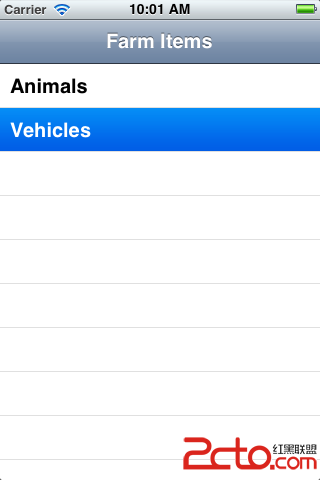
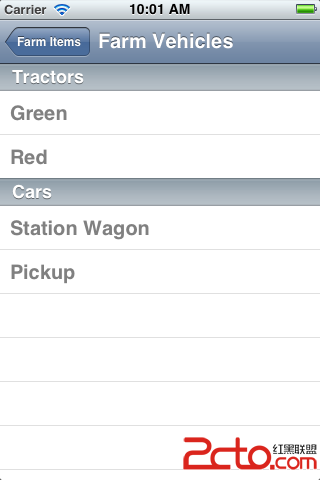
范例1:多層級的UITableView
“你是否也認為在使用UITableView的時候有那麼一點點困難呢?我發現有一種便捷的方法來創建多層級的TableView……但這僅限於只有文字的情況,你可以看看TextTableData 類是如何自定義一個TableView的” —— 這是作者遇到的情況及解決方案。

 源碼:TextTableExample.zip(30kb)
需要注意的是直接編譯運行會報錯,問題出在Xcode 4.5 已經不支持用數值給NSString類賦值了。(其他的cocoa類應該也是如此),所以我們需要做一個轉換:
舊版代碼
[cpp]
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
label += 0x1; // Avoid compiler warning
}
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
label += 0x1; // Avoid compiler warning
}
新版代碼
[cpp]
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
int intLabel = [label intValue];
intLabel += 0x1; // Avoid compiler warning
label = [NSString stringWithFormat:@"%d",intLabel];
}
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
int intLabel = [label intValue];
intLabel += 0x1; // Avoid compiler warning
label = [NSString stringWithFormat:@"%d",intLabel];
}
這樣就可以順利使NSString的值自增。
代碼可以順利運行。但是按目前的“流行標准”來看,似乎這樣的設計基本是用不到了。在此推薦另一種“多層級”的TableView —— 可折疊的TableView:
http://blog.csdn.net/kmyhy/article/details/5979560
另外也可以看看code4app中一個很好的TableView示例:
http://code4app.com/ios/TableView%E7%9A%84%E5%90%84%E7%A7%8D%E6%93%8D%E4%BD%9C/50bf05986803fa8e5c000001
這個例子是許多App都在使用的一種模式,非常適合用來組織含大量數據的TableView。
--------------------------------------------------------------------------------
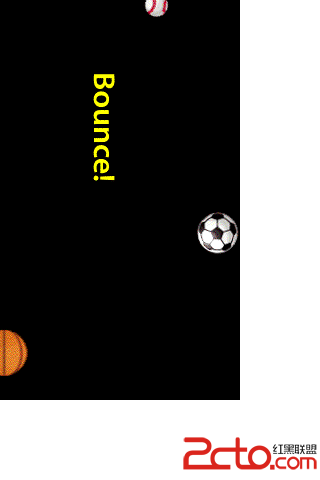
范例2:PNG動畫
iPhone/iOS 不支持播放gif格式的動畫,於是連續播放動畫就需要一些“曲線救國”的方法,我想一般人都會選擇比較熟悉的CoreAnimation進行圖片的連續播放來達到目的。似乎這位Mo DeJong同學對影音處理特別感興趣,他用的是 MediaPlayer.framework 中的 MPMoviePlayerController 。“當你用到MPMoviePlayerController的時候你應該也像我一樣想抓頭發……” 作者認為官方API提供的功能“大部分都需要自己進行完善”才能播放音、視頻,而且不能完成他“連續播放一些PNG圖片”的需求。MPMoviePlayerController不能搞定,CoreAnimation又會占盡內存 —— 怎麼辦?看作者的例子吧。在15FPS下播放30幀480x320的PNG圖像,後面說了一堆關於CPU性能和音頻支持方面的我不太懂就不瞎翻譯了。
源碼:TextTableExample.zip(30kb)
需要注意的是直接編譯運行會報錯,問題出在Xcode 4.5 已經不支持用數值給NSString類賦值了。(其他的cocoa類應該也是如此),所以我們需要做一個轉換:
舊版代碼
[cpp]
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
label += 0x1; // Avoid compiler warning
}
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
label += 0x1; // Avoid compiler warning
}
新版代碼
[cpp]
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
int intLabel = [label intValue];
intLabel += 0x1; // Avoid compiler warning
label = [NSString stringWithFormat:@"%d",intLabel];
}
for (TextTableElement* ttElement in inElements) {
label = ttElement.label;
int intLabel = [label intValue];
intLabel += 0x1; // Avoid compiler warning
label = [NSString stringWithFormat:@"%d",intLabel];
}
這樣就可以順利使NSString的值自增。
代碼可以順利運行。但是按目前的“流行標准”來看,似乎這樣的設計基本是用不到了。在此推薦另一種“多層級”的TableView —— 可折疊的TableView:
http://blog.csdn.net/kmyhy/article/details/5979560
另外也可以看看code4app中一個很好的TableView示例:
http://code4app.com/ios/TableView%E7%9A%84%E5%90%84%E7%A7%8D%E6%93%8D%E4%BD%9C/50bf05986803fa8e5c000001
這個例子是許多App都在使用的一種模式,非常適合用來組織含大量數據的TableView。
--------------------------------------------------------------------------------
范例2:PNG動畫
iPhone/iOS 不支持播放gif格式的動畫,於是連續播放動畫就需要一些“曲線救國”的方法,我想一般人都會選擇比較熟悉的CoreAnimation進行圖片的連續播放來達到目的。似乎這位Mo DeJong同學對影音處理特別感興趣,他用的是 MediaPlayer.framework 中的 MPMoviePlayerController 。“當你用到MPMoviePlayerController的時候你應該也像我一樣想抓頭發……” 作者認為官方API提供的功能“大部分都需要自己進行完善”才能播放音、視頻,而且不能完成他“連續播放一些PNG圖片”的需求。MPMoviePlayerController不能搞定,CoreAnimation又會占盡內存 —— 怎麼辦?看作者的例子吧。在15FPS下播放30幀480x320的PNG圖像,後面說了一堆關於CPU性能和音頻支持方面的我不太懂就不瞎翻譯了。

 源碼:PNGAnimatorDemo.zip(165kb)
這個代碼運行正常,據作者描述他的方法只在需要這張圖片時加載它而不是去讀取所有幀然後占滿內存。我們先來看看CoreAnimation的“緩存式”播放圖片的方法:
[cpp]
imageView =[[ UIImageView alloc ] initWithFrame : CGRectMake (0, 100, 320, 320)];
imageView . animationImages =images;
[images release ];
imageView . animationDuration =10;
imageView . animationRepeatCount =100;
[ imageView startAnimating ];
imageView =[[ UIImageView alloc ] initWithFrame : CGRectMake (0, 100, 320, 320)];
imageView . animationImages =images;
[images release ];
imageView . animationDuration =10;
imageView . animationRepeatCount =100;
[ imageView startAnimating ];
基本思路就是有一個NSMutableArray的數組images,把圖片逐個加載到images中,再傳遞給imageView進行連續播放。
而他的方法則是在重復這一段代碼:
[cpp]
if ((frame >= animationNumFrames) || (frame < 0))
return;
NSData *data = [animationData objectAtIndex:frame];
UIImage *img = [UIImage imageWithData:data];
imageView.image = img;
if ((frame >= animationNumFrames) || (frame < 0))
return;
NSData *data = [animationData objectAtIndex:frame];
UIImage *img = [UIImage imageWithData:data];
imageView.image = img;
源碼:PNGAnimatorDemo.zip(165kb)
這個代碼運行正常,據作者描述他的方法只在需要這張圖片時加載它而不是去讀取所有幀然後占滿內存。我們先來看看CoreAnimation的“緩存式”播放圖片的方法:
[cpp]
imageView =[[ UIImageView alloc ] initWithFrame : CGRectMake (0, 100, 320, 320)];
imageView . animationImages =images;
[images release ];
imageView . animationDuration =10;
imageView . animationRepeatCount =100;
[ imageView startAnimating ];
imageView =[[ UIImageView alloc ] initWithFrame : CGRectMake (0, 100, 320, 320)];
imageView . animationImages =images;
[images release ];
imageView . animationDuration =10;
imageView . animationRepeatCount =100;
[ imageView startAnimating ];
基本思路就是有一個NSMutableArray的數組images,把圖片逐個加載到images中,再傳遞給imageView進行連續播放。
而他的方法則是在重復這一段代碼:
[cpp]
if ((frame >= animationNumFrames) || (frame < 0))
return;
NSData *data = [animationData objectAtIndex:frame];
UIImage *img = [UIImage imageWithData:data];
imageView.image = img;
if ((frame >= animationNumFrames) || (frame < 0))
return;
NSData *data = [animationData objectAtIndex:frame];
UIImage *img = [UIImage imageWithData:data];
imageView.image = img;