第一次寫,不知道有沒有用,有不對的地方,接受大家的批評。勿噴,謝謝。
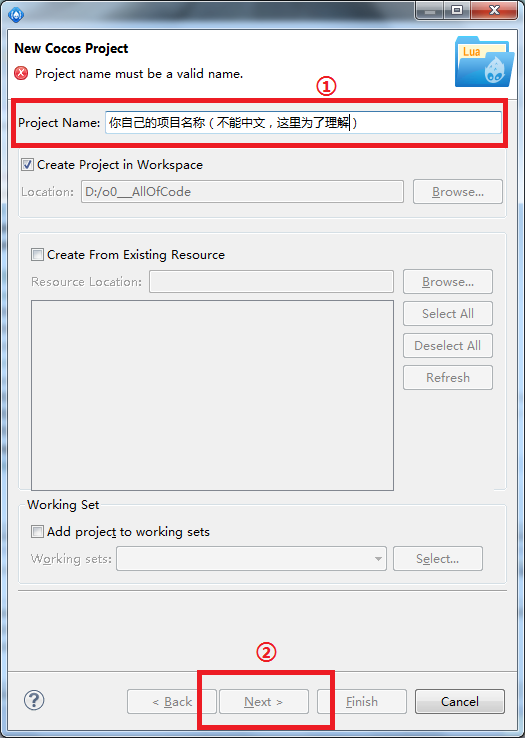
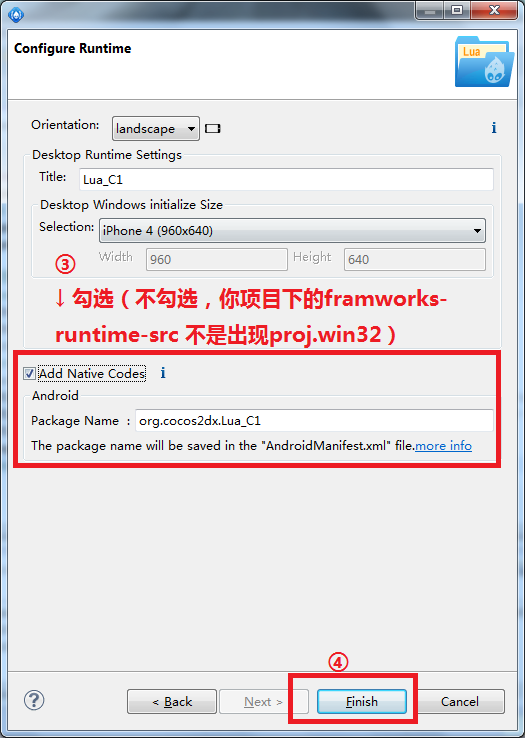
1.首先,創建工程
---------------------------------------------------------------------------

---------------------------------------------------------------------------

---------------------------------------------------------------------------
2. 用 VS 打開 proj.win32 下的 .sln 文件,編譯一遍
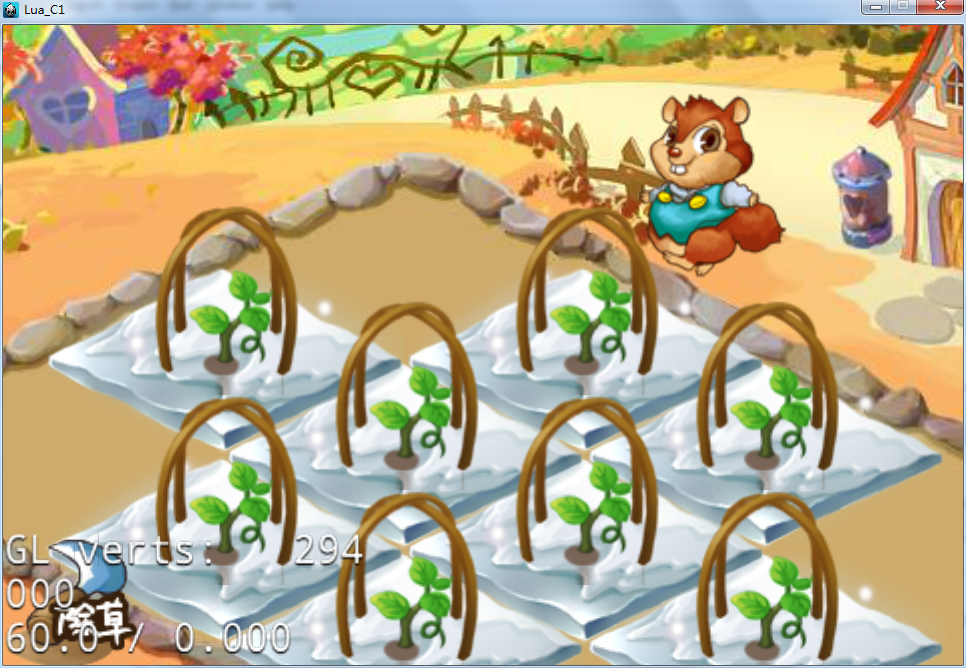
成功後,會出現

上面場景的代碼,是 main.lua 實現的。
---------------------------------------------------------------------------
3.接下來,要實現 Cocos Code Ide 與 VS 互通
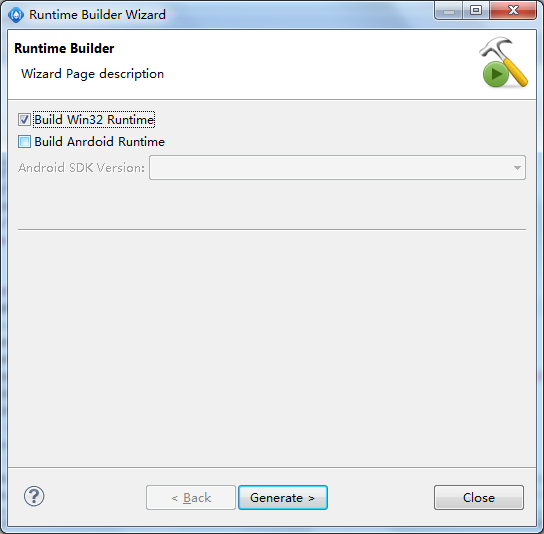
首先設置 Build Win32 Runtime, 在Cocos Code Ide裡面,右鍵項目名稱---選擇 Cocos Tools ---選擇 Build Custom Runtimes
勾選 “Build Win32 Runtime”,然後等待完成。


完成後,在你項目目錄下的 runtime -- win32 裡面,會出現 (你的項目名稱).exe

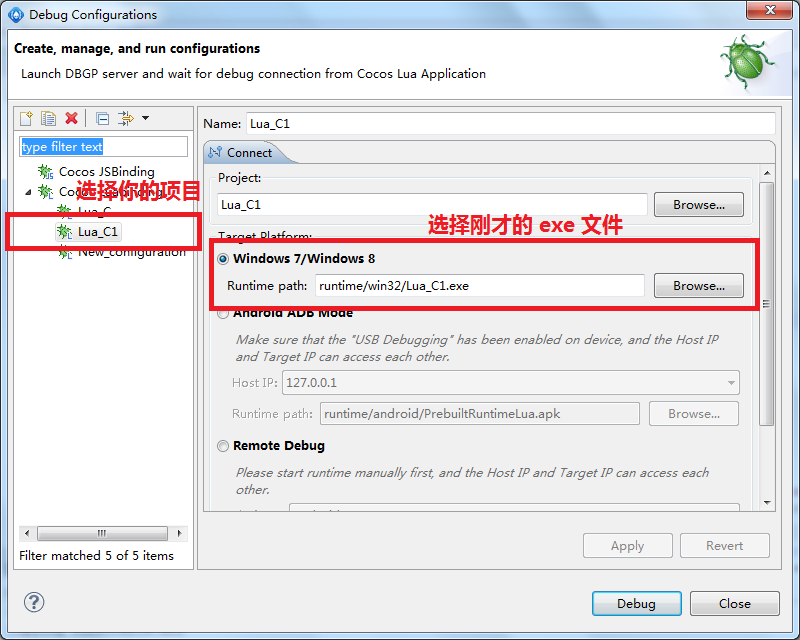
然後點擊 Debug Configurations


然後 Apply -- Debug,會出現剛才的農場畫面
---------------------------------------------------------------------------
4.但是,我想使用自己的場景。
在 VS 中,添加再熟悉不過的HelloWorld類(自己實現吧)
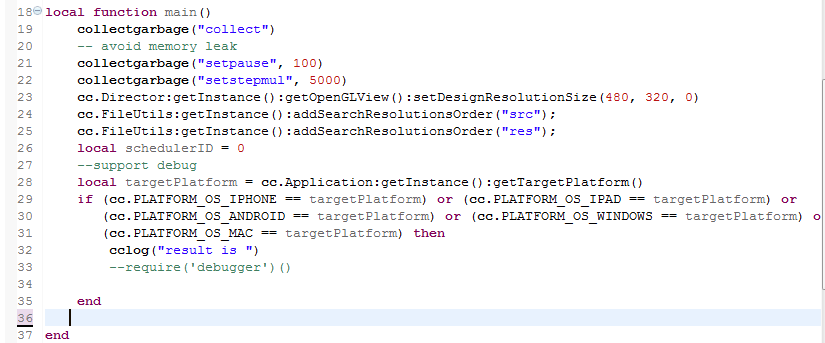
我將 main.lua 裡面文件的代碼刪減一些,main 函數裡面只剩下

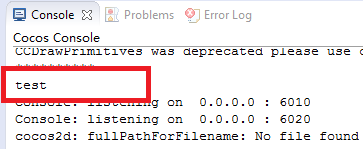
此時,在 VS 的 AppDelegate::applicationDidFinishLaunching() 中,添加一句
CCLOG("test");
然後保存,在 Cocos Code Ide 中,右鍵項目 --- Easy Shell --- Open... 輸入 cocos compile -p win32,運行

會出現剛才添加那句的測試。
注:cocos compile -p win32 命令 是在你頻繁的修改 C++ 代碼後,不再需要在 Cocos Code Ide中,右鍵設置 Build Win32 Runtime
記住在修改 C++代碼後,一定要保存。
---------------------------------------------------------------------------
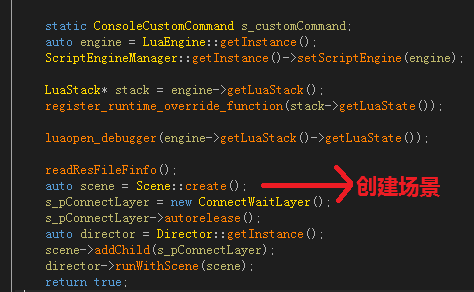
5.接下來替換自己的場景,一般在AppDelegate的applicationDidFinishLaunching()裡面創建並runwithscene(),試了試,發現不好使,後來發現,場景的入口,在 Runtime.cpp 文件,裡面有個startRuntime() 函數

將裡面的場景,替換成 HelloWorld 的場景,將下面的 2行 注釋,ConnectWaitLayer 是上面實現的一個 Layer,就是剛開始看到的帶有IP地址的一個層,
然後保存,輸入 cocos compile -p win32,運行,會出現你想要的場景。
若你在HelloWorld.cpp 的 init() 函數裡面,只添加一個背景層,設置位置,運行後,會出現先正常,然後放大的現象,只要把 main.lua 裡面的
cc.Director:getInstance():getOpenGLView():setDesignResolutionSize(480, 320, 0) 注釋掉,就好了。
你應該在具體的某一個ccnode的對象裡調用它
比如你用紋理創建了某一個sprite
再用這個生成的sprite來調用函數
請檢查luaXML.lua LuaXML_lib.lua 的路徑和 require("luaXML")是否一致,錯誤提示是找不到此文件!