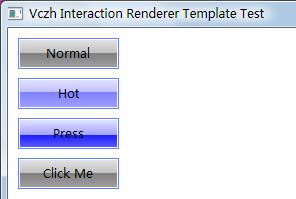
對於C++界面庫:使用Graphic Element Template制作按鈕模板的說明進行詳細介紹,模板的屬性一共有6個:x、y、w、h、state、content,其中state有normal、hot和press三個取值。XML、代碼和截圖如下:
下面的模板文件有兩個模板,分別是background和button。background制作玻璃效果,button給background加上一個邊框,展示了property evaluation和template reference的功能:
- 1 <?xml version="1.0" encoding="utf-8" ?>
- 2 <irconfig xmlns="http://tempuri.org/irconfig.xsd">
- 3 <resources>
- 4 <brush name="outer_border_brush" kind="solid">
- 5 <main_color r="96" g="128" b="255" a="255"/>
- 6 </brush>
- 7
- 8 <brush name="up_content_brush_normal" kind="linear_gradient" gradient_angle="0">
- 9 <main_color r="224" g="224" b="224" a="255"/>
- 10 <gradient_color r="192" g="192" b="192" a="255"/>
- 11 </brush>
- 12 <brush name="down_content_brush_normal" kind="linear_gradient" gradient_angle="0">
- 13 <main_color r="128" g="128" b="128" a="255"/>
- 14 <gradient_color r="160" g="160" b="160" a="255"/>
- 15 </brush>
- 16
- 17 <brush name="up_content_brush_hot" kind="linear_gradient" gradient_angle="0">
- 18 <main_color r="224" g="224" b="255" a="255"/>
- 19 <gradient_color r="192" g="192" b="255" a="255"/>
- 20 </brush>
- 21 <brush name="down_content_brush_hot" kind="linear_gradient" gradient_angle="0">
- 22 <main_color r="128" g="128" b="255" a="255"/>
- 23 <gradient_color r="160" g="160" b="255" a="255"/>
- 24 </brush>
- 25
- 26 <brush name="up_content_brush_press" kind="linear_gradient" gradient_angle="0">
- 27 <main_color r="224" g="224" b="255" a="255"/>
- 28 <gradient_color r="160" g="160" b="255" a="255"/>
- 29 </brush>
- 30 <brush name="down_content_brush_press" kind="linear_gradient" gradient_angle="0">
- 31 <main_color r="32" g="32" b="255" a="255"/>
- 32 <gradient_color r="96" g="96" b="255" a="255"/>
- 33 </brush>
- 34
- 35 <brush name="background_brush" kind="solid">
- 36 <main_color r="255" g="255" b="255" a="255"/>
- 37 </brush>
- 38 <brush name="text_brush" kind="solid">
- 39 <main_color r="0" g="0" b="0" a="255"/>
- 40 </brush>
- 41 <pen name="outer_border_pen" brush="outer_border_brush" endcap="round" join="round" weight="1"/>
- 42 <font name="text_font" face="微軟雅黑" size="18"/>
- 43 </resources>
- 44 <templates>
- 45 <template name="background">
- 46 <properties>
- 47 <property name="x" type="int" default="0"/>
- 48 <property name="y" type="int" default="0"/>
- 49 <property name="w" type="int" default="100"/>
- 50 <property name="h" type="int" default="100"/>
- 51 <property name="state" type="str" default="normal"/>
- 52 <property name="content" type="str" default=""/>
- 53 </properties>
- 54 <content>
- 55 <rectangle name="client" x="$x" y="$y" width="$w" height="$h">
- 56 <text brush="text_brush" font="text_font" text="$content" x="(client.width-this.width)/2" y="(client.height-this.height)/2"/>
- 57
- 58 <rectangle brush="up_content_brush_normal" visible="$state=='normal'"
- 59 x="0" y="0" width="client.width" height="client.height/2" />
- 60 <rectangle brush="down_content_brush_normal" visible="$state=='normal'"
- 61 x="0" y="client.height/2" width="client.width" height="client.height/2+1" />
- 62
- 63 <rectangle brush="up_content_brush_hot" visible="$state=='hot'"
- 64 x="0" y="0" width="client.width" height="client.height*4/9" />
- 65 <rectangle brush="down_content_brush_hot" visible="$state=='hot'"
- 66 x="0" y="client.height*4/9" width="client.width" height="client.height*5/9+1" />
- 67
- 68 <rectangle brush="up_content_brush_press" visible="$state=='press'"
- 69 x="0" y="0" width="client.width" height="client.height*5/9" />
- 70 <rectangle brush="down_content_brush_press" visible="$state=='press'"
- 71 x="0" y="client.height*5/9" width="client.width" height="client.height*4/9+1" />
- 72 </rectangle>
- 73 </content>
- 74 </template>
- 75 <template name="button">
- 76 <properties>
- 77 <property name="x" type="int" default="0"/>
- 78 <property name="y" type="int" default="0"/>
- 79 <property name="w" type="int" default="100"/>
程序由4個按鈕組成,4個按鈕都是button的實例化,但是只處理了最後一個按鈕的消息。因為現在只有畫圖,所以消息處理部分是手動的。下面是截圖: