大多數復雜的程序,都使用MDI框架,在Qt designer中可以直接將控件MDI Area拖入使用。
QMdiArea一般使用於主窗口中,用於容納多個子窗口QMdiSubWindow
代碼如下:
mainwindow.h
1 #ifndef MAINWINDOW_H
2 #define MAINWINDOW_H
3
4 #include <QMainWindow>
5 #include <QTextEdit>
6 #include <QLabel>
7 #include <QMdiSubWindow>
8
9 namespace Ui {
10 class MainWindow;
11 }
12
13 class MainWindow : public QMainWindow
14 {
15 Q_OBJECT
16
17 public:
18 explicit MainWindow(QWidget *parent = 0);
19 ~MainWindow();
20
21 private:
22 Ui::MainWindow *ui;
23 QMdiSubWindow *newwin;
24
25 private slots:
26 void on_btnCloseAll_clicked();
27 void on_btnClose_clicked();
28 void on_btnNext_clicked();
29 void on_btnPrevious_clicked();
30 void on_btnNewWindow_clicked();
31 void on_btnRemoveWindow_clicked();
32
33 };
34
35 #endif // MAINWINDOW_H
mainwindow.cpp
1 #include "mainwindow.h"
2 #include "ui_mainwindow.h"
3
4 MainWindow::MainWindow(QWidget *parent) :
5 QMainWindow(parent),
6 ui(new Ui::MainWindow)
7 {
8 ui->setupUi(this);
9
10 //window1
11 QTextEdit *window1 = new QTextEdit;
12 window1->setHtml("C");
13 ui->mdiArea->addSubWindow(window1); //將window1放進mdiArea框架
14
15 //window2
16 QTextEdit *window2 = new QTextEdit;
17 window2->setHtml("C++");
18 ui->mdiArea->addSubWindow(window2);
19
20 //window3
21 QTextEdit *window3 = new QTextEdit;
22 window3->setHtml("Java");
23 ui->mdiArea->addSubWindow(window3);
24
25 //window4
26 QTextEdit *window4 = new QTextEdit;
27 window4->setHtml("Hello World");
28 ui->mdiArea->addSubWindow(window4);
29
30 ui->mdiArea->cascadeSubWindows(); //SubWindows重疊排列
31
32 connect(ui->pushButton_6,SIGNAL(clicked()),this,SLOT(on_btnPrevious_clicked()));
33 connect(ui->pushButton_7,SIGNAL(clicked()),this,SLOT(on_btnNext_clicked()));
34 connect(ui->pushButton_8,SIGNAL(clicked()),this,SLOT(on_btnClose_clicked()));
35 connect(ui->pushButton_9,SIGNAL(clicked()),this,SLOT(on_btnCloseAll_clicked()));
36 connect(ui->pushButton_10,SIGNAL(clicked()),this,SLOT(on_btnNewWindow_clicked()));
37 connect(ui->pushButton_11,SIGNAL(clicked()),this,SLOT(on_btnRemoveWindow_clicked()));
38 }
39
40 MainWindow::~MainWindow()
41 {
42 delete ui;
43 }
44
45 void MainWindow::on_btnCloseAll_clicked()
46 {
47 ui->mdiArea->closeAllSubWindows();
48 }
49
50 void MainWindow::on_btnClose_clicked()
51 {
52 ui->mdiArea->closeActiveSubWindow();
53 }
54
55 void MainWindow::on_btnNext_clicked()
56 {
57 ui->mdiArea->activateNextSubWindow();
58 }
59
60 void MainWindow::on_btnPrevious_clicked()
61 {
62 ui->mdiArea->activatePreviousSubWindow();
63 }
64
65 void MainWindow::on_btnNewWindow_clicked()
66 {
67 newwin = new QMdiSubWindow;
68 newwin->setWindowTitle("test");
69 newwin->setWidget(&QLabel("hey"));
70 newwin->setAttribute(Qt::WA_DeleteOnClose);
71 newwin->resize(200,200);
72 ui->mdiArea->addSubWindow(newwin);
73 newwin->show(); //在非構造函數不加show(),不顯示
74 //setActiveSubWindow(QMdiSubWindow *window); 設置active窗口
75 }
76
77 void MainWindow::on_btnRemoveWindow_clicked()
78 {
79 ui->mdiArea->removeSubWindow(ui->mdiArea->currentSubWindow()); //remove 當前窗口
80 }
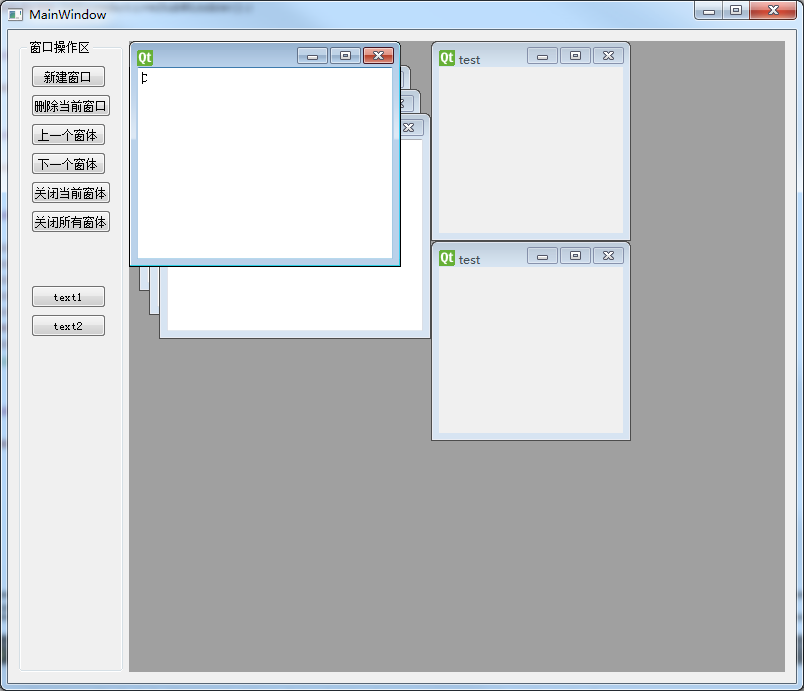
Demo:

上圖中的子窗口就是QMdiSubWindow窗口
QMdiArea類的函數解析:
QMdiSubWindow *addSubWindow(QWidget *widget, Qt::WindowFlags flags = Qt::WindowFlags()); //在MDI區域中添加SubWindow子窗口。
void removeSubWindow(QWidget *widget); //刪除MDI區域中SubWindow子窗口
void setBackground(const QBrush &background); //設置MDI區域的背景,默認為灰色
void setActivationOrder(WindowOrder order); //設置激活順序,默認以創建先後激活,槽函數中有調用
void setOption(AreaOption option, bool on = true); //現只有一個選項,即創建子窗口,窗口不充滿這個區域,默認是充滿的
void setViewMode(ViewMode mode); //設置視口模式,默認area中很多小窗口,也可以是有tabBar形式的,設置tab的函數,都需要先開啟這個
void setDocumentMode(bool enabled); //設置文檔模式
void setTabsClosable(bool closable); //默認為否。設置為true時,tab上會出現一個關閉的小按鈕
void setTabsMovable(bool movable); //設置是否可移動,默認為false,可以移動時,可拖動tab在tabBar上移動
void setTabShape(QTabWidget::TabShape shape); //設置tab的形狀,默認長方形,也可以是梯形
void setTabPosition(QTabWidget::TabPosition position); //設置tabBar的方位,有東南西北四方位
void activateNextSubWindow(); //act下一個子窗口
void activatePreviousSubWindow(); //act上一個子窗口
void closeActiveSubWindow(); //關閉active的子窗口
void closeAllSubWindows(); //關閉所有子窗口
void cascadeSubWindows(); //MDI區域內的所有子窗口重疊排列
void tileSubWindows(); //將所有子窗口在MDI區域內排列整齊
void setActiveSubWindow(QMdiSubWindow *window); //設置active窗口為window
void subWindowActivated(QMdiSubWindow *window); //signals信號,為切換激活的子窗口時發出的信號
enum QMdiArea::WindowOrder :
QMdiArea::CreationOrder 0 按創建時的先後順序
QMdiArea::StackingOrder 1 堆疊順序
QMdiArea::ActivationHistoryOrder 2 按激活歷史前後順序
enum QMdiArea::ViewMode :
QMdiArea::SubWindowView 0 以小窗口形式顯示(默認)
QMdiArea::TabbedView 1 不僅可小窗口,而且形成tabBar
enum QTabWidget::TabShape :
QTabWidget::Rounded 0 tab形狀為方形,默認
QTabWidget::Triangular 1 tab形狀為梯形
enum QTabWidget::TabPosition :
QTabWidget::North 0 tab在上方顯示
QTabWidget::South 1 tab在下方
QTabWidget::West 2 tab在左方
QTabWidget::East 3 tab在右方