安裝完Qt OpenSource之後,在開始菜單目錄下會有這幾個東西。

其中【Designer】是用來設計窗口界面的程序。所以現在可以使用它來設計一個對話框。在【Qt Creator】中,【設計】這一項裡也可以做界面的設計。
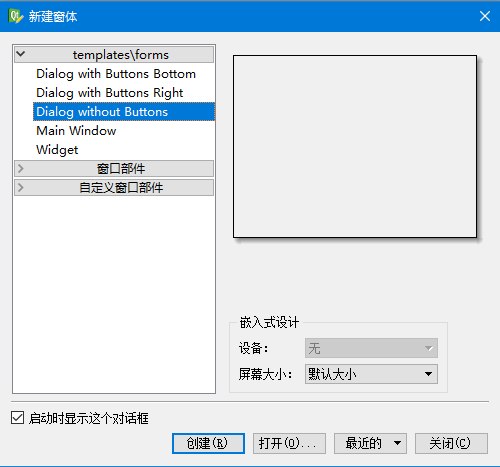
打開【Designer】,會默認彈出【新建窗體】,選擇【Dialog without Buttons】,這會新建出一個沒有任何東西的對話框。
【Dialog with Buttons Bottom】和【Dialog with Buttons Right】會創建出包含【確定】和【取消】的兩個按鈕的對話框,而且這2個按鈕的位置會在對話框的右下角或者對話框的右上角。

當點擊創建之後,就可以對這個對話框做界面的設計了。
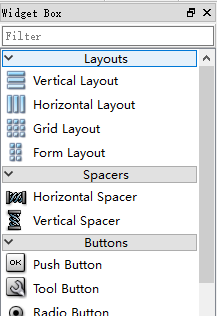
對於用過Visual Studio或者其它編程工具的大家來說,這個設計界面也算是比較熟悉的吧,最左邊一欄是最常用的工具欄。

我將對話框做成這樣子:

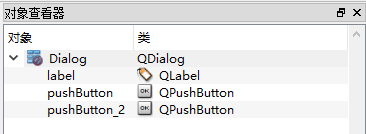
可以修改每個部件和這個對話框的名字,在【對象查看器】中選擇【Dialog】。

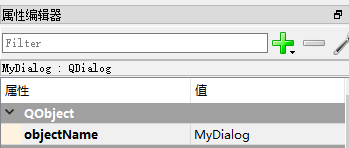
在【屬性編輯器】查看對話框的屬性,把對象名稱改成自己想要的名字。同理,【label】、【pushButton】、【pushButton_2】也一樣可以這樣做修改。

最後我改成這樣子:

然後保存,這個文件是一個.ui格式的文件。
打開【Qt Creator】,新建一個項目。
因為這只是一個比較簡單的創建對話框,創建完成這個項目之後,我把它自己創建的【mainwindow.h】【mainwindow.cpp】、【mainwindow.ui】這三個文件都刪除了,因為在這個測試裡不需要它們。
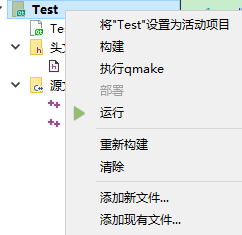
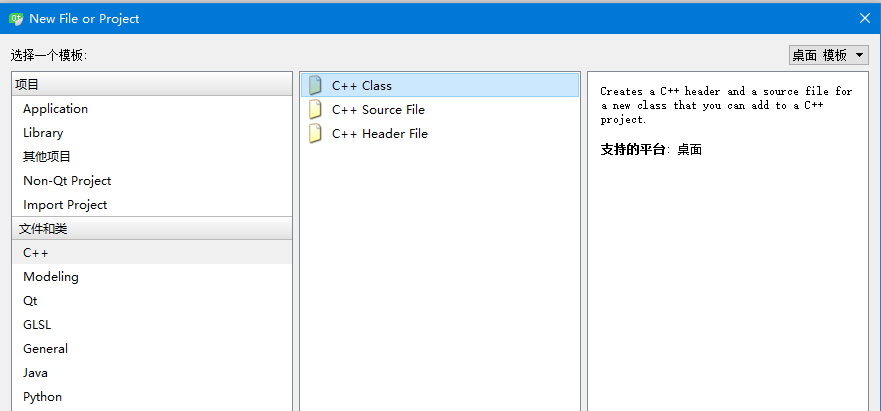
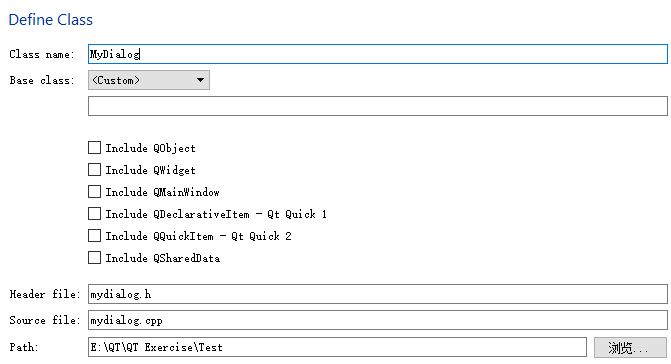
右鍵【項目名稱】,點擊【添加新文件】,選擇【C++ Class】,寫上類名,然後就完成創建。我創建的類叫【MyDialog】。



要使用我們剛剛所設計的那個對話框,我們需要把那個.ui文件添加到項目裡。右鍵【項目名稱】,點擊【添加現有文件】,選擇對話框的那個.ui文件,確定。
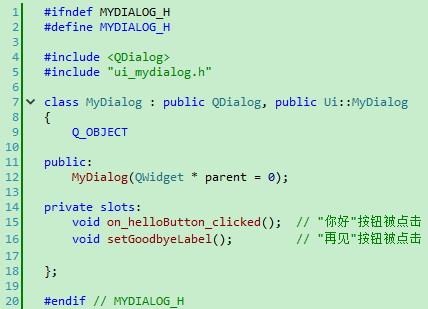
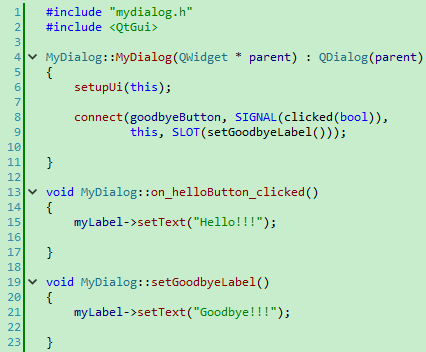
在【mydialog.h】中,代碼如下:

第5、7行:【mydialog.ui】文件對應的頭文件就叫【ui_mydialog.h】,這是一定的。這個頭文件保存了我們所設計的【MyDialog】這個對話框的所有定義。我們定義的【MyDialog】類需要繼承自【QDialog】和【Ui::MyDialog】這兩個類。
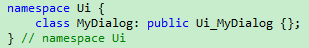
構建這個項目之後,你就可以進入到【ui_mydialog.h】這個頭文件裡面去了。你會發現,這個文件裡的【MyDialog】這個類繼承自【Ui_MyDialog】,【MyDialog】類存在於命名空間【Ui】下,所以要使用這個類,需要這樣做:Ui::MyDialog。

第15行:這是一個很方便的寫法,到了源文件時再說明這個寫法有什麼用處。
其它行應該就不需要再說明了,現在看源文件代碼:

第6行:這裡調用了一個叫做【setupUi】的函數,把this指針作為參數。
這個函數是在【Ui::MyDialog】類中的一個公有函數。它用來初始化對話框的各個部件和我們設置過的屬性。它其實就相當於我們自己初始化部件一樣。
同時【setupUi】函數還會自動將那些符合【on_object_signal】命名格式的槽與相應的【object】的【signal()】信號連接起來。
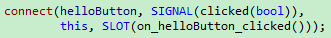
這意味著【on_helloButton_clicked】槽將會在【setupUi】函數中建立一個連接:

所以這省了我們自己去調用【connect】函數來建立連接這一步驟。
關於【setupUi】函數所傳入的this指針參數。
【Ui::MyDialog】類並不是一個繼承自【QDialog】的類,它只保存了我們在【Qt 設計師】中放置的所有部件。
然後在【setupUi】函數中實例化這些部件,同時設置我們在【Qt 設計師】中所設置的屬性。
【setupUi】函數所需要的參數是QDialog *類型,在函數實例化部件時,會將這些部件的父對象指定成這個參數,也就是說這些部件從實例化開始,他們就已經屬於這個參數所在的對話框中了。也說明了【setupUi】函數傳遞this指針的原因。
它等於是自動地把我們在【Qt 設計師】中放置的所有部件和其屬性全部"搬到了"我們自己寫的【MyDialog】類中。
其它的代碼之前都是有說過的,所以應該很好理解~!
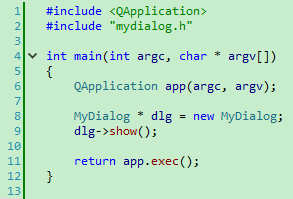
最後在main函數中創建【MyDialog】實例後,就可以顯示出來了。

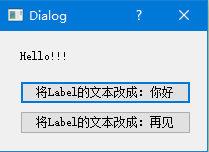
結果就是這樣子:

另外,在【Qt 設計師】中對部件進行布局。

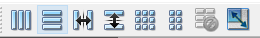
這是用來做布局的工具欄。
第1個:水平布局,相當於QHBoxLayout。
第2個:垂直布局,相當於QVBoxLayout。
第3個:使用水平分隔器布局,相當於創建一個水平的QSplitter對象。
第4個:使用垂直分隔器布局,相當於創建一個垂直的QSplitter對象。
第5個:柵格布局,相當於QGridLayout。
第6個:在窗體布局中布局,相當於QFormLayout。
第7個:打破布局。
第8個:調整大小。
算是比較簡單,所以可以自己多多嘗試這些布局方法。
關於QSplitter類,它用於切分窗口,並且可以任意調節各個子窗口的大小。
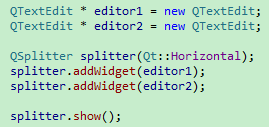
可以寫以下代碼:

然後試著運行看看,你就會知道它是什麼功能了。
用到的函數:QSplitter::QSplitter ( Qt::Orientation orientation, QWidget * parent = 0 )
函數的說明:構造一個分隔器。orientation參數有:Qt:: Horizontal和Qt:: Vertical,表示分隔器的方向。
經過了3個月左右的學習,已經把《C++ GUI Qt 4》這本書學完了。最近都在自己做著練習,快畢業啦,會忙得多。所以更新會比較慢。不過當然可以保證的是每月至少二篇~要堅持寫博。
其實是沒什麼信心來寫Qt呢,因為比較怕自己對這些知識的理解有錯誤,如果有錯,還請大家多指出來,謝謝~