在使用Qt開發時,肯定是想讓開發的項目界面統一風格;不希望每個界面都要程序員用代碼去修飾美化以及進行事件處理等等,這樣非常繁瑣,容易出錯而且沒有格調;所以我就開發一個動態鏈接庫,封裝統一的風格界面、事件處理等等;自己開發的這個庫叫做CQU;
CQU庫最終提供給用戶的文件只有如下三個文件:
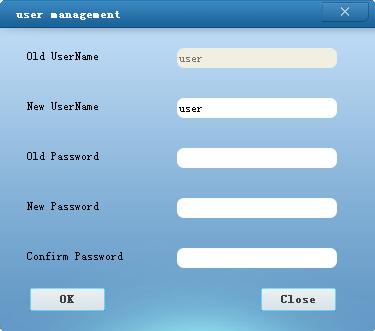
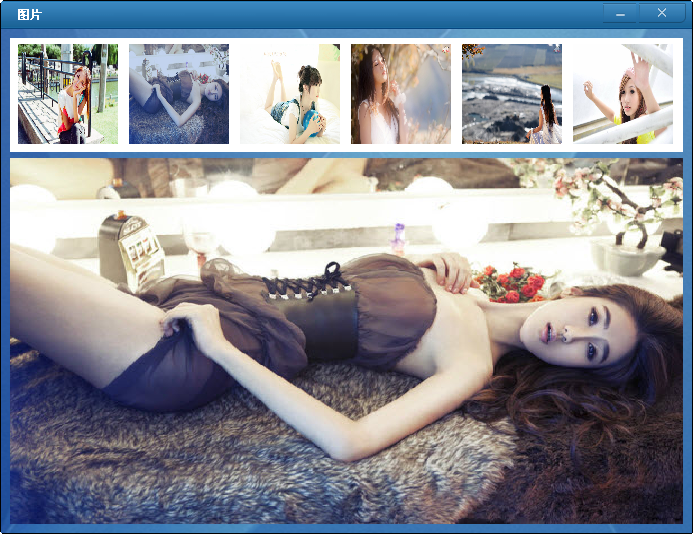
先給大家看看效果圖,然後再講述怎麼使用CQU動態鏈接庫來達到快速開發的目的
一、效果圖



二、CQU外部接口
CQU庫提供的外部接口函數如下所示:
static void init();
//設置窗口標題欄文本
void setWidgetTitleText(const QString &str);
//顯示隱藏最小化,最大化,關閉按鈕
void setWidgetBtnShow(bool bMinBtnShow,bool bMaxBtnShow,bool bCloseBtnShow);
//設置狀態欄左標簽文本
void setWidgetStatuLeftText(const QString &str);
//設置狀態欄左標簽圖像(會清除原來的文本)
void setWidgetStatuLeftPixmap(const QPixmap &pixmap);
//設置狀態欄右標簽文本
void setWidgetStatuRightText(const QString &str);
//設置狀態欄右標簽圖像(會清除原來的文本)
void setWidgetStatuRightPixmap(const QPixmap &pixmap);
//設置窗口布局SizeConstraint
void setMainLayoutSizeConstraint(QLayout::SizeConstraint eSizeConstraint);
//設置是否窗口固定大小,不允許拉縮窗口
void setFixSizeBool(bool bFixSizeBool);
//窗口是否將被關閉
bool getClosing();
//窗口當前大小狀態
bool getBoolMaxWin();
三、CQU使用演示
這裡我創建一個測試工程來演示CQU庫的使用
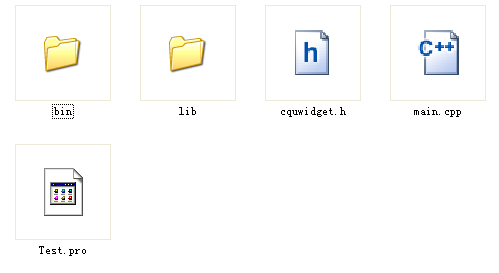
1、使用Qt Creator創建一個GUI工程,工程名字就叫Test吧;把CQU動態庫文件(CQU.dll)放到Test工程目錄下,把CQU靜態庫文件(libCQU.a)放到Test工程目錄下,同時,把CQU提供的cquwidget.h文件也放到Test工程目錄下,得到的目錄結構如下圖所示:

其中, CQU.dll位於bin目錄下,libCQU.a位於lib目錄下,cquwidget.h位於工程主目錄下
2、編輯Test.pro文件
添加如下兩行:
DESTDIR = $$PWD/bin
LIBS += -L$$PWD/lib –lCQU
3、增加窗口
往Test工程裡添加一個窗口,這麼簡單的事情,我就不詳細說了;窗口名字叫QCustomFrame類吧,你在這個窗口裡隨便拖點控件,我拖了些按鈕和一些編輯框在窗口上,如下圖所示:

這個窗口再普通、樸素不過了吧
4、應用CQU
下面就是使用CQU庫來應用你剛才隨便創建的窗口,見證奇跡的時刻到了;在main函數裡添加如下代碼:
QCQUWidget::init();
QCustomFrame *pWidget = new QCustomFrame();
QCQUWidget objCustomBaseWidget(pWidget,true);
objCustomBaseWidget.setWidgetTitleText("CQU Test");
objCustomBaseWidget.setWidgetBtnShow(true,true,true);
objCustomBaseWidget.resize(pWidget->width(),pWidget->height()+HIGHT_MAX);
objCustomBaseWidget.show();
5、最終界面
最後生成的界面如下圖所示:

這樣方便多了吧;非常容易使用,而且穩定,項目中已使用,呵呵;能夠保持整個項目的UI界面風格統一,節省了大量的繁瑣工作。