一、QScrollArea用法:
1、手動寫代碼:
1 QLabel *imageLabel = new QLabel;
2 QImage image("temp.png");
3 imageLabel->setPixmap(QPixmap::fromImage(image));
4 QScrollArea *scrollArea = new QScrollArea; //構造一個滾動區,繼承於QFrame
5 scrollArea->setBackgroundRole(QPalette::Dark);
6 scrollArea->setWidget(imageLabel); //將這個widget放進scrollArea
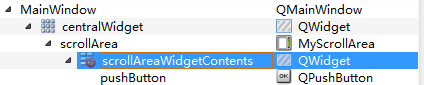
2、直接在Qt Designer中拖進一個Scroll Area控件,這時候會自動生成一個QWidget::scrollAreaWidgetContents填入QScrollArea中。也可以將類QScrollArea提升為自己定義的類MyScrollArea:

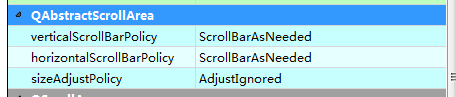
指定滾動條策略:
QAbstractScrollArea::verticalScrollBarPolicy 垂直滾動條
QAbstractScrollArea::horizontalScrollBarPolicy 水平滾動條
Qt::ScrollBarAsNeeded 0 滾動條需要時顯示
Qt::ScrollBarAlwaysOff 1 滾動條一直隱藏
Qt::ScrollBarAlwaysOn 2 滾動條一直顯示

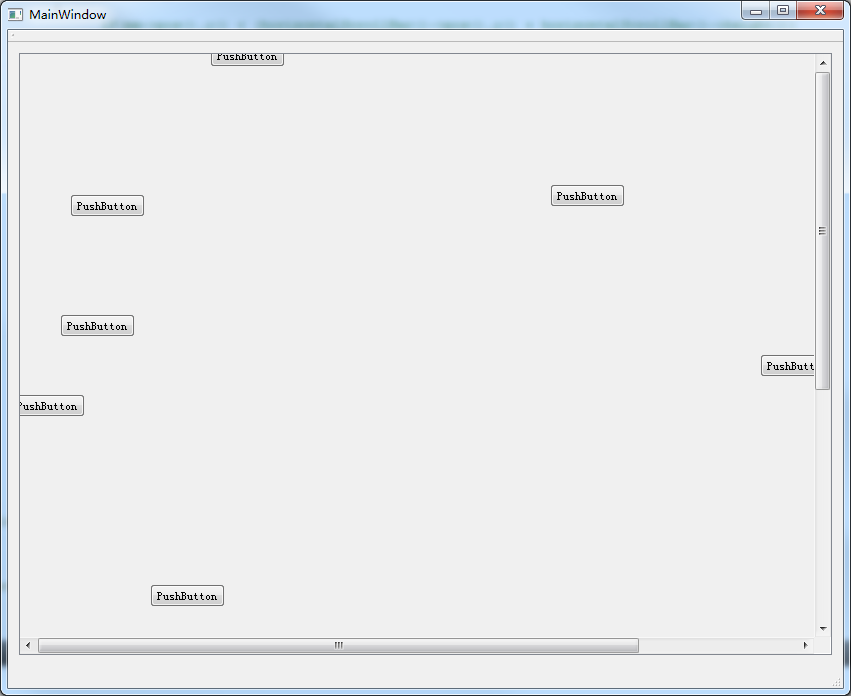
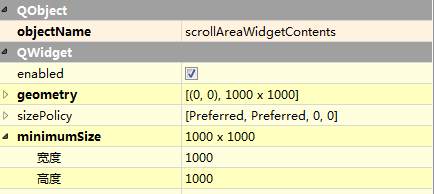
注意:當用scrollArea顯示自定義widget的時候,確定這個窗口合適的大小很重要。
如果是一個標准的QWidget,有必要通過QWidget::setMinimumSize()設置一下這個控件的最小大小,這樣當scrollArea只要小於這個值,scrollArea就能自動顯示出滾動條了。
否則,QWidget就會自適應scrollArea滾動區的大小,scrollArea的滾動條顯示不出來,不能實現滾動效果。
可以通過Qt designer設置屬性值:


二、支持鼠標拖動來移動內容的自定義類MyScrollArea,代碼如下:
myscrollarea.h
1 #ifndef MYSCROLLAREA_H
2 #define MYSCROLLAREA_H
3
4 #include <QObject>
5 #include <QScrollArea>
6 #include <QPoint>
7
8 class MyScrollArea : public QScrollArea
9 {
10 Q_OBJECT
11
12 public:
13 MyScrollArea(QWidget* parent = NULL);
14 ~MyScrollArea();
15
16 protected:
17 bool eventFilter(QObject *obj,QEvent *evt);
18
19 private:
20 bool mMoveStart;
21 bool mContinuousMove;
22 QPoint mMousePoint;
23 };
24
25 #endif // MYSCROLLAREA_H
myscrollarea.cpp
1 #include "myscrollarea.h"
2 #include <QMouseEvent>
3 #include <QScrollBar>
4 //#include "myscrollbar.h"
5
6 MyScrollArea::MyScrollArea(QWidget *parent)
7 :QScrollArea(parent) //基類
8 ,mMoveStart(false)
9 ,mContinuousMove(false)
10 ,mMousePoint(QPoint(0,0))
11 {
12 installEventFilter(this);
13 }
14
15 MyScrollArea::~MyScrollArea()
16 {
17 }
18
19 bool MyScrollArea::eventFilter(QObject *obj, QEvent *evt)
20 {
21 if(evt->type() == QEvent::MouseMove)
22 {
23 QMouseEvent *me = (QMouseEvent*) evt;
24 if(me->buttons() & Qt::LeftButton)
25 {
26 if(!mMoveStart)
27 {
28 // if(me->pos().y() < (horizontalScrollBar()->pos().y() + horizontalScrollBar()->height())
29 // || me->pos().x() < (verticalScrollBar()->pos().x() + verticalScrollBar()->width()) )
30 // return false;
31
32 mMoveStart = true;
33 mContinuousMove = false;
34 mMousePoint = me->globalPos();
35 }
36 else
37 {
38 // MyScrollBar *scrollBarx = (MyScrollBar*)horizontalScrollBar();
39 // MyScrollBar *scrollBary = (MyScrollBar*)verticalScrollBar();
40
41 QScrollBar *scrollBarx = horizontalScrollBar();
42 QScrollBar *scrollBary = verticalScrollBar();
43
44 QPoint p = me->globalPos();
45 int offsetx = p.x() - mMousePoint.x();
46 int offsety = p.y() - mMousePoint.y();
47 if(!mContinuousMove && (offsetx > -10 && offsetx < 10) && (offsety > -10 && offsety < 10))
48 return false;
49
50 mContinuousMove = true;
51
52 scrollBarx->setValue(scrollBarx->value() - offsetx);
53 scrollBary->setValue(scrollBary->value() - offsety);
54 mMousePoint = p;
55 }
56 return true;
57 }
58 }
59 else if(evt->type() == QEvent::MouseButtonRelease)
60 {
61 mMoveStart = false;
62 }
63 return QObject::eventFilter(obj,evt);
64 }
Demo: