QDialog是Qt對話框類,可以直接使用這個類來創建對象並顯示出來。
要使用一個對話框,就這樣子寫:
1 #include <QApplication>
2 #include <QDialog>
3 #include <QHBoxLayout>
4 #include <QLineEdit>
5 #include <QPushButton>
6
7 int mainc(int argc, char *argv[])
8 {
9 QApplication app(argc, argv);
10
11 // 創建一個對話框對象
12 QDialog * dlg = new QDialog;
13 // 設置對話框標題文字
14 dlg->setWindowTitle("對話框");
15
16 // 創建一個編輯框和按鈕
17 QLineEdit * edit = new QLineEdit;
18 QPushButton * button = new QPushButton("確定");
19
20 // 創建一個水平布局管理器並將編輯框和按鈕添加進去
21 QHBoxLayout * layout = new QHBoxLayout;
22 layout->addWidget(edit);
23 layout->addWidget(button);
24
25 // 設置對話框的布局管理器
26 dlg->setLayout(layout);
27
28 // 顯示對話框
29 dlg->show();
30
31 return app.exec();
32 }
第11行: 創建一個對話框對象
用到的函數:QDialog::QDialog ( QWidget * parent = 0, Qt::WindowFlagsf = 0 )
函數的說明:構造一個對話框。
第26行:設置對話框的布局管理器
用到的函數:void QWidget::setLayout ( QLayout * layout )
函數的說明:為指定的部件設置一個布局管理器。如果這個部件已經通過setLayout設置了一個布局管理器,則不能再重復設置。只有先刪除已有的布局管理器才能再次設置新的布局管理器。
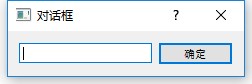
顯示效果
你會發現,中文顯示成亂碼了。
我百度了一下,然後這個文章說明了為何顯示為亂碼:http://blog.csdn.net/brave_heart_lxl/article/details/7186631
所以按照文章所說的,我只需要添加上這一句話即可。
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("UTF-8"));
寫在setWindowTitle之前的位置就行了。另外可能編譯時會出現QTextCodec找不到的問題,只需要加上頭文件<QTextCodec>即可。

這就是創建的一個普通的對話框。
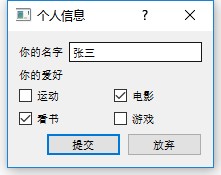
同時我們可以通過繼承QDialog自己寫一個對話框,實現自己的需要的功能。
就不把書上的代碼搬上來了,我另外自己寫一個。

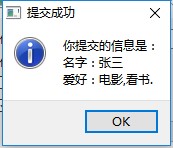
點擊提交之後,

如果點擊放棄,
當然了這裡沒加入退出程序的代碼~
新建一個類NewDialog,頭文件代碼:
1 #ifndef NEWDIALOG_H
2 #define NEWDIALOG_H
3
4 #include <QDialog>
5
6 class QLineEdit;
7 class QPushButton;
8 class QLabel;
9 class QCheckBox;
10
11 class NewDialog : public QDialog
12 {
13 Q_OBJECT
14
15 public:
16 NewDialog(QWidget * parent = 0);
17
18 signals:
19 void infoSubmit(const QString & info);
20
21 public slots:
22 void setOkButtonEnable();
23 void submitInfo();
24 void cancelDlg();
25
26 private:
27 QLineEdit * edit;
28 QPushButton * okButton;
29 QPushButton * cancelButton;
30 QLabel * label_Name;
31 QLabel * label_Hobby;
32 QCheckBox * checkBox1;
33 QCheckBox * checkBox2;
34 QCheckBox * checkBox3;
35 QCheckBox * checkBox4;
36
37 };
38
39 #endif // NEWDIALOG_H
第6~9行:類的前置聲明
第11行:繼承QDialog
第13行:繼承Qt中的類時,開始位置都需要定義Q_OBJECT,這是Qt的宏,必須加就是了。
第16行:提供一個父對象,默認值為0
第18~19行:自定義信號
類中使用Qt的關鍵字signals來自定義信號。
比如這裡的infoSubmit,用來表明點擊了提交按鈕。這裡面自定義的函數是不用自己寫代碼的,它只是一個信號。
可以自己手動發射這個信號,如果信號中帶有參數,必須傳入相應參數即可。
第21~24行:自定義槽
類中使用Qt的關鍵字public/private/protect slots來自定義公有/私有/保護的槽。
需要自已實現槽的代碼。槽可以是公有、私有、保護的,它就像普通的函數,可以被直接調用,也可以當作槽來使用。
槽的參數來自信號的參數,所以,如果槽有若干個參數,如果它和一個信號有連接,那麼那個信號也必須有與之對應的若干參數,類型和參數位置必須一致,否則編譯出錯。
如果信號有參數,槽沒有參數,那麼信號的參數就會被無視掉,這是可以的。
第27~35行:定義使用到的部件
因為定義時只用到了它們的指針,而沒有具體的實例化它們。所以不需要加入頭文件。只需要提供類似class QPushButton;這樣的前置聲明即可。
源文件代碼:
1 #include "newdialog.h"
2
3 #include <QtGui>
4
5 NewDialog::NewDialog(QWidget * parent) : QDialog(parent)
6 {
7 // 設置編碼格式
8 QTextCodec::setCodecForCStrings(QTextCodec::codecForName("UTF-8"));
9
10 // 設置對話框標題
11 setWindowTitle("個人信息");
12
13 // 新建對象
14 edit = new QLineEdit;
15
16 okButton = new QPushButton("提交(&o)");
17 okButton->setEnabled(false);
18 cancelButton = new QPushButton("放棄(&c)");
19
20 label_Name = new QLabel("你的名字(&i)");
21 label_Name->setBuddy(edit);
22 label_Hobby = new QLabel("你的愛好");
23
24 checkBox1 = new QCheckBox("運動");
25 checkBox2 = new QCheckBox("電影");
26 checkBox3 = new QCheckBox("看書");
27 checkBox4 = new QCheckBox("游戲");
28
29 // 設置連接
30 connect(edit, SIGNAL(textChanged(QString)),
31 this, SLOT(setOkButtonEnable()));
32 connect(checkBox1, SIGNAL(clicked(bool)),
33 this, SLOT(setOkButtonEnable()));
34 connect(checkBox2, SIGNAL(clicked(bool)),
35 this, SLOT(setOkButtonEnable()));
36 connect(checkBox3, SIGNAL(clicked(bool)),
37 this, SLOT(setOkButtonEnable()));
38 connect(checkBox4, SIGNAL(clicked(bool)),
39 this, SLOT(setOkButtonEnable()));
40 connect(okButton, SIGNAL(clicked(bool)),
41 this, SLOT(submitInfo()));
42 connect(cancelButton, SIGNAL(clicked(bool)),
43 this, SLOT(cancelDlg()));
44
45
46 // 設置布局
47
48 // 名字
49 QHBoxLayout * layoutName = new QHBoxLayout;
50 layoutName->addWidget(label_Name);
51 layoutName->addWidget(edit);
52
53 // 愛好
54 QVBoxLayout * layoutHobby = new QVBoxLayout;
55 layoutHobby->addWidget(label_Hobby);
56
57 QGridLayout * layoutCheckBox = new QGridLayout;
58 layoutCheckBox->addWidget(checkBox1, 0, 0);
59 layoutCheckBox->addWidget(checkBox2, 0, 1);
60 layoutCheckBox->addWidget(checkBox3, 1, 0);
61 layoutCheckBox->addWidget(checkBox4, 1, 1);
62
63 layoutHobby->addLayout(layoutCheckBox);
64
65 // 提交與放棄按鈕
66 QHBoxLayout * layoutButton = new QHBoxLayout;
67 layoutButton->addStretch();
68 layoutButton->addWidget(okButton);
69 layoutButton->addWidget(cancelButton);
70
71 // 主布局管理器
72 QVBoxLayout * mainLayout = new QVBoxLayout;
73 mainLayout->addLayout(layoutName);
74 mainLayout->addLayout(layoutHobby);
75 mainLayout->addLayout(layoutButton);
76
77 setLayout(mainLayout);
78
79 }
80
81 void NewDialog::setOkButtonEnable()
82 {
83 if(edit->text() == "")
84 {
85 okButton->setEnabled(false);
86 }
87 else if(!checkBox1->isChecked() && !checkBox2->isChecked() &&
88 !checkBox3->isChecked() && !checkBox4->isChecked())
89 {
90 okButton->setEnabled(false);
91 }
92 else
93 {
94 okButton->setEnabled(true);
95 }
96 }
97
98 void NewDialog::submitInfo()
99 {
100 QString Info = "你提交的信息是:\n名字:" + edit->text() +
101 "\n愛好:";
102 if(checkBox1->isChecked()) Info += checkBox1->text() +",";
103 if(checkBox2->isChecked()) Info += checkBox2->text() +",";
104 if(checkBox3->isChecked()) Info += checkBox3->text() +",";
105 if(checkBox4->isChecked()) Info += checkBox4->text() +",";
106 Info[Info.size() - 1] = '.';
107 QMessageBox * msg =
108 new QMessageBox(QMessageBox::Information,
109 "提交成功", Info);
110 msg->show();
111 emit infoSubmit(Info);
112 }
113
114 void NewDialog::cancelDlg()
115 {
116 QMessageBox * msg =
117 new QMessageBox(QMessageBox::Information,
118 "退出", "你已經放棄咯");
119 msg->show();
120 }
第3行:<QtGui>頭文件
這個頭文件包含了Qt GUI類的定義,包括QCheckBox、QLabel、QDialog等等這些類。
第5行:將parent傳遞給基類構造函數
第8行:設置編碼格式
第16行:字符串中的"&o"
&後跟著的一個字母,這是在標識快捷鍵,按鍵盤ALT+這個字母即可快速定位焦點。
第17行:設置"提交"按鈕無效
這可以將按鈕變灰,無法使用。
第21行:設置標簽的好友部件
用到的函數:void QLabel::setBuddy ( QWidget * buddy )
函數的說明:當鍵盤按下標簽設置的快捷鍵時,將焦點定位到該好友上。
第30~43行:連接信號和槽
在這裡槽的接收對象是this,也就是由自己這個類中指定的槽來執行相應的動作。
第72行:定義對話框的主布局管理器
將子布局對象添加到父布局對象中時,子布局對象就會自動重定義自己的父對象。當主布局裝到對話框中去時,它就會成為對話框的子對象了,它的所有子窗口部件都會重定義自己的父對象,從而變成對話框中的子對象。
第81行:槽,設置"提交"按鈕的有效性
這個函數用來檢查名字是否有寫,同時多選框至少選擇一項。滿足條件之後"提交"按鈕將可以使用,否則變灰色無效。
第98行:槽,用於提示提交信息。
第107~109行:創建一個消息對話框
使用的函數:QMessageBox::QMessageBox ( Iconicon, const QString & title, const QString & text )
函數的說明:構造一個消息框,指定圖標、標題和文本。除了這3個參數,後面還有一些帶有默認值的參數,太多了,所以沒寫上。
第一個參數是指定顯示圖標,有以下圖標
枚舉值
值
說明
QMessageBox::NoIcon
0
消息框沒有任何圖標
QMessageBox::Question
4
消息框帶有一個問號的圖標![]()
QMessageBox::Information
1
消息框帶有一個感歎號的圖標
QMessageBox::Warning
2
消息框帶有一個三角形中有一個感歎號的圖標
QMessageBox::Critical
3
消息框帶有一個X的圖標
第二個參數是標題,第三個參數是文本內容。
創建這個消息框之後還需要show(),它才會顯示。
第114行:槽,用於提示退出信息。
其它的估計也不需要多說明了,很簡單的一個小程序。
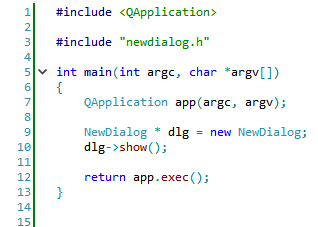
主函數代碼:

運行結果已經在上面說明了。
在類定義中,signals和public slots,這2個關鍵字實際上都是Qt的宏。
在寫完所有信息之後,如果想要按回車來提交信息的話,可以在實例化"提交"按鈕之後添加這一個函數:
okButton->setDefault(true);
設置按鈕為默認按鈕,使得當按下Enter時,自動按下該按鈕。
如果想你改變對話框的大小的話,可以使用這兩個函數:
setFixedHeight(200);
setFixedWidth(200);
這兩個函數分別指定對話框的高和寬,因為類繼承了QDialog,所以可以直接調用。
好咯,就到這裡吧~