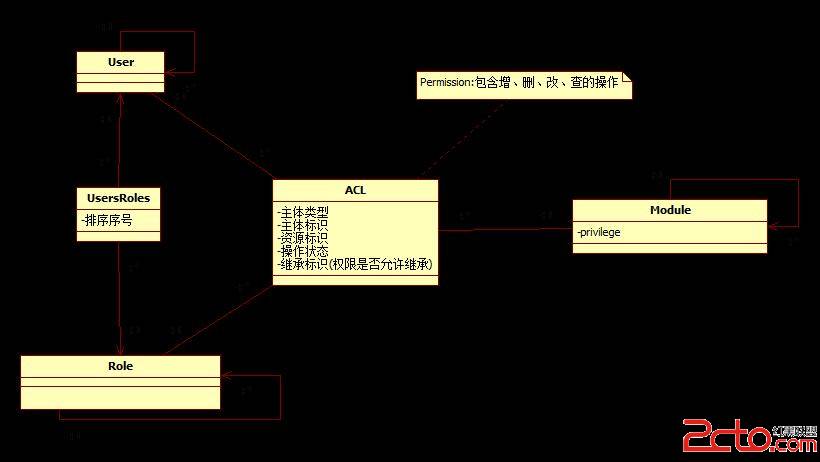
做一個簡單的 非RBAC模式的權限設計,用戶只基於角色, 用戶所具有的權限全部來源於其所屬的角色。用戶屬於單角色,角色和模塊為多對多的關系。

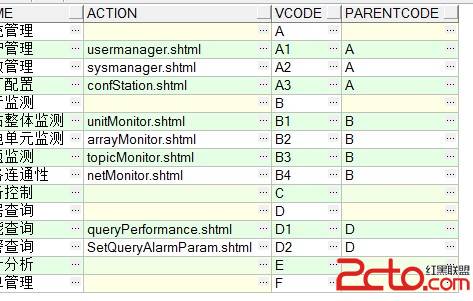
模塊表結構如下:

前台展現從後台數據庫配置出來的菜單代碼通過iterator實現 先展現一級菜單的節點,再把所屬的二級菜單的節點嵌到每個對應的一級菜單內:
其中moduleParentList,為數據庫中一級菜單,moduleChildList為二級菜單,moduleCode為菜單編號
如 1級菜單為A ,2級菜單的編碼都為A1,A2,A3....
則可用2級菜單編碼.startsWith(一級菜單編碼) 的形式展現在界面
<s:iterator value="moduleParentList">
<div class="iteam">
<h3><s:property value='moduleName'/></h3>
<div class="iteamList">
<s:iterator value="moduleChildList">
<s:if test="moduleChildCode.startsWith(moduleCode)">
<div class="check">
<label><input id = "cb_sys_user" name="cb_sys_user" type="checkbox" value="<s:property value='moduleChildCode'/>" /></label><label><s:property value='moduleChildName'/></label>
</div>
</s:if>
</s:iterator>
</div>
</div>
</s:iterator>
<s:iterator value="moduleSelectedList">
<script language="javascript">$("input[name=cb_sys_user][value=<s:property value='moduleCode'/>]").attr("checked",true);</script>
</s:iterator>
均為一個checkbox
在提交Action的時候,定義selectedValue記錄勾選的權限,$("input"[name=]:checked:checked).each循環每個checkBox控件,讀取控件的value(編碼) .++編碼通過逗號相分隔
var selectedValues = "";
$("input[name=cb_sys_user]:checked:checked").each(function(i){
// alert($(this).val());
selectedValues += $(this).val() + ",";
}); www.2cto.com
// alert(selectedValues);
傳到後台的效果為A1,A2,A3,B1,B2,
則這個角色有A1,A2,A3,B1,B2權限,調用存儲過程或function,解析A1,A2,A3,B1,B2,在acl表刪除當前角色所具有的權限,然後插入A1,A2,A3,B1,B2權限(5條記錄)。