websocket++簡單使用例子,websocket使用例子
前言
html5支持使用websocket協議與服務器保持一個長連接,方便雙方互相傳輸數據,而且服務器也能主動發送信息給客戶端,而在這之前使用HTTP是很難做到的。下面介紹使用C++實現的websocket++的簡單使用。websocket++更詳細介紹點此。
websocket++需要boost的支持,所以工程中需要包含boost的頭文件和庫。boost在VS中的如何使用參考此文章。
C++代碼

![]()
1 #include "stdafx.h"
2 #include <iostream>
3
4 using namespace std;
5
6 #include <websocketpp/config/asio_no_tls.hpp>
7 #include <websocketpp/server.hpp>
8
9 typedef websocketpp::server<websocketpp::config::asio> WebsocketServer;
10 typedef WebsocketServer::message_ptr message_ptr;
11
12 using websocketpp::lib::placeholders::_1;
13 using websocketpp::lib::placeholders::_2;
14 using websocketpp::lib::bind;
15
16 void OnOpen(WebsocketServer *server, websocketpp::connection_hdl hdl)
17 {
18 cout << "have client connected" << endl;
19 }
20
21 void OnClose(WebsocketServer *server, websocketpp::connection_hdl hdl)
22 {
23 cout << "have client disconnected" << endl;
24 }
25
26 void OnMessage(WebsocketServer *server, websocketpp::connection_hdl hdl, message_ptr msg)
27 {
28 string strMsg = msg->get_payload();
29 cout << strMsg << endl;
30
31 string strRespon = "receive: ";
32 strRespon.append(strMsg);
33
34 server->send(hdl, strRespon, websocketpp::frame::opcode::text);
35 }
36
37 int main()
38 {
39 WebsocketServer server;
40
41 // Set logging settings
42 server.set_access_channels(websocketpp::log::alevel::all);
43 server.clear_access_channels(websocketpp::log::alevel::frame_payload);
44
45 // Initialize ASIO
46 server.init_asio();
47
48 // Register our open handler
49 server.set_open_handler(bind(&OnOpen, &server, ::_1));
50
51 // Register our close handler
52 server.set_close_handler(bind(&OnClose, &server, _1));
53
54 // Register our message handler
55 server.set_message_handler(bind(&OnMessage, &server, _1, _2));
56
57 //Listen on port 2152
58 server.listen(8090);
59
60 //Start the server accept loop
61 server.start_accept();
62
63 //Start the ASIO io_service run loop
64 server.run();
65
66 return 0;
67 }
View Code
Html代碼

![]()
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Testing websockets</title>
5 </head>
6 <body>
7 <div>
8 <input type="submit" value="Start" onclick="start()" />
9 </div>
10 <div id="messages"></div>
11 <script type="text/javascript">
12 var webSocket =
13 new WebSocket('ws://localhost:8090');
14
15 webSocket.onerror = function(event) {
16 onError(event)
17 };
18
19 webSocket.onopen = function(event) {
20 onOpen(event)
21 };
22
23 webSocket.onclose = function(event) {
24 onClose(event)
25 };
26
27 webSocket.onmessage = function(event) {
28 onMessage(event)
29 };
30
31 function onMessage(event) {
32 document.getElementById('messages').innerHTML
33 += '<br />' + event.data;
34 }
35
36 function onOpen(event) {
37 document.getElementById('messages').innerHTML
38 = 'Connection established';
39 }
40
41 function onClose(event) {
42 document.getElementById('messages').innerHTML
43 += '<br />disconnection';
44 }
45 function onError(event) {
46 alert(event.data);
47 }
48
49 function start() {
50 webSocket.send('hello');
51 return false;
52 }
53 </script>
54 </body>
55 </html>
View Code
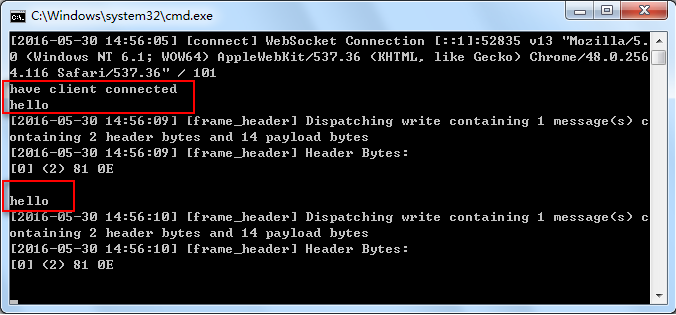
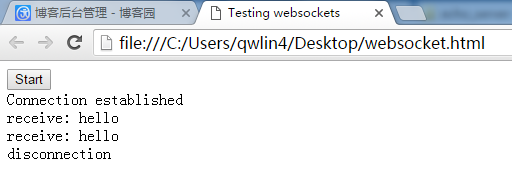
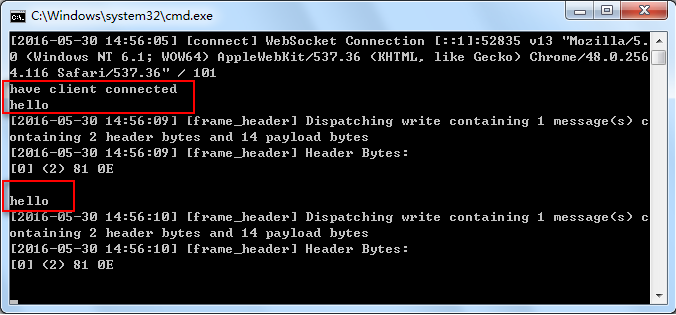
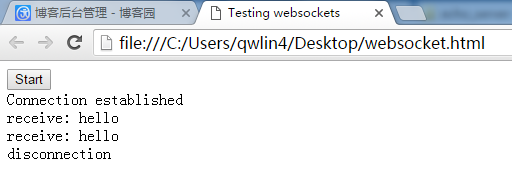
運行結果