一、開發背景:
flappy bird由一位來自越南河內的獨立游戲開發者阮哈東開發,是一款形式簡易但難度極高的休閒游戲。簡單但不粗糙的8比特像素畫面、超級馬裡奧游戲中的水管、眼神有點呆滯的小鳥和幾朵白雲便構成了游戲的一切。你需要不斷控制點擊屏幕的頻率來調節小鳥的飛行高度和降落速度,讓小鳥順利地通過畫面右端的通道,如果你不小心擦碰到了通道的話,游戲便宣告結束。
這款虐心的小游戲一經推出,便引起火爆的下載。然後先後出現了各種平台的移植開發:IOS平台PC和手機版、采用HTML5+Canvas及Javascript技術來實現的Flappy Bird電腦版、以網頁html5+JS技術完全克隆了原版native app的Web App版、實現了在微信朋友圈和QQ空間中的無縫運行的微信/QQ空間版、WindowsPhone版….但是唯一沒有的是直接可在windows操作系統下的單機版,於是當時突發奇想,不如我來填補這個漏洞吧!
二、開發語言及運行環境:
此PC版采用C++的MFC技術在VS2012開發平台下寫成,支持windows 7\8環境,XP不知道為啥不行~
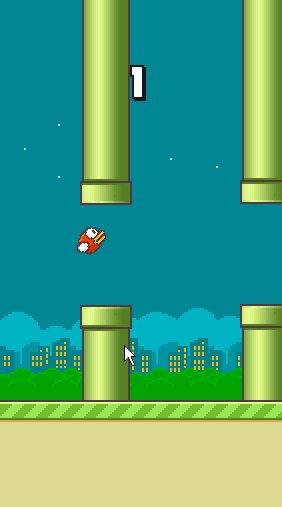
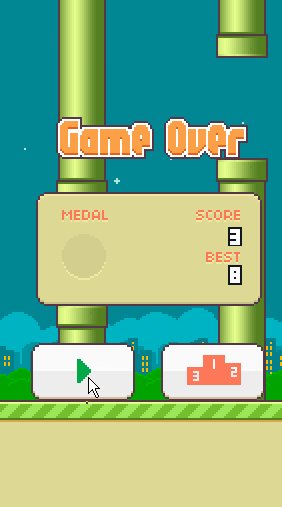
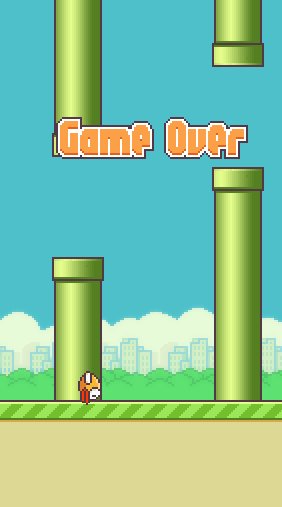
三、效果展示:




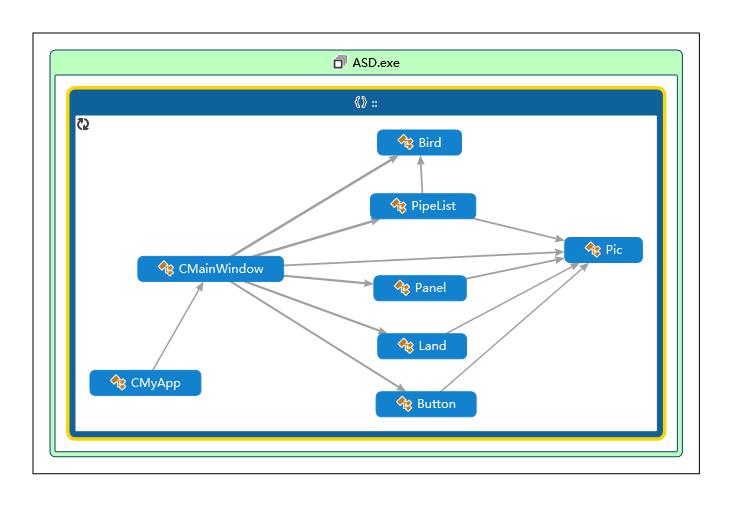
四、游戲框架說明:
整個游戲除了由MFC游戲基本框架CMyApp和CMainWindow外,這裡特別封裝了以下幾個類:
- 1、 Bird類[專門處理鳥的飛行邏輯、碰撞檢測、音樂播放、貼圖]
- 2、 PipeList類[內嵌Pipe類,並用CList創建一個Pipe鏈表,用來處理游戲中管道的移動邏輯、碰撞檢測等]
- 3、 Panel類[主要是計分板的動畫效果邏輯和計分板的計分邏輯,數字貼圖,金幣種類運算等]
- 4、 Land類[主要處理陸地運動邏輯及貼圖]
- 5、 Button類[主要處理按鈕的動畫效果、貼圖及響應]
- 6、 Pic類[是圖片資源類,主要負責存儲、加載、全局調用游戲的圖片資源]

五、游戲狀態及邏輯說明:
這款游戲本身操作簡單、邏輯分明,大致可分為以下幾種狀態:
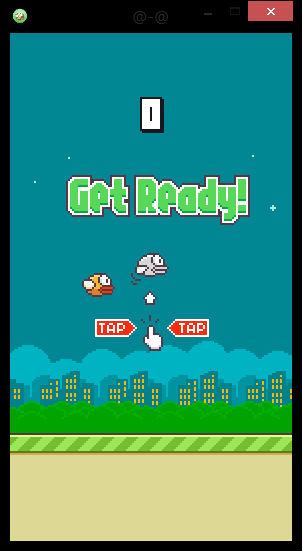
1、 初始態:基本上為靜態貼圖,只有鳥和陸地為簡單運動。由上往下依次為:
- [數字:0]
- [標志:Get Ready!]
- [圖標:操作方法]
- [鳥:上下飛行]
- [陸地:向左移動]
- [背景:隨機晝夜]
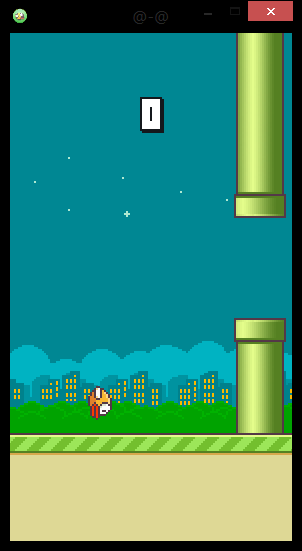
2、 游戲進行態:當點擊一下屏幕,鳥、柱子被解封,陸地依然保持原來運動狀態,背景不變,這裡采用相對運動效果,其實背景是沒有運動的,而鳥也只是上下運動,根本就沒有向前飛一點!
- [鳥:向上躍起,然後以豎直上拋的邏輯使鳥運動;同時,還要專門為鳥的姿態設計合理的旋轉函數]
- [柱子:向柱子鏈表裡加入新的柱子,並使鏈表裡的所有柱子開始向左移動,當柱子完全超出最左邊界時,將該柱子刪除;同樣的,當最後一個柱子到達某一特定距離時,向鏈表裡加入一個新的柱子,這樣既保證了剛開始的柱子出現效果的真實、有趣性,又保證了資源的合理回收,提高算法高效性]
- [分數:當柱子到達鳥所在的位置時就要進行碰撞檢測,如果沒有碰撞且鳥跨過柱子,就讓分數+1,並響鈴]
- [陸地:保持勻速運動邏輯,采用循環貼圖技術,產生無縫效果]
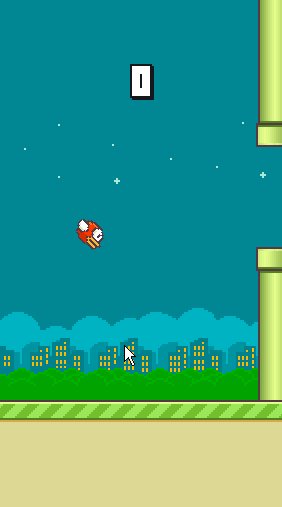
3、 死亡狀態:鳥的死亡狀態看似簡單,但是仔細分析並非如此。各種細節都要分別考慮:
- [直接撞地態:中止所有運動邏輯,同時留一定的時間間隔,產生畫面轉換的質感]
- [高撞柱子態:旋轉為垂直態,然後自由落體;撞擊時發出聲音,然後發出墜落的聲音,同時進行碰撞檢測,碰到陸地中止一切運動,進行時間停留]
- [低撞柱子態:和高撞柱子態的區別是,墜落的時間少了,音樂沒有完頁面就跳轉了,所以要控制時間停留長度,產生高仿的效果]
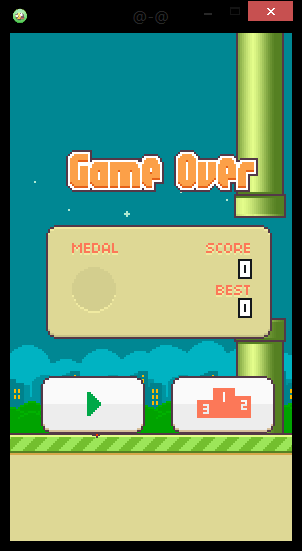
4、 死亡之後態:鳥撞地之後要有一定的時間逗留防止頁面跳轉過快不舒服的感覺。接下來首先貼上game_over的圖標,然後計分板從下往上飛來,接著開始計分並張貼是否為新紀錄和是否獲得金牌之類的,最後貼上兩個按鈕等待響應。
- [陸地:停止運動]
- [圖標:展示Game_Over]
- [計分板:動畫效果,從下往上飛來並帶有音效,當飛到指定位置時開始從0累計得分,並統計是否為新紀錄和是否獲得相應的獎牌]
- [按鈕:靜態貼圖,但是相應的時候有上下振動的效果]
