雖然看上去用 UIPageControl 在一系列 UIView或UIViewController中導航是很平常的事情,但實際上 Apple公司並沒有提供一個這樣的方法或者演示Demo:
在最新的iOS版本中(5.0 現在已經不是最新的),Apple公司提供了很多如何用其他方式實現
UIViewController容器的方式(可以從這裡參考),但悲劇的是它們與 UIPageControl 沒多大關系。
那麼我們今天就來專門解決這個問題。
創建界面
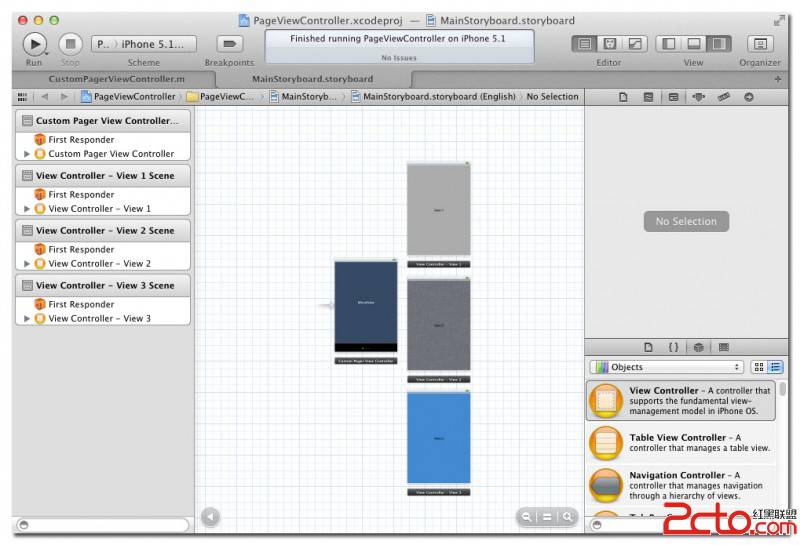
首先我們需要在 Interface Builder 中在一個UIViewController裡面創建一個UIPageControl與UIScrollView。當然你可以創建很多類似的UIViewController。
 設置 PageViewController 類
這裡的 PageViewController 對象將包含一個 UIScrollView 與一個 UIPageControl。而且 UIScrollView 將會包含所有的 subview, 這些subview就是被UIPageControl控制的子頁面。
你也許會在 viewController 中添加一些算法來專門處理頁面轉換: addChildViewController:方法。然而在我這個案例中卻不是這麼做的,來一起看看代碼:
[cpp]
@interface PagerViewController : UIViewController
@property (nonatomic, strong) IBOutlet UIScrollView *scrollView;
@property (nonatomic, strong) IBOutlet UIPageControl *pageControl;
- (IBAction)changePage:(id)sender;
@end
在實現的代碼文件中,首先我先不讓它能夠旋轉屏幕。然後當 PagerViewController 預備顯示時,我們需要標記一下當前哪一個view是被激活的,即被顯示的,那麼需要在 viewDidApplear 以及 viewWillDisappear方法中加入以下代碼:
[cpp
- (BOOL)automaticallyForwardAppearanceAndRotationMethodsToChildViewControllers {
returnNO;
}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewDidAppear:animated];
}
}
- (void)viewWillDisappear:(BOOL)animated {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewWillDisappear:animated];
}
[super viewWillDisappear:animated];
}
- (void)viewDidDisappear:(BOOL)animated {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewDidDisappear:animated];
}
[super viewDidDisappear:animated];
}
viewWillAppear 可能會有點復雜,因為我們也需要加載所有的子view到 scrollView中,而且必須確保scrollview的contentsize比子view要大。
[cpp]
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
for(NSUInteger i =0; i < [self.childViewControllers count]; i++) {
[self loadScrollViewWithPage:i];
}
self.pageControl.currentPage = 0;
_page = 0;
[self.pageControl setNumberOfPages:[self.childViewControllers count]];
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewWillAppear:animated];
}
self.scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * [self.childViewControllers count], scrollView.frame.size.height);
}
為了將UIViewController的內容加載到UIScrolView的contentView中,需要如下代碼:
[cpp]
- (void)loadScrollViewWithPage:(int)page {
if(page < 0)
return;
if(page >= [self.childViewControllers count])
return;
// replace the placeholder if necessary
UIViewController *controller = [self.childViewControllers objectAtIndex:page];
if(controller == nil) {
return;
}
// add the controller's view to the scroll view
if(controller.view.superview == nil) {
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
controller.view.frame = frame;
[self.scrollView addSubview:controller.view];
}
}
處理滾動
為了處理滾動,我們需要實現幾個 UIScrollViewDelegate 的方法以及盡早聲明方法 - (IBAction)changePage:(id)sender
首先必須先知道滾動是如何實現的,要麼是手勢,要麼就是點擊了 UIPageControl 的一側。
來一起看看下面的代碼:
[cpp]
// At the begin of scroll dragging, reset the boolean used when scrolls originate from the UIPageControl
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
_pageControlUsed = NO;
}
// At the end of scroll animation, reset the boolean used when scrolls originate from the UIPageControl
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
_pageControlUsed = NO;
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView {
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:_page];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[oldViewController viewDidDisappear:YES];
[newViewController viewDidAppear:YES];
_page = self.pageControl.currentPage;
}
現在,為了當頁面改變時也能更新當前的顯示,我們只需要實現 scrollViewDidScroll delegate方法以及 changePage IBAction 方法。
[cpp]
- (IBAction)changePage:(id)sender {
intpage = ((UIPageControl *)sender).currentPage;
// update the scroll view to the appropriate page
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:_page];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[oldViewController viewWillDisappear:YES];
[newViewController viewWillAppear:YES];
[self.scrollView scrollRectToVisible:frame animated:YES];
// Set the boolean used when scrolls originate from the UIPageControl. See scrollViewDidScroll: above.
_pageControlUsed = YES;
}
- (void)scrollViewDidScroll:(UIScrollView *)sender {
// We don't want a "feedback loop" between the UIPageControl and the scroll delegate in
// which a scroll event generated from the user hitting the page control triggers updates from
// the delegate method. We use a boolean to disable the delegate logic when the page control is used.
if(_pageControlUsed || _rotating) {
// do nothing - the scroll was initiated from the page control, not the user dragging
return;
}
// Switch the indicator when more than 50% of the previous/next page is visible
CGFloat pageWidth = self.scrollView.frame.size.width;
intpage = floor((self.scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
if(self.pageControl.currentPage != page) {
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:page];
[oldViewController viewWillDisappear:YES];
[newViewController viewWillAppear:YES];
self.pageControl.currentPage = page;
[oldViewController viewDidDisappear:YES];
[newViewController viewDidAppear:YES];
_page = page;
}
}
最後處理旋轉
首先在shouldAutorotateToInterfaceOrientation方法中返回 YES,同時也需要傳輸一下3個消息給當前被顯示的子 UIViewController。
[cpp]
willAnimateRotationToInterfaceOrientation:duration:
willRotateToInterfaceOrientation:duration:
didRotateFromInterfaceOrientation:
但我們還是要自己處理旋轉的問題,比如要重新縮放scrollview的contentView,以及調整子view的幀率,否則會出現一些無法預料的事情。所以來看看以下處理方式
[cpp]
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
returnYES;
}
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
_rotating = YES;
}
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController willAnimateRotationToInterfaceOrientation:toInterfaceOrientation duration:duration];
self.scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * [self.childViewControllers count], scrollView.frame.size.height);
NSUInteger page = 0;
for(viewController in self.childViewControllers) {
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
viewController.view.frame = frame;
page++;
}
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * _page;
frame.origin.y = 0;
[self.scrollView scrollRectToVisible:frame animated:NO];
}
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation {
_rotating = NO;
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController didRotateFromInterfaceOrientation:fromInterfaceOrientation];
}
總結
設置 PageViewController 類
這裡的 PageViewController 對象將包含一個 UIScrollView 與一個 UIPageControl。而且 UIScrollView 將會包含所有的 subview, 這些subview就是被UIPageControl控制的子頁面。
你也許會在 viewController 中添加一些算法來專門處理頁面轉換: addChildViewController:方法。然而在我這個案例中卻不是這麼做的,來一起看看代碼:
[cpp]
@interface PagerViewController : UIViewController
@property (nonatomic, strong) IBOutlet UIScrollView *scrollView;
@property (nonatomic, strong) IBOutlet UIPageControl *pageControl;
- (IBAction)changePage:(id)sender;
@end
在實現的代碼文件中,首先我先不讓它能夠旋轉屏幕。然後當 PagerViewController 預備顯示時,我們需要標記一下當前哪一個view是被激活的,即被顯示的,那麼需要在 viewDidApplear 以及 viewWillDisappear方法中加入以下代碼:
[cpp
- (BOOL)automaticallyForwardAppearanceAndRotationMethodsToChildViewControllers {
returnNO;
}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewDidAppear:animated];
}
}
- (void)viewWillDisappear:(BOOL)animated {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewWillDisappear:animated];
}
[super viewWillDisappear:animated];
}
- (void)viewDidDisappear:(BOOL)animated {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewDidDisappear:animated];
}
[super viewDidDisappear:animated];
}
viewWillAppear 可能會有點復雜,因為我們也需要加載所有的子view到 scrollView中,而且必須確保scrollview的contentsize比子view要大。
[cpp]
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
for(NSUInteger i =0; i < [self.childViewControllers count]; i++) {
[self loadScrollViewWithPage:i];
}
self.pageControl.currentPage = 0;
_page = 0;
[self.pageControl setNumberOfPages:[self.childViewControllers count]];
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
if(viewController.view.superview != nil) {
[viewController viewWillAppear:animated];
}
self.scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * [self.childViewControllers count], scrollView.frame.size.height);
}
為了將UIViewController的內容加載到UIScrolView的contentView中,需要如下代碼:
[cpp]
- (void)loadScrollViewWithPage:(int)page {
if(page < 0)
return;
if(page >= [self.childViewControllers count])
return;
// replace the placeholder if necessary
UIViewController *controller = [self.childViewControllers objectAtIndex:page];
if(controller == nil) {
return;
}
// add the controller's view to the scroll view
if(controller.view.superview == nil) {
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
controller.view.frame = frame;
[self.scrollView addSubview:controller.view];
}
}
處理滾動
為了處理滾動,我們需要實現幾個 UIScrollViewDelegate 的方法以及盡早聲明方法 - (IBAction)changePage:(id)sender
首先必須先知道滾動是如何實現的,要麼是手勢,要麼就是點擊了 UIPageControl 的一側。
來一起看看下面的代碼:
[cpp]
// At the begin of scroll dragging, reset the boolean used when scrolls originate from the UIPageControl
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
_pageControlUsed = NO;
}
// At the end of scroll animation, reset the boolean used when scrolls originate from the UIPageControl
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
_pageControlUsed = NO;
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView {
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:_page];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[oldViewController viewDidDisappear:YES];
[newViewController viewDidAppear:YES];
_page = self.pageControl.currentPage;
}
現在,為了當頁面改變時也能更新當前的顯示,我們只需要實現 scrollViewDidScroll delegate方法以及 changePage IBAction 方法。
[cpp]
- (IBAction)changePage:(id)sender {
intpage = ((UIPageControl *)sender).currentPage;
// update the scroll view to the appropriate page
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:_page];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[oldViewController viewWillDisappear:YES];
[newViewController viewWillAppear:YES];
[self.scrollView scrollRectToVisible:frame animated:YES];
// Set the boolean used when scrolls originate from the UIPageControl. See scrollViewDidScroll: above.
_pageControlUsed = YES;
}
- (void)scrollViewDidScroll:(UIScrollView *)sender {
// We don't want a "feedback loop" between the UIPageControl and the scroll delegate in
// which a scroll event generated from the user hitting the page control triggers updates from
// the delegate method. We use a boolean to disable the delegate logic when the page control is used.
if(_pageControlUsed || _rotating) {
// do nothing - the scroll was initiated from the page control, not the user dragging
return;
}
// Switch the indicator when more than 50% of the previous/next page is visible
CGFloat pageWidth = self.scrollView.frame.size.width;
intpage = floor((self.scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
if(self.pageControl.currentPage != page) {
UIViewController *oldViewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
UIViewController *newViewController = [self.childViewControllers objectAtIndex:page];
[oldViewController viewWillDisappear:YES];
[newViewController viewWillAppear:YES];
self.pageControl.currentPage = page;
[oldViewController viewDidDisappear:YES];
[newViewController viewDidAppear:YES];
_page = page;
}
}
最後處理旋轉
首先在shouldAutorotateToInterfaceOrientation方法中返回 YES,同時也需要傳輸一下3個消息給當前被顯示的子 UIViewController。
[cpp]
willAnimateRotationToInterfaceOrientation:duration:
willRotateToInterfaceOrientation:duration:
didRotateFromInterfaceOrientation:
但我們還是要自己處理旋轉的問題,比如要重新縮放scrollview的contentView,以及調整子view的幀率,否則會出現一些無法預料的事情。所以來看看以下處理方式
[cpp]
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
returnYES;
}
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
_rotating = YES;
}
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController willAnimateRotationToInterfaceOrientation:toInterfaceOrientation duration:duration];
self.scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * [self.childViewControllers count], scrollView.frame.size.height);
NSUInteger page = 0;
for(viewController in self.childViewControllers) {
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * page;
frame.origin.y = 0;
viewController.view.frame = frame;
page++;
}
CGRect frame = self.scrollView.frame;
frame.origin.x = frame.size.width * _page;
frame.origin.y = 0;
[self.scrollView scrollRectToVisible:frame animated:NO];
}
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation {
_rotating = NO;
UIViewController *viewController = [self.childViewControllers objectAtIndex:self.pageControl.currentPage];
[viewController didRotateFromInterfaceOrientation:fromInterfaceOrientation];
}
總結