Cocos2d-x v3.1 核心類Director,Scene,Layer和Sprite(六)
Scene就像一個舞台一樣在上面會擺放各種的元素,有的是固定的比如說布景,道具都是固定不動的,但有的元素也是可以移動的比如說男女主角。在游戲世界裡也是如此,在一個游戲場景中我們會放置不同的元素來點綴我們的場景。當然在游戲世界裡,也不能完全跟現實世界相同,為了方便元素的控制,我們將不同的元素放在不同的層,這樣也方便管理。在一個場景中我們可以放置多個層,我們可以通過addChild來函數來把層加入到場景中。當我們在設計一個場景時,一般會從在個場景派生出一個自己的類,然後再在裡面添加我們的層。
Director是一個單例,在整個游戲中只存在一個實例。Director中文意思是“導演”,在Cocos2d-x中也正如其名,它管理的Cocos2d-x中的所有場景的調度。它能夠切換我們的當前場景(游戲中只有一個當前場景),暫停場景中的動作這跟現實中的導演喊“咔”是一樣的會暫停整個場景中所有的動作或音效等,當然也可以開始一個場景中的動作和音效。總而言之,Director扮演著一個導演的角色。
Layer是場景中的主要組成元素,由於層的出現讓我們能夠更好的管理場景中的元素。這裡說的層的概念和Adobe Photoshop上的概念是一樣的。當我們在設計層上的元素時,一般會從Layer派生出一個類來管層上的元素。當然,在Cocos2d-x中除了給我提供了一個默認的透明層外還為我們提供了一些內置的層比如Menu,LayerColor和LayerGradient等。
Sprite(精靈)是層中的主要組成元素,由於Sprite也是從Node的繼承的所以可以把其他的Sprite作為子對象加入到Sprite對象中。Sprite的概念和其他的2D引擎差不多,就是一個2D的圖像,可以旋轉平移縮放。
下面我們基於前面的Hello world程序,在場景中添加3個層LayerColor,LayerGradient和LayerMultiplex。代碼如下:
1: Scene* HelloWorld::createScene() 2: { 3: // 'scene' is an autorelease object 4: auto scene = Scene::create(); 5: 6: // 'layer' is an autorelease object 7: auto layer = HelloWorld::create(); 8: 9: // add layer as a child to scene 10: scene->addChild(layer); 11: auto gradientLayer = LayerGradient::create(Color4B(255, 0, 255, 255), Color4B(0, 0, 255, 255)); 12: gradientLayer->setContentSize(Size(200, 200)); 13: gradientLayer->setPosition(100, 100); 14: scene->addChild(gradientLayer); 15: 16: auto colorLayer = LayerColor::create(Color4B(255, 255, 0, 128)); 17: colorLayer->setContentSize(Size(200, 200)); 18: colorLayer->setPosition(100 + 250, 100); 19: scene->addChild(colorLayer); 20: 21: //test LayerMultiplex 22: auto gradientLayer1 = LayerGradient::create(Color4B(255, 0, 255, 255), Color4B(0, 0, 255, 255)); 23: gradientLayer1->setContentSize(Size(200, 200)); 24: 25: auto colorLayer1 = LayerColor::create(Color4B(255, 128, 0, 255)); 26: colorLayer1->setContentSize(Size(200, 200)); 27: 28: auto multLayer = LayerMultiplex::create(); 29: multLayer->addLayer(gradientLayer1); 30: multLayer->addLayer(colorLayer1); 31: multLayer->switchTo(1); 32: multLayer->setContentSize(Size(200, 200)); 33: multLayer->setPosition(100 + 250 + 250, 100); 34: scene->addChild(multLayer); 35: 36: // return the scene 37: return scene; 38: }
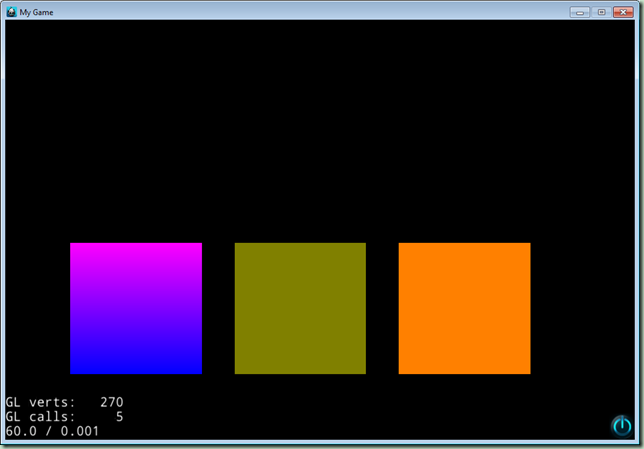
效果如下圖: