下面以 “Hello Qt” 為例,簡單介紹如何建立一個 Qt 工程 。
1 QLabel 例程
1.1 Hello Qt
#1 和 #2 表明包含的頭文件; #6 創建一個 QApplication 類的實例對象,配合 #11 使整個程序開啟事件循環;
#8 創建一個 QLabel 對象 label 並賦初值 “Hello Qt!”, 接著 #9 顯示出該 label 對象。
1 #include <QApplication>
2 #include <QLabel>
3
4 int main(int argc, char *argv[])
5 {
6 QApplication app(argc, argv);
7
8 QLabel label("Hello Qt!");
9 label.show();
10
11 return app.exec();
12 }
工程配置文件 .pro 如下:
QT += core greaterThan(QT_MAJOR_VERSION, 4): QT += widgets CONFIG += c++11 TARGET = HelloQt TEMPLATE = app SOURCES += main.cpp
支持 HTML 風格
QLabel label("<h2><i>Hello</i>" "<font color=red>Qt!</font></h2>");
輸出如下:

1.2 智能指針
在 <C++ GUI Programming with Qt4_2nd> 書中的例子是
8 QLabel *label = new QLabel("Hello Qt!");
9 label->show();
因為程序小,關閉後操作系統會負責回收內存,但是這種 new 了之後不 delete 的方式是不推薦的。
1.2.1 Qt 的智能指針
如果非要使用指針,可以考慮 Qt 中的智能指針 QScopedPointer
QScopedPointer<QLabel> label(new QLabel("Hello Qt!"));
1.2.2 c++ 的智能指針
另一種解決方法, 是 c++ 中的智能指針 std::unique_ptr
std::unique_ptr<QLabel> label(new QLabel("Hello Qt!"));
注意包含頭文件
#include <memory>
2 QPushButton 例程
下面例程使用了 QPushButton 類, 並通過 connect 函數將信號 clicked() 和槽函數 quit() 連接了起來。
當用戶點擊了按鈕時, clicked() 信號被發出, 接著槽函數被自動執行,於是程序退出。
1 #include <QApplication>
2 #include <QPushButton>
3
4 int main(int argc, char *argv[])
5 {
6 QApplication app(argc, argv);
7
8 QPushButton btn("Quit");
9 QObject::connect(&btn, SIGNAL(clicked()), &app, SLOT(quit()));
10 btn.show();
11
12 return app.exec();
13 }
程序輸出如下:

3 QSpinBox 和 QSlider
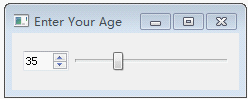
下面要實現如下界面,包含 spinbox 和 slider 兩個控件,並且二者的數值互相關聯。

#3 和 #4 包含所需頭文件, #10 和 #11 建立一個窗口部件, #13 ~ #16 新建 spinbox 和 slider 控件對象,並且設置范圍;
#18 和 #19 將二者連接起來, 使得 spinbox 和 slider 的數值保持實時同步;
#23 和 #24 將兩個控件加入布的管理器 layout 中, #26 設置窗體部件的管理器為 layout, #27 顯示出整個窗體部件。
1 #include <QApplication>
2 #include <QHBoxLayout>
3 #include <QSpinBox>
4 #include <QSlider>
5
6 int main(int argc, char *argv[])
7 {
8 QApplication app(argc, argv);
9
10 QWidget window;
11 window.setWindowTitle("Enter Your Age");
12
13 QSpinBox spin;
14 QSlider slider(Qt::Horizontal);
15 spin.setRange(0,130);
16 slider.setRange(0,130);
17
18 QObject::connect(&spin, SIGNAL(valueChanged(int)), &slider, SLOT(setValue(int)));
19 QObject::connect(&slider, SIGNAL(valueChanged(int)), &spin, SLOT(setValue(int)));
20 spin.setValue(35);
21
22 QHBoxLayout layout;
23 layout.addWidget(&spin);
24 layout.addWidget(&slider);
25
26 window.setLayout(&layout);
27 window.show();
28
29 return app.exec();
30 }
Qt 中有三個布局管理器類,分別是水平布局管理器 (QHBoxLayout), 垂直布局管理器 (QVBoxLayout), 以及網格布局管理器 (QGridLayout)
這些布局管理器,可以為加入其中的控件自動分配位置和尺寸大小,省卻了手動布局畫圖的繁瑣。
參考資料:
<C++ GUI Programming with Qt4_2nd> chapter 1
<Qt 學習之路2> 豆子 https://www.devbean.net/2012/08/qt-study-road-2-hello-world/