弄了幾個月的Qt,基本上以寫上位機程序和工廠用的一些工具為主。老大的要求是快速、穩定、不出問題,不過他嫌.net要安裝、還有升級(剛開始的時候由於這個出了些小問題),MFC開發東西又實在費勁,就讓我找個輕量級又好用又方便部署的框架,找來找去實在找不到,干脆就用Qt了,至少這東西比MFC開發方便多了。在此之前花了點時間寫了套UI,同時整了些能copy的代碼。有了基本的代碼積累,現在寫起工具來也省事很多了,基本上就是copy、改改,寫寫邏輯。這裡將UI發出來,誰要用的上盡管拿去修改,呵呵,咱也沒啥時間和精力去維護了。
下面是Demo圖,在XP上邊框陰影會有問題,之前花了點時間但沒解決,後來老大說這個無所謂,可以要求使用win7,就不費這個力了,畢竟耗費力氣、時間解決去解決得不償失,沒准兒還弄出別的問題。
import QtQuick 2.3
import QtQuick.Controls 1.2
import QtQuick.Window 2.0
import QtQuick.Layouts 1.1
import QtGraphicalEffects 1.0
import XA.Controls 1.0
import QtQuick.Controls.Styles 1.2
import "theme" as MyTheme
FussWindow{
id:mainWin
MyTheme.VersionDialog{id:versionDialog; }
visible: true
width: 800
height: 600
title: qsTr("QtQuick常用控件樣式一套")
titleMenu: Menu {
style: MyTheme.MenuStyle{}
__yOffset: 4
MenuItem{
text: "更新"
}
MenuItem{
text: "關於"
onTriggered: {
versionDialog.show();
}
}
}
layoutComponent:Rectangle{
id:rectangle_root
color: "transparent"
anchors.fill: parent
MyTheme.HeaderItem{
title:"CheckBox"
content:Column{
spacing: 10
ExclusiveGroup { id: checkBoxGroup }
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "復選框1"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "復選框2"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "復選框3"
}
}
}
}
}
import QtQuick 2.0
import QtQuick.Window 2.0
import XA.Controls 1.0
import QtQuick.Layouts 1.1
FussWindow{
visible: false
width: 300
height: 180
minimumWidth: 300
maximumWidth: 300
minimumHeight: 180
maximumHeight: 180
title: qsTr("版本信息")
modality: Qt.WindowModal
showMaxButton:false
property color textColor: "#202020"
layoutComponent:Rectangle{
color: "transparent"
anchors.fill: parent
GridLayout{
anchors.centerIn: parent
columns:2
rows:2
rowSpacing: 10
Text {
text: qsTr("產品:")
color: textColor
}
Text {
Layout.column: 1
text: qsTr("QtQuick樣式Demo 1.0.0.0")
color: textColor
}
Text {
Layout.row: 1
text: qsTr("版權:")
color: textColor
}
Text {
Layout.row: 1
Layout.column: 1
text: qsTr("(c) XAircraft. All right reserved.")
color: textColor
}
}
}
}
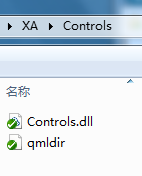
Demo代碼結構圖,注意運行時要將插件與exe程序放一起

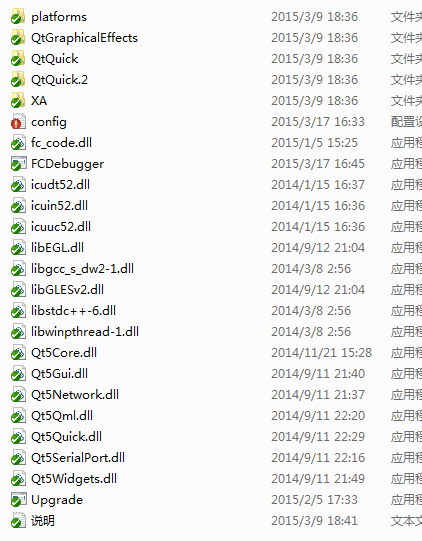
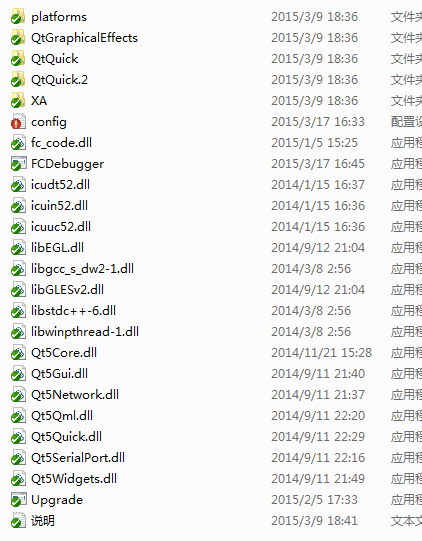
下面是前面那個上位機程序的部署結構
qmldir中的內容為
module XA.Controls
plugin Controls

UI樣式源代碼:下載