在這篇博文中將完成《C++開發人臉性別識別》的收尾工作,主要內容分為兩部分:添加視頻暫定功能、界面規范化。
一 視頻暫停功能
嚴格來說這個視頻暫定功能算是視頻人臉性別識別的一個遺留問題,本應加在C++開發人臉性別識別教程(16)——視頻人臉性別識別這篇博文中,這裡將其補上,具體功能就是在對攝像頭采集的視頻進行人臉檢測、性別識別時,能夠通過一個“暫停”按鈕來對程序進行控制,實現程序的開始和中斷。
1.1 添加控件
按照以往的思路這裡需要再次添加一個button控件來實現這個暫停的功能,不過細心觀察發現此時對話框中有一個“下一張”按鈕,似乎對這個按鈕利用的還不夠充分,因此這裡我們使用一個小技巧,即將視頻暫停功能復用在這個“下一張”按鈕上,即當程序工作在單張圖片模式下時,這個按鈕的作用是讀取並處理下一張圖片;當程序工作在視頻流模式下時,這個按鈕的作用就是暫停和繼續的功能。
1.2 按鈕顯示文本切換控制
既然讓這個按鈕充當多個功能,自然要求其能夠顯示幾種不同的文本信息來提示用戶當前可進行的操作。首先我們默認按鈕顯示“暫停”字樣,可以通過更改該button控件的屬性來完成這個目的:

接下來需要根據當前的工作模式來更改按鈕所顯示的文本,當用戶單擊“圖像文件夾”按鈕時,按鈕應顯示“下一張”,因此需要在“圖像文件夾”按鈕對應的事件處理函數OnBnClickedButtonImagefile()添加按鈕文本控制代碼:
SetDlgItemTextA(IDC_BUTTON_NextImage,"下一張");//刷新控件
同理,當用戶單擊“打開視頻”按鈕時,按鈕應該顯示“暫停”文本,因此需要在“打開視頻”按鈕對應的事件處理函數OnBnClickedButton1Video()中添加類似的按鈕文本控制代碼:
SetDlgItemTextA(IDC_BUTTON_NextImage,"暫停");//刷新控件
1.3 視頻暫停控制
接下來實現視頻暫停功能。雙擊“暫停”按鈕,進入到其對應的事件觸發函數中,發現目前其中只有一句代碼GetNextBigImg()來實現下一張圖片的讀取工作。接下來需要對這個函數進行改進,這裡先給出該事件觸發函數對應的整體代碼,稍後進行解釋:
void CGenderRecognitionMFCDlg::OnBnClickedButtonNextimage()
{
static int count = 0 ;
if(m_boolModelFlag == FALSE)
{
if(count % 2 == 0)
{
SetDlgItemTextA(IDC_BUTTON_NextImage,"開始");
KillTimer(1);
count = 1;
}
else
{
SetDlgItemTextA(IDC_BUTTON_NextImage,"暫停");
SetTimer(1,10,NULL);
count = 0 ;
}
}
else
{
GetNextBigImg();
}
}
首先需要判斷當前的工作模式,如果是圖片模式(m_boolModelFlag為真),則調用GetNextBigImg()函數,實現“下一張”的功能,否則就實現“暫停”和“開始”的功能。通過一個靜態變量count來控制“暫停”和“開始”之間的狀態轉換,至於“暫停”和“開始”功能的實現,則是通過銷毀定時器(KillTimer函數)和重新創建定時器(SetTimer)來完成,這也是為什麼當初在對視頻流進行幀處理時要選擇定時器觸發的原因。OK,此時運行程序,各個功能正常工作,邏輯十分合理。
二、界面美化
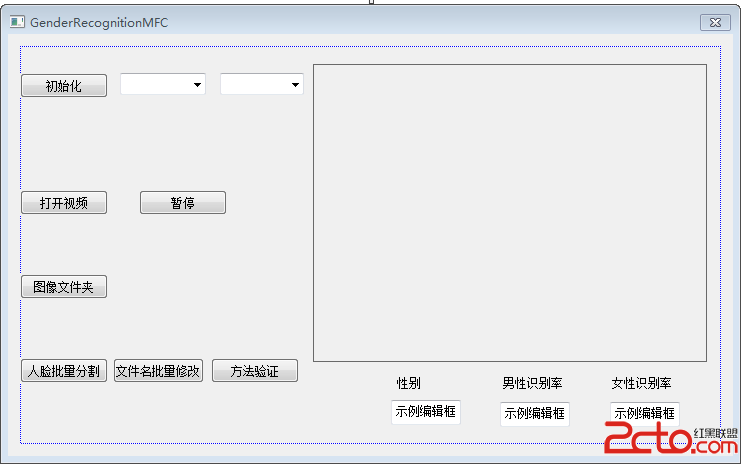
到目前為止我們的編程工作已經全部完成了,接下來就是對界面進行一些美化,調整空間的布局,添加適當的文字說明。首先,為三個編輯框添加靜態文本框(Static Text)注釋,來指示編輯框中所顯示數據的意義:

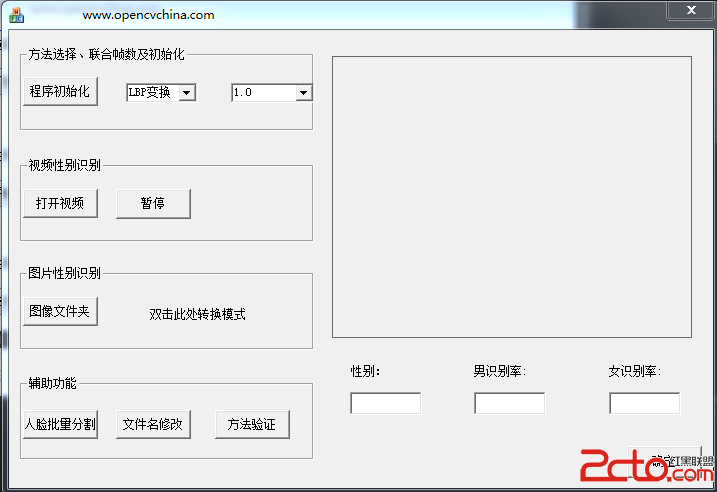
然後添加組框(Group Box)對各個功能區進行解釋說明,同時添加一個“雙擊此處轉換模式”的靜態文本框來提示用戶可以通過雙擊操作來轉換圖片讀取模式,最終效果如下:

哈哈,大功告成,正好三十天。