從今天開始在這邊分享本人對UserControl自定義控件的研究,主要針對多個控件組合為一個控件,展示控件顯示風格的與眾不同,我還沒真正成為一位程序員,純屬業余,不過我具備了程序員一樣的特點--很懶,寫一些小程序供自己使用方便自己的業務,但是為了實現一個功能拖拉了多個控件到窗體中,還要對這些控件進行有序的排版(一個排版非常亂的程序自己用的都不爽),所以我想著如果能編寫一個控件,把我要的這些控件都拖拉進去組合成一個控件我要的時候只要拖拉我自定義的這個控件進來就能直接用了,也不用每次都去排版排了半天。好了直接進入主題吧。
這次我用Label和TextBox這兩個控件來組合。
一、演示效果圖及原理說明
1.控件效果演示
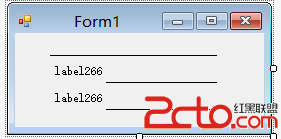
 在窗體界面設計的時候拖放到窗體中長的樣子,我們來看下運行以後的效果。
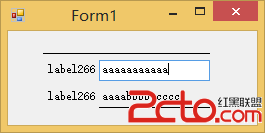
在窗體界面設計的時候拖放到窗體中長的樣子,我們來看下運行以後的效果。
 這邊三個控件呈現的三個不同的顯示效果,第一個控件沒有字段名,我把字段名清空了,所以就顯示成一條下劃線了,如果像第二個控件那樣的話就是一個十足十的文本框了,第二個控件是有字段名的加上一個文本框,這個時候正處於編輯狀態,在裡面輸入了一些內容,第三個控件我在裡面輸入了內容了,讓他處於浏覽狀態這樣子的話就顯示成內容加上下劃線的效果了。這些就是本次UserControl組合控件要實現的功能了。
這邊三個控件呈現的三個不同的顯示效果,第一個控件沒有字段名,我把字段名清空了,所以就顯示成一條下劃線了,如果像第二個控件那樣的話就是一個十足十的文本框了,第二個控件是有字段名的加上一個文本框,這個時候正處於編輯狀態,在裡面輸入了一些內容,第三個控件我在裡面輸入了內容了,讓他處於浏覽狀態這樣子的話就顯示成內容加上下劃線的效果了。這些就是本次UserControl組合控件要實現的功能了。
2.實現原理
字段Label控件我用它來顯示字段名,值Label控件我用它來顯示用戶輸入的值,當該Label控件顯示的時候整個控件處於浏覽狀態,TextBox控件我用它來輸入值,當該控件顯示的時候整個控件處於編輯狀態,如上圖大家看到了在控件處於浏覽狀態的時候有一條下劃線,這條下劃線我用畫圖的方式把它繪制出來,並給控件提供了一個改變該下劃線的顏色的屬性,有了這些思路這個控件就很容易實現了。
控件的演示及原理說明部分就到這裡了,接下來我們開始來實現這些功能。
二、功能實現
1.控件界面設計
效果圖:

在這裡面我用到了四個控件,兩個label控件和一個textbox控件,但是這邊看到的明明只有兩個控件呀,一個label控件和一個textbox控件,還有第三個控件隱藏在了textbox控件的背後啦,第四個控件是一個timer控件為了解決焦點定位問題加上的。
左邊那個Label控件,我們就用label2吧,右邊Label控件用label1,textbox就叫textbox1,控件的名字就命名好啦,比較懶了一點沒有給這些控件一個好名字,大家可以這麼命名:左邊的Label控件叫lblFiled,右邊的Label控件用lblValue,TextBox控件用txtValue,這樣的名字更有意義一點,好吧我們就用有意義的名字來編寫吧,養成一個好的代碼編寫習慣是很重要的。接下來我們把lblValue控件的AutoSize屬性設置為False,不讓他自動調整大小,還有設置一些lblValue和txtValue的Anchor屬性,讓他們跟隨著UserControl的大小自動適應。控件的設置就到這兒了,接下來的事情就交給代碼來完成了。
2.代碼實現
這邊呢我在猶豫著要不要直接貼代碼上來,因為我是業余的水准所以代碼寫得比較糟糕,大家看著不要覺得礙眼,如果可以幫忙指出加以改進的話,小弟我呢會非常感謝你的。
直接貼代碼上來吧,代碼如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace UserControlToTxtPlusLblLine
{
public partial class TxtPlusLblLine : UserControl
{
private Graphics g;
public TxtPlusLblLine()
{
InitializeComponent();
}
private void TxtPlusLblLine_Load(object sender, EventArgs e)
{
txtValue.Visible = false;
lblValue.Visible = true;
lblValue.Focus();
timer1.Enabled = true;
}
private void lblValue_MouseDown(object sender, MouseEventArgs e)
{
lblValue.Visible = false;
txtValue.Visible = true;
if (UserSystemPasswordChar)
{ }
else
{
txtValue.Text = lblValue.Text;
}
}
private void txtValue_Leave(object sender, EventArgs e)
{
txtValue.Visible = false;
lblValue.Visible = true;
lblValue.Focus();
if (UserSystemPasswordChar && txtValue.Text != "")
{
lblValue.Text = "Secret";
}
else
{
lblValue.Text = txtValue.Text;
}
}
public string UText
{
get { return txtValue.Text; }
set
{
lblValue.Text = value;
txtValue.Text = value;
}
}
public override string Text
{
get { return txtValue.Text; }
set { txtValue.Text = value; }
}
public Boolean ReadOnly
{
get { return txtValue.ReadOnly; }
set { txtValue.ReadOnly = value; }
}
public Boolean UserSystemPasswordChar
{
get { return txtValue.UseSystemPasswordChar; }
set { txtValue.UseSystemPasswordChar = value; }
}
///
/// 重寫控件獲取焦點屬性
///
public override bool Focused
{
get
{
lblValue.Visible = false;
txtValue.Visible = true;
return txtValue.Focused;
}
}
///
/// 自定義控件加載ComboBox控件的SelectedIndexChanged事件
///
///
///
public delegate void TextChangedHandler(object sender, System.EventArgs e);
public event TextChangedHandler UTextChanged;
private void txtValue_TextChanged(object sender, EventArgs e)
{
try
{
UTextChanged(sender, e);
}
catch { }
}
public delegate void DoubleClickHandler(object sender, System.EventArgs e);
public event DoubleClickHandler UDoubleClick;
private void txtValue_DoubleClick(object sender, EventArgs e)
{
try
{
UDoubleClick(sender, e);
}
catch { }
}
private Color color = Color.Black;
private void TxtPlusLblLine_Paint(object sender, PaintEventArgs e)
{
g = this.CreateGraphics();
Pen Pen = new Pen(LineColor);
if (lblFiled.Text.Trim() != "")
{
lblFiled.Visible = true;
lblValue.Location = new Point(lblFiled.Location.X + lblFiled.Width + 1, 3);
lblValue.Width = this.Width - lblFiled.Location.X - lblFiled.Width;
txtValue.Location = new Point(lblFiled.Location.X + lblFiled.Width, 0);
txtValue.Width = this.Width - lblFiled.Location.X - lblFiled.Width;
g.DrawLine(Pen, lblFiled.Location.X + lblFiled.Width, 20, this.Width, 20);
}
else
{
lblFiled.Visible = false;
lblValue.Location = new Point(1, 3);
lblValue.Width = this.Width;
txtValue.Location = new Point(0, 0);
txtValue.Width = this.Width;
g.DrawLine(Pen, 0, 20, this.Width, 20);
}
}
public Color LineColor
{
get { return color; }
set { color = value; }
}
public string LBLText
{
get { return lblFiled.Text; }
set { lblFiled.Text = value; }
}
public ContentAlignment LBLTextAlign
{
get { return lblFiled.TextAlign; }
set { lblFiled.TextAlign = value; }
}
public bool UEnabled
{
get { return txtValue.Enabled; }
set { txtValue.Enabled = value; }
}
private void timer1_Tick(object sender, EventArgs e)
{
if (txtValue.Visible)
{
txtValue.Focus();
}
}
}
}
代碼中控件的屬性我沒有全部定義出來,如果需要可以加入,事件也是一樣的,有需要的話就添加進來。
代碼中的注釋內容比較少嘿嘿,這些還是比較簡單的,所以呢看不懂就去研究研究,看得懂的幫我想想看“如果這樣做的話可能會更好”以這個話題展開討論吧,不要看了下就默默的走開了,多少留點東西進來也好呀。
最後原創博文轉載請注明出處謝謝http://blog.csdn.net/jsjyyjs07/article/details/18564099