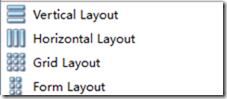
Qt提供四種布局:

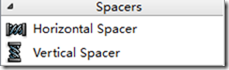
這種布局生成的格局比較單一,這時候需要另外兩個填充控件,來生成整行或整列的格式。

注意:使用Spacers控件時,必須要放在layouts中的布局中,否則無法保存。
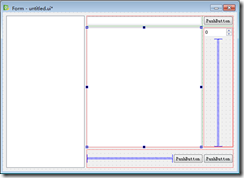
示例:
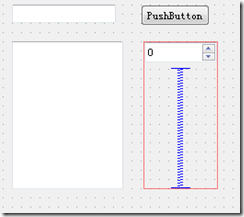
1、往界面拖入一個verticalLayout
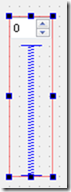
2、往verticalLayout拖入一個spinBox,然後在拖入一個verticalSpacer

3、拖入其它一些控件

4、選擇這4個元素,選擇格子布局
![]()
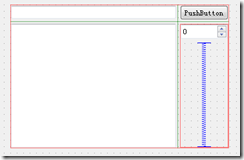
將得到以下圖形

然後可以拼裝一些復雜的按鈕

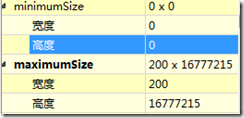
5、在沒有使用填充布局時,控件一般是平分的,有時需要調整一下控件的大小分布

6、完成上述部署後,如果需要隨窗口的大小進行變換,可在界面上右鍵->布局
選擇一種布局即可,這時你的界面將隨著窗體的大小自動伸縮。