本節來看一下在cocos2d-x中,常用的一些繪圖api;
先來看一個工具類,以便於快速指定游戲窗口的一些位置,如左上,右上等;
VisibleRect.h
#ifndef __VISIBLERECT_H__
#define __VISIBLERECT_H__
#include "cocos2d.h"
class VisibleRect
{
public:
static cocos2d::Rect getVisibleRect();
static cocos2d::Vec2 left();
static cocos2d::Vec2 right();
static cocos2d::Vec2 top();
static cocos2d::Vec2 bottom();
static cocos2d::Vec2 center();
static cocos2d::Vec2 leftTop();
static cocos2d::Vec2 rightTop();
static cocos2d::Vec2 leftBottom();
static cocos2d::Vec2 rightBottom();
private:
static void lazyInit();
static cocos2d::Rect s_visibleRect;
};
#endif /* __VISIBLERECT_H__ */
VisibleRect.cpp實現
#include "VisibleRect.h"
USING_NS_CC;
Rect VisibleRect::s_visibleRect;
void VisibleRect::lazyInit()
{
// no lazy init
// Useful if we change the resolution in runtime
s_visibleRect = Director::getInstance()->getOpenGLView()->getVisibleRect();
}
Rect VisibleRect::getVisibleRect()
{
lazyInit();
return s_visibleRect;
}
Vec2 VisibleRect::left()
{
lazyInit();
return Vec2(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height/2);
}
Vec2 VisibleRect::right()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height/2);
}
Vec2 VisibleRect::top()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y+s_visibleRect.size.height);
}
Vec2 VisibleRect::bottom()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y);
}
Vec2 VisibleRect::center()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y+s_visibleRect.size.height/2);
}
Vec2 VisibleRect::leftTop()
{
lazyInit();
return Vec2(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height);
}
Vec2 VisibleRect::rightTop()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height);
}
Vec2 VisibleRect::leftBottom()
{
lazyInit();
return s_visibleRect.origin;
}
Vec2 VisibleRect::rightBottom()
{
lazyInit();
return Vec2(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y);
}
上面的代碼不再過多解釋,比較簡單,也就是獲取一些Rect的位置;
下面主要展示兩種種形式,一是直接在Layer的構造方法中通過api繪制,另一種是在繼承Layer的draw,onDraw方法進行繪制;
一、直接在Layer類構造方法裡面繪制圖形
DrawNodeTest::DrawNodeTest()
{
auto s = Director::getInstance()->getWinSize();
auto draw = DrawNode::create();
addChild(draw, 10);
// 畫10個圓,實際上是畫了10個點,指定點的大小,所以看起來就是圓;
for( int i=0; i < 10; i++)
{
draw->drawDot(Vec2(s.width/2, s.height/2), 10*(10-i), Color4F(CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1(), 1));
}
// 畫多邊形
Vec2 points[] = { Vec2(s.height/4,0), Vec2(s.width,s.height/5), Vec2(s.width/3*2,s.height) };
draw->drawPolygon(points, sizeof(points)/sizeof(points[0]), Color4F(1,0,0,0.5), 4, Color4F(0,0,1,1));
// 多邊形(注意,這裡會有一些bug)
{
const float o=80;
const float w=20;
const float h=50;
Vec2 star[] = {
Vec2(o+w,o-h), Vec2(o+w*2, o), // lower spike
Vec2(o + w*2 + h, o+w ), Vec2(o + w*2, o+w*2), // right spike
// {o +w, o+w*2+h}, {o,o+w*2}, // top spike
// {o -h, o+w}, {o,o}, // left spike
};
draw->drawPolygon(star, sizeof(star)/sizeof(star[0]), Color4F(1,0,0,0.5), 1, Color4F(0,0,1,1));
}
// 多邊形,此處正常顯示,注意此處與上一個多邊形的區別:按規律指定點的順序,相反,上一個多邊形的頂點順序是亂的,所以會有一些bug;
{
const float o=180;
const float w=20;
const float h=50;
Vec2 star[] = {
Vec2(o,o), Vec2(o+w,o-h), Vec2(o+w*2, o), // lower spike
Vec2(o + w*2 + h, o+w ), Vec2(o + w*2, o+w*2), // right spike
Vec2(o +w, o+w*2+h), Vec2(o,o+w*2), // top spike
Vec2(o -h, o+w), // left spike
};
draw->drawPolygon(star, sizeof(star)/sizeof(star[0]), Color4F(1,0,0,0.5), 1, Color4F(0,0,1,1));
}
// 畫片段
draw->drawSegment(Vec2(20,s.height), Vec2(20,s.height/2), 10, Color4F(0, 1, 0, 1));
draw->drawSegment(Vec2(10,s.height/2), Vec2(s.width/2, s.height/2), 40, Color4F(1, 0, 1, 0.5));
// 三角形
draw->drawTriangle(Vec2(10, 10), Vec2(70, 30), Vec2(100, 140), Color4F(CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1(), 0.5));
// 二次方貝賽爾曲線
draw->drawQuadraticBezier(Vec2(s.width - 150, s.height - 150), Vec2(s.width - 70, s.height - 10), Vec2(s.width - 10, s.height - 10), 10, Color4F(CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1(), 0.5));
draw->drawCubicBezier(Vec2(s.width - 250, 40), Vec2(s.width - 70, 100), Vec2(s.width - 30, 250), Vec2(s.width - 10, s.height - 50), 10, Color4F(CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1(), 0.5));
}
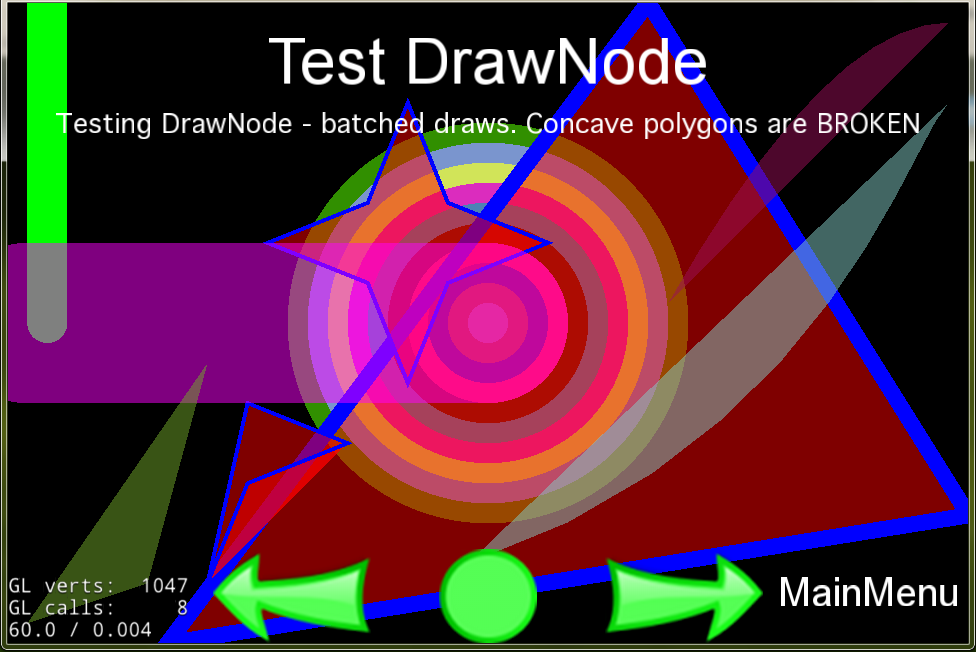
上面的代碼畫出來的多圖形如下:
二、繼承Layer,在onDraw/draw方法中繪制圖形
void DrawPrimitivesTest::draw(Renderer *renderer, const Mat4 &transform, bool transformUpdated)
{
_customCommand.init(_globalZOrder); // _customCommand為DrawPrimitivesTest的一個字段(CustomCommand);
_customCommand.func = CC_CALLBACK_0(DrawPrimitivesTest::onDraw, this, transform, transformUpdated);
renderer->addCommand(&_customCommand);
}
void DrawPrimitivesTest::onDraw(const Mat4 &transform, bool transformUpdated)
{
Director* director = Director::getInstance();
CCASSERT(nullptr != director, "Director is null when seting matrix stack");
director->pushMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
director->loadMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW, transform);
//draw
CHECK_GL_ERROR_DEBUG();
// 畫線,默認寬度1,白色,
DrawPrimitives::drawLine( VisibleRect::leftBottom(), VisibleRect::rightTop() );
CHECK_GL_ERROR_DEBUG();
// 畫線: 指定顏色和寬度,當寬度大於1時,GL_LINE_SMOOTH無效果// GL_SMOOTH_LINE_WIDTH_RANGE = (1,1) on iPhone
// glDisable(GL_LINE_SMOOTH);
glLineWidth( 5.0f );
DrawPrimitives::setDrawColor4B(255,0,0,255);
DrawPrimitives::drawLine( VisibleRect::leftTop(), VisibleRect::rightBottom() );
CHECK_GL_ERROR_DEBUG();
// 畫點
DrawPrimitives::setPointSize(64);
DrawPrimitives::setDrawColor4B(0,0,255,128);
DrawPrimitives::drawPoint( VisibleRect::center() );
CHECK_GL_ERROR_DEBUG();
// draw 4 small points
Vec2 points[] = { Vec2(60,60), Vec2(70,70), Vec2(60,70), Vec2(70,60) };
DrawPrimitives::setPointSize(4);
DrawPrimitives::setDrawColor4B(0,255,255,255);
DrawPrimitives::drawPoints( points, 4);
CHECK_GL_ERROR_DEBUG();
// draw a green circle with 10 segments
glLineWidth(16);
DrawPrimitives::setDrawColor4B(0, 255, 0, 255);
DrawPrimitives::drawCircle( VisibleRect::center(), 100, 0, 10, false);
CHECK_GL_ERROR_DEBUG();
// draw a green circle with 50 segments with line to center
glLineWidth(2);
DrawPrimitives::setDrawColor4B(0, 255, 255, 255);
DrawPrimitives::drawCircle( VisibleRect::center(), 50, CC_DEGREES_TO_RADIANS(90), 50, true);
CHECK_GL_ERROR_DEBUG();
// 畫一個填充的圓,
glLineWidth(2);
DrawPrimitives::setDrawColor4B(255, 0, 255, 255);
DrawPrimitives::drawSolidCircle( VisibleRect::center() + Vec2(140,0), 40, CC_DEGREES_TO_RADIANS(90), 50, 1.0f, 1.0f);
CHECK_GL_ERROR_DEBUG();
// 未關閉的多邊形(畫出來的效果其實就是一條折線)
DrawPrimitives::setDrawColor4B(255, 255, 0, 255);
glLineWidth(10);
Vec2 vertices[] = { Vec2(0,0), Vec2(50,50), Vec2(100,50), Vec2(100,100), Vec2(50,100) };
DrawPrimitives::drawPoly( vertices, 5, false);
CHECK_GL_ERROR_DEBUG();
// 填充的多邊形
glLineWidth(1);
Vec2 filledVertices[] = { Vec2(0,120), Vec2(50,120), Vec2(50,170), Vec2(25,200), Vec2(0,170) };
DrawPrimitives::drawSolidPoly(filledVertices, 5, Color4F(0.5f, 0.5f, 1, 1 ) );
// closed purble poly
DrawPrimitives::setDrawColor4B(255, 0, 255, 255);
glLineWidth(2);
Vec2 vertices2[] = { Vec2(30,130), Vec2(30,230), Vec2(50,200) };
DrawPrimitives::drawPoly( vertices2, 3, true);
CHECK_GL_ERROR_DEBUG();
// draw quad bezier path
DrawPrimitives::drawQuadBezier(VisibleRect::leftTop(), VisibleRect::center(), VisibleRect::rightTop(), 50);
CHECK_GL_ERROR_DEBUG();
// draw cubic bezier path
DrawPrimitives::drawCubicBezier(VisibleRect::center(), Vec2(VisibleRect::center().x+30,VisibleRect::center().y+50), Vec2(VisibleRect::center().x+60,VisibleRect::center().y-50),VisibleRect::right(),100);
CHECK_GL_ERROR_DEBUG();
//draw a solid polygon
Vec2 vertices3[] = {Vec2(60,160), Vec2(70,190), Vec2(100,190), Vec2(90,160)};
DrawPrimitives::drawSolidPoly( vertices3, 4, Color4F(1,1,0,1) );
// 還原畫筆為原始狀態
glLineWidth(1);
DrawPrimitives::setDrawColor4B(255,255,255,255);
DrawPrimitives::setPointSize(1);
CHECK_GL_ERROR_DEBUG();
//end draw
director->popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
}
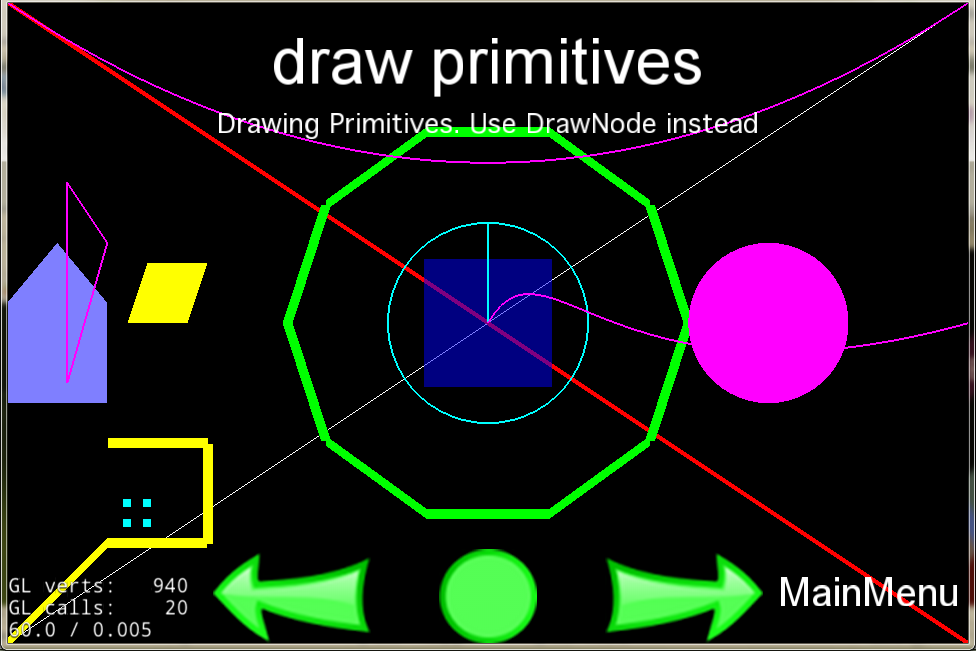
上述代碼所畫出的效果為
注:上面的一些畫圖形的方法未對部分參數注釋,下邊做一個簡單禅述;
// 矩形
DrawPrimitives::setDrawCooolor4B(255, 0, 0, 255);
DrawPrimitives::drawRect(Point(0, 0), Point(100, 100));
// 填充的矩形
DrawPrimitives::drawSolidRect(Point(0, 0), Point(100, 100), Color4F(0, 0, 1, 1));
// 圓形,5個參數分別是圓心,半徑,角度,切割片段(實際上計算機無法畫圓,圓實際是點的組合,這裡把圓分為50個點),
DrawPrimitives::drawCircle(Point(0, 0), 50, M_PI * 2, 50, true);
// 填充圓形,5個參數分別是圓心,半徑,角度,切割片段,
DrawPrimitives::drawSolidCircle(Point(0, 0), 50, M_PI * 2, 50);
Point ps[3];
ps[0] = Point(0, 0);
ps[1] = Point(100, 0);
ps[2] = Point(0, 50);
// 多邊形;第二個參數表示頂點個數
DrawPrimitives::drawPoly(ps, 3, true);
// 填充多邊形
DrawPrimitives::drawSolidPoly(ps, 3, Color4F(0, 0, 1, 1));
// 線
DrawPrimitives::drawLine(Point(0, 0), Point(50, 50));
// 點
DrawPrimitives::drawPoint(Point(0, 0));
完:本人Cocos2d-x新手,如有錯誤,還請指教!