真實感球的繪制關鍵函數:
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_shininess);//設置材料反射指數
glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置
glShadeModel ( GL_SMOOTH ); //設置陰影模型
glViewport (0, 0, (GLsizei) w, (GLsizei) h); 視點設計
glOrtho (x1,x2,y1,y2,z1,z2); //創建平行視景體
[cpp]
# include < GL/glut.h >
/* 初始化材料屬性、光源屬性、光照模型,打開深度緩沖區等 */
void init(void)
{
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //設置背景色為藍色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
glLightfv ( GL_LIGHT0, GL_POSITION, light_position);
glEnable (GL_LIGHTING);
glEnable (GL_LIGHT0);
glEnable (GL_DEPTH_TEST);
}
/*調用 GLUT 函數,繪制一個球*/
void display ( void )
{
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glutSolidSphere (1.0, 40, 50); //半徑為 1,40 條緯線,50 條經線
glFlush ();
}
/* 定義 GLUT 的 reshape 函數,w、h 分別是輸出圖形的窗口的寬和高*/
void reshape (int w, int h)
{
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity ( );
if (w <= h)
glOrtho (-1.5, 1.5, -1.5 * ( GLfloat ) h / ( GLfloat ) w,
1.5* ( GLfloat ) h / ( GLfloat ) w, -10.0, 10.0 ); //創建平行視景體
else
glOrtho (-1.5 * ( GLfloat ) w / ( GLfloat ) h,1.5 * ( GLfloat )
w/( GLfloat ) h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode ( GL_MODELVIEW );
glLoadIdentity ( ) ;
}
int main(int argc, char** argv)
{
glutInit (&argc, argv); // GLUT 環境初始化
glutInitDisplayMode (GLUT_SINGLE |GLUT_RGB |GLUT_DEPTH); // 顯示模式初始化
glutInitWindowSize (300, 300); // 定義窗口大小
glutInitWindowPosition (100, 100); // 定義窗口位置
glutCreateWindow ( argv [ 0 ] ); // 顯示窗口,窗口標題為執行函數名
init( );
glutDisplayFunc ( display ); // 注冊 OpenGL 繪圖函數(一種特殊的調用方式,下同)
glutReshapeFunc ( reshape ); // 注冊窗口大小改變時的響應函數
glutMainLoop( ); // 進入 GLUT 消息循環,開始執行程序
return 0;
}
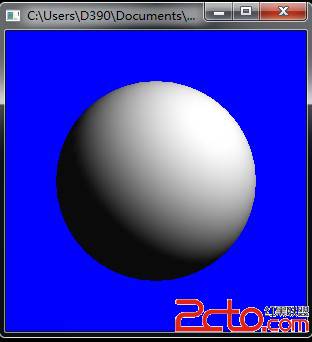
效果圖:
 將init( )中的
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //設置背景色為藍色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
改為
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //設置背景色為藍色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//設置材料反射指數
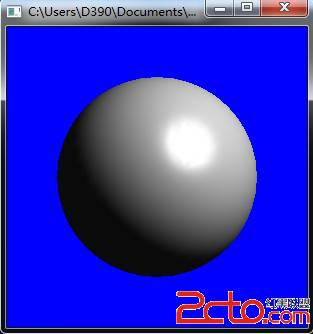
即將漫射光GL_DIFFUSE改為鏡面光GL_SPECULAR,可得效果
將init( )中的
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //設置背景色為藍色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
改為
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //設置背景色為藍色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//設置材料反射指數
即將漫射光GL_DIFFUSE改為鏡面光GL_SPECULAR,可得效果
 相應的還有環境光GL_AMBIENT,讀者可執行嘗試。
-----------------------------------------------------------
上面的代碼是用glut,即openGL utilizing tool做的,還有一種做法是用OpenGL的AUX,要下載glaux.lib和glaux.h, 代碼如下:
[cpp]
#include<GL/glut.h>
#include <gl/GLAUX.H>
#pragma comment(lib, "glaux")
void myinit(void)
{
GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);//set material 鏡面光反射
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//設置材料反射指數
glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glDepthFunc(GL_LEQUAL);
glEnable(GL_DEPTH_TEST);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
auxSolidSphere(1.0);
glFlush();
}
void myReshape(GLsizei w, GLsizei h)
{
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w,
1.5*(GLfloat)h/(GLfloat)w, -10.0, 10.0);
else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h,
1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
auxInitDisplayMode (AUX_SINGLE | AUX_RGBA | AUX_DEPTH);
auxInitPosition (0, 0, 500, 500);
auxInitWindow ((LPCWSTR)"Lighting Sphere");
myinit();
auxReshapeFunc ((AUXRESHAPEPROC)myReshape);
auxMainLoop((AUXMAINPROC)display);
}
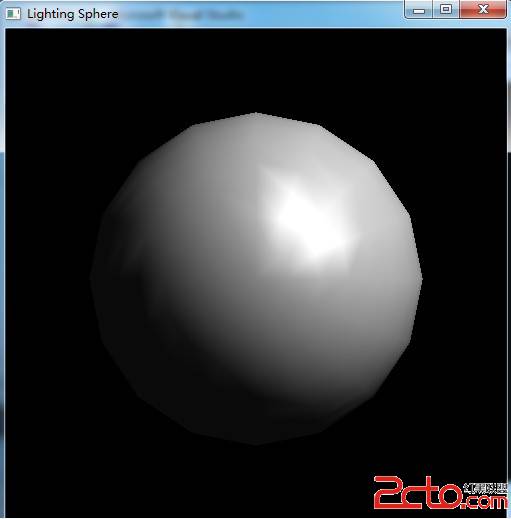
效果如下:
相應的還有環境光GL_AMBIENT,讀者可執行嘗試。
-----------------------------------------------------------
上面的代碼是用glut,即openGL utilizing tool做的,還有一種做法是用OpenGL的AUX,要下載glaux.lib和glaux.h, 代碼如下:
[cpp]
#include<GL/glut.h>
#include <gl/GLAUX.H>
#pragma comment(lib, "glaux")
void myinit(void)
{
GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);//set material 鏡面光反射
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//設置材料反射指數
glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glDepthFunc(GL_LEQUAL);
glEnable(GL_DEPTH_TEST);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
auxSolidSphere(1.0);
glFlush();
}
void myReshape(GLsizei w, GLsizei h)
{
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w,
1.5*(GLfloat)h/(GLfloat)w, -10.0, 10.0);
else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h,
1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
auxInitDisplayMode (AUX_SINGLE | AUX_RGBA | AUX_DEPTH);
auxInitPosition (0, 0, 500, 500);
auxInitWindow ((LPCWSTR)"Lighting Sphere");
myinit();
auxReshapeFunc ((AUXRESHAPEPROC)myReshape);
auxMainLoop((AUXMAINPROC)display);
}
效果如下:
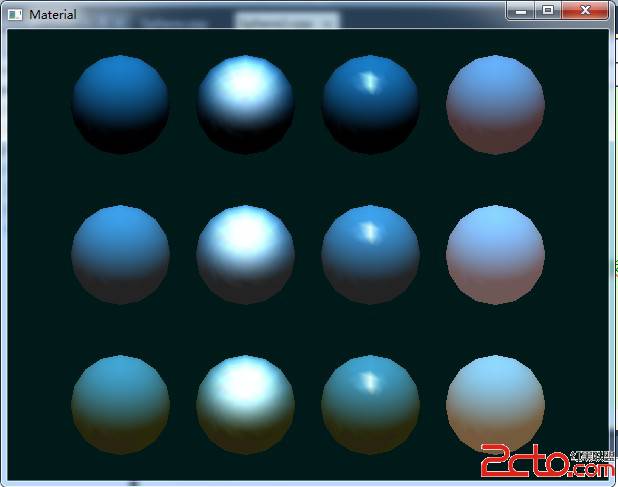
 最後還看到一組超全的光亮度模型結果,代碼在這裡。
結果如圖:
最後還看到一組超全的光亮度模型結果,代碼在這裡。
結果如圖: