.h"
MyGraphicsView::MyGraphicsView(QWidget *parent)
: QGraphicsView(parent)
{
pix = QPixmap(1024, 768);
pix.fill(Qt::white);
isDrawing = false;
isDoubleClick = false;
}
MyGraphicsView::~MyGraphicsView()
{
}
void MyGraphicsView::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
lasetPoint = event->pos();
isDrawing = true;
isDoubleClick = false;
}
QGraphicsView::mousePressEvent(event);
}
void MyGraphicsView::mouseDoubleClickEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
isDoubleClick = true;
}
QGraphicsView::mouseDoubleClickEvent(event);
}
void MyGraphicsView::mouseMoveEvent(QMouseEvent *event)
{
if (event->buttons() & Qt::LeftButton)
{
if (!isDoubleClick)
{
endPoint = event->pos();
this->viewport()->update();
}
}
QGraphicsView::mouseMoveEvent(event);
}
void MyGraphicsView::mouseReleaseEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
if (!isDoubleClick)
{
endPoint = event->pos();
isDrawing = false;
this->viewport()->update();
}
}
QGraphicsView::mouseReleaseEvent(event);
}
void MyGraphicsView::paintEvent(QPaintEvent *event)
{
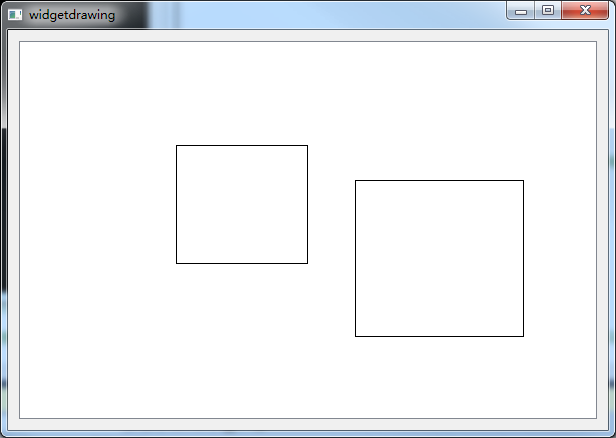
/// 直接在窗體上繪圖,前1次畫的矩形是不能保存住的
// QPainter painter(this->viewport());
// int x, y, w, h;
// x = lasetPoint.x();
// y = lasetPoint.y();
// w = endPoint.x() - x;
// h = endPoint.y() - y;
// painter.drawRect(x, y, w, h);
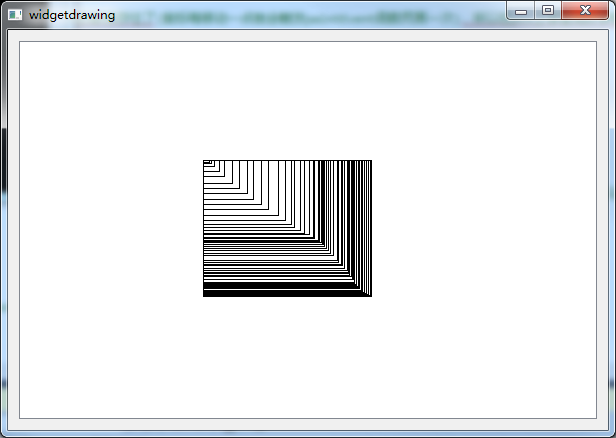
/// 直接在pix上繪圖,前1次前2次前3次...畫的都保存住了(鼠標每移動一點就會觸發paintEvent函數而畫一次),所以在pix上會呈現好多矩形
// int x, y, w, h;
// x = lasetPoint.x();
// y = lasetPoint.y();
// w = endPoint.x() - x;
// h = endPoint.y() - y;
// QPainter pp(&pix);
// pp.drawRect(x, y, w, h);
// QPainter painter(this->viewport());
// painter.drawPixmap(0, 0, pix);
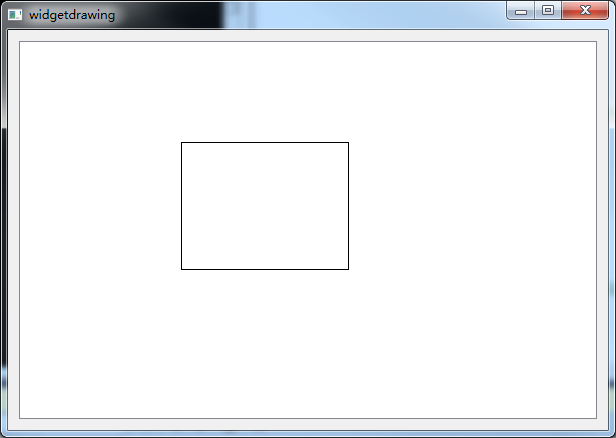
/// 雙緩沖繪圖,原理是在拖動過程中先把原來的圖形復制到tempPix裡面並在tempPix裡面畫,我們此時看到的就是在tempPix裡的圖形。只在鼠標釋放的時候才在pix繪一次。
int x, y, w, h;
x = lasetPoint.x();
y = lasetPoint.y();
w = endPoint.x() - x;
h = endPoint.y() - y;
QPainter painter(this->viewport());
if (isDrawing)
{
tempPix = pix;
QPainter pp(&tempPix);
pp.drawRect(x, y, w, h);
painter.drawPixmap(0, 0, tempPix);
}
else
{
QPainter pp(&pix);
pp.drawRect(x, y, w, h);
painter.drawPixmap(0, 0, pix);
}
QGraphicsView::paintEvent(event);
}
void MyGraphicsView::keyPressEvent(QKeyEvent *event)
{
QGraphicsView::keyPressEvent(event);
}
三種繪制方法效果圖: