一、Coretext 與 UIWebView
基於CoreText來實現和基於UIWebView來實現相比,前者有以下好處:
當然基於CoreText的方案也有一些劣勢:
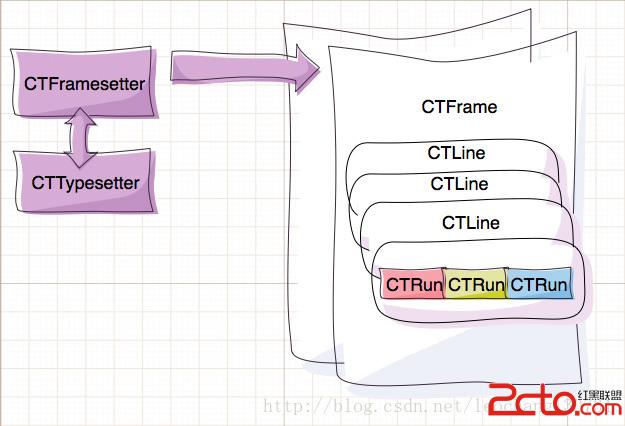
Core Text 對象模型

您創建 CTFramesetter 關聯您提供的 NSAttributedString 。此時 CTTypesetter 實例將自動創建, 它管理您的字體。下一步使用 CTFramesetter 創建您要用於渲染文本的一個或多個幀。
當您創建幀時,您指定一個用於此幀矩形內的子文本范圍。Core Text 為每行文本自動創建一個 CTLine (注意這裡) 與並創建多個 CTRun 文本分段,每個 CTRun 內的文本有著同樣的格式。
例如,Core Text 可能為您的幾個紅色單詞創建一個 CTRun,其它 CTRun 包括純文本,另外一些 CTRun 是粗體等。再次重申,你不要自己直接創建 CTRun 實例, Core Text 使用其於您提供的 NSAttributedString 相關屬性創建它們。
每個 CTRun 對象可以采用不同的屬性,所以你可以精確的控制字距,連字,寬度,高度等更多屬性。
二、使用 Core Text 繪圖
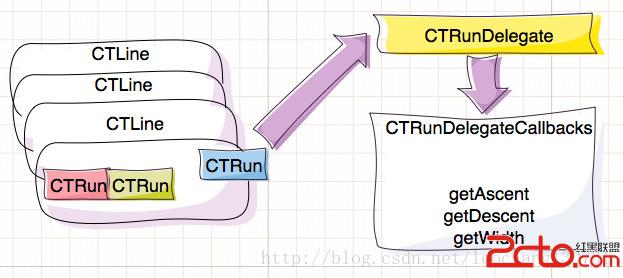
一般來說,Core Text 並沒有繪制圖像的能力。然而,因為它是一個布局引擎,它所能做的是保留一個空間讓你在其中繪制圖像。同時,因為你的代碼中已經有了 drawRect: 方法,繪制一個圖像很容易。讓我們看看在文本中保留一個空間是如何工作的: 還記得所有的文本塊實際上是 CTRun 的實例嗎?你只需為所給的 CTRun 設置委托,委托對象會負責將 CTRun 的上升空間、下降空間和寬度告知 Core Text。如下圖:

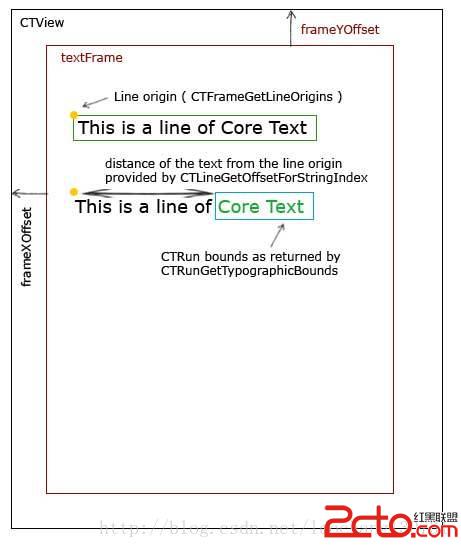
要呈現圖片,你需要明確的知道圖片將顯示在應用中的哪個框架。要找到這個原點,我們需要一系列的值:

三、character && glyph
A character is the smallest unit of written language that carries meaning, e.g. uppercase A.
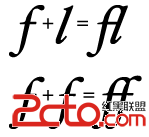
A glyph is a concrete form of a character. In our previous example, the character uppercase A can be drawn with a different size or a different stroke thickness. It can lean or be vertical, and have certain optional variations in form. The following figure represents glyphs of the character A:

Note that characters and glyphs do not have a one-to-one correspondence. In some cases, a character may be represented by multiple glyphs, such as an é, which may be an e glyph combined with an acute accent glyph ′ (accent). In other cases, a single glyph may represent multiple characters, as in the case of a ligature, or joined letter. The following figure represents the ligature case:

A glyph-run is a set of consecutive glyphs sharing the same attributes and direction.
參考:
1、http://www.dapps.net/dev/iphone/how-to-create-a-simple-magazine-app-with-core-text.html
2、http://weblog.invasivecode.com/core-text