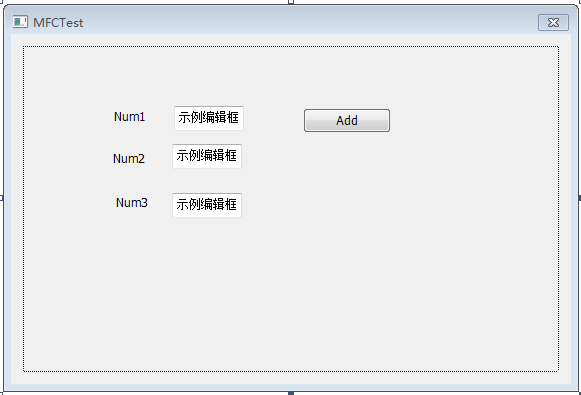
1、添加所需控件,設置ID:labNum1,txtNum1、txtNum2、txtNum3、btnAdd,並將labNum1的屬性Notify->true(控件在被單擊或雙擊時可以發送消息)

2、雙擊labNum1控件,添加labNum1的響應函數,實現點擊文本,文本切換功能
void CMFCTestDlg::OnStnClickedlabnum1()
{
// TODO: 在此添加控件通知處理程序代碼
CString labNum1Str;
GetDlgItem(labNum1)->GetWindowText(labNum1Str);
if (labNum1Str==TEXT("Num1"))
{
GetDlgItem(labNum1)->SetWindowText(TEXT("數字1"));
}
else
{
GetDlgItem(labNum1)->SetWindowText(TEXT("Num1"));
}
}
3、實現加法計時器
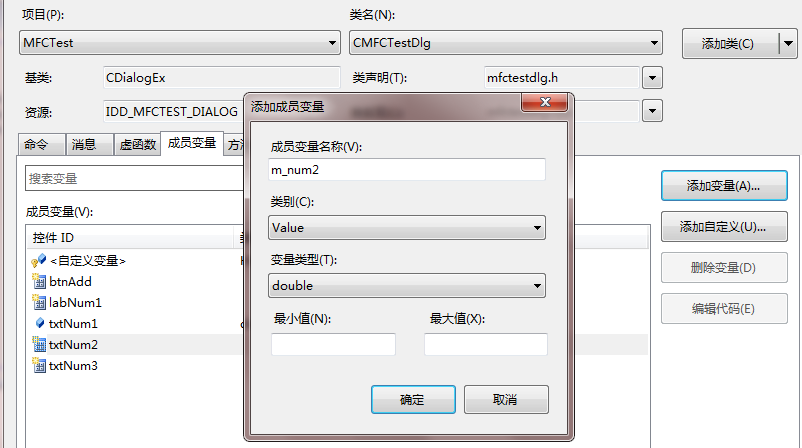
①為控件分別添加變量,m_num1,m_num2,m_num3(若需要可以設定約束條件)

②為btnAdd添加響應函數
void CMFCTestDlg::OnBnClickedbtnadd()
{
// TODO: 在此添加控件通知處理程序代碼
UpdateData();//調用環境變量
m_num3=m_num1+m_num2;
UpdateData(FALSE);//更新環境變量
}
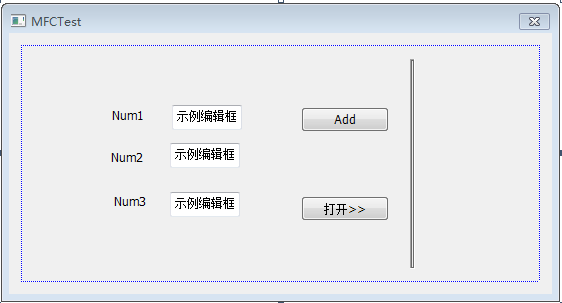
4、窗體伸縮
①添加控件btnFlex,文本設為“打開>>”。添加控件picSplit,將visible設為false,sunken設為true(改變控件樣式為有凹陷邊沿)

②添加全局靜態變量rectBig,rectSmall,rectSplit
static CRect rectBig; static CRect rectSmall; static CRect rectSlit;
③為了讓窗體加載完以後就以收縮的方式出現,所以在窗體加載函數OnInitDialog()裡添加響應代碼
// TODO: 在此添加額外的初始化代碼
GetWindowRect(&rectBig);
GetDlgItem(picSplit)->GetWindowRect(&rectSlit);
rectSmall.top=rectBig.top;
rectSmall.bottom=rectBig.bottom;
rectSmall.left=rectBig.left;
rectSmall.right=rectSlit.right;
SetWindowPos(NULL,0,0,rectSmall.Width(),rectSmall.Height(),SWP_NOMOVE|SWP_NOZORDER);
④為btnSplit添加響應函數
void CMFCTestDlg::OnBnClickedbtnflex()
{
// TODO: 在此添加控件通知處理程序代碼
CString btnFlexStr;
GetDlgItemText(btnFlex,btnFlexStr);
if (btnFlexStr==TEXT("收縮<<"))
{
SetDlgItemText(btnFlex,TEXT("打開>>"));
SetWindowPos(NULL,0,0,rectSmall.Width(),rectSmall.Height(),SWP_NOMOVE|SWP_NOZORDER);
}
else
{
SetDlgItemText(btnFlex,TEXT("收縮<<"));
SetWindowPos(NULL,0,0,rectBig.Width(),rectBig.Height(),SWP_NOMOVE|SWP_NOZORDER);
}
}