最近有一個需求,就是控制系統的音量,我們都知道原理在mediaPlayer.framework框架下,有方法
// The current volume of playing music, in the range of 0.0 to 1.0. // This property is deprecated -- use MPVolumeView for volume control instead. @property(nonatomic) float volume NS_DEPRECATED_IOS(3_0, 7_0); [[MPMusicPlayerController applicationMusicPlayer] setVolume:self.volumeSlider.value];
MPVolumeView *volumeView = [[MPVolumeView alloc] init];
[self.view addSubview:volumeView];
[volumeView sizeToFit];
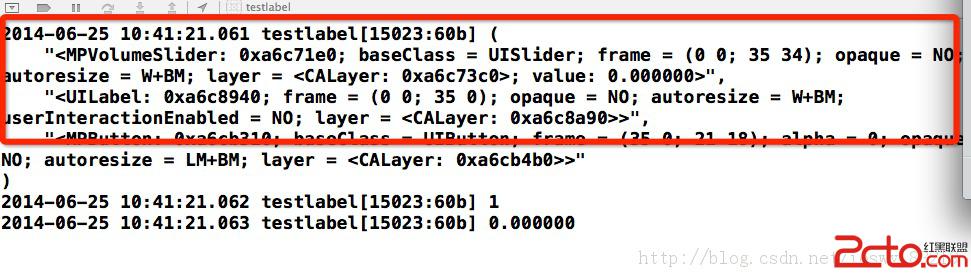
NSLog(@"%@",volumeView.subviews);打印他的subViews,你會發現

有一個叫MPVolumeSlider得類,那麼我們只要能控制這個類就行了,可是如果我們強制創建這個類是無法實現的,但是沒關系,他的baseClass是UISlider我們可以通過這種方法實現
self.slider = [[UISlider alloc]init];
self.slider.backgroundColor = [UIColor blueColor];
for (UIControl *view in volumeView.subviews) {
if ([view.superclass isSubclassOfClass:[UISlider class]]) {
NSLog(@"1");
self.slider = (UISlider *)view;
}
}
self.slider.autoresizesSubviews = NO;
self.slider.autoresizingMask = UIViewAutoresizingNone;
[self.view addSubview:self.slider];
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong)UISlider *volumeSlider;
@property (nonatomic,strong)UISlider *slider;
@property (nonatomic,assign)CGPoint firstPoint;
@property (nonatomic,assign)CGPoint secondPoint;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
MPVolumeView *volumeView = [[MPVolumeView alloc] init];
[self.view addSubview:volumeView];
[volumeView sizeToFit];
NSLog(@"%@",volumeView.subviews);
self.slider = [[UISlider alloc]init];
self.slider.backgroundColor = [UIColor blueColor];
for (UIControl *view in volumeView.subviews) {
if ([view.superclass isSubclassOfClass:[UISlider class]]) {
NSLog(@"1");
self.slider = (UISlider *)view;
}
}
self.slider.autoresizesSubviews = NO;
self.slider.autoresizingMask = UIViewAutoresizingNone;
[self.view addSubview:self.slider];
self.slider.hidden = YES;
NSLog(@"%f",self.slider.value);
// UISlider *slider =
// self.volumeSlider = [[UISlider alloc]initWithFrame:CGRectMake(100, 100, 200, 100)];
// self.volumeSlider.backgroundColor = [UIColor yellowColor];
// self.volumeSlider.minimumValue = 0.0;
// self.volumeSlider.maximumValue = 1.0;
// self.volumeSlider.continuous = YES;
// [self.volumeSlider addTarget:self action:@selector(volumeChange) forControlEvents:UIControlEventValueChanged];
// [self.view addSubview:self.volumeSlider];
UISlider *slider1 = [[UISlider alloc] initWithFrame:CGRectMake(0, 100, 200, 20)];
slider1.tag = 1000;
slider1.minimumValue = self.slider.minimumValue;
slider1.maximumValue = self.slider.maximumValue;
slider1.value = self.slider.value;
[slider1 addTarget:self action:@selector(updateValue:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:slider1];
}
- (void)updateValue:(UISlider *)slider{
self.slider.value = slider.value;
}
- (void)volumeChange
{
[[MPMusicPlayerController applicationMusicPlayer] setVolume:self.volumeSlider.value];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
for(UITouch *touch in event.allTouches) {
self.firstPoint = [touch locationInView:self.view];
}
UISlider *slider = (UISlider *)[self.view viewWithTag:1000];
slider.value = self.slider.value;
NSLog(@"touchesBegan");
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
for(UITouch *touch in event.allTouches) {
self.secondPoint = [touch locationInView:self.view];
}
NSLog(@"firstPoint==%f || secondPoint===%f",self.firstPoint.y,self.secondPoint.y);
NSLog(@"first-second==%f",self.firstPoint.y - self.secondPoint.y);
self.slider.value += (self.firstPoint.y - self.secondPoint.y)/500.0;
UISlider *slider = (UISlider *)[self.view viewWithTag:1000];
slider.value = self.slider.value;
NSLog(@"value == %f",self.slider.value);
self.firstPoint = self.secondPoint;
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"touchesEnded");
self.firstPoint = self.secondPoint = CGPointZero;
}
源碼下載:http://download.csdn.net/detail/woshiwls/7548545