demo工程
http://pan.baidu.com/s/1mh83aru
VB6附帶的graphics文件夾資源
http://pan.baidu.com/s/1sl5RmI5




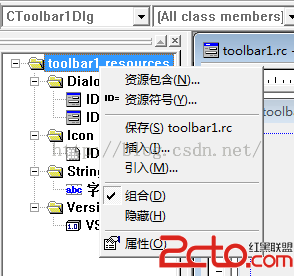
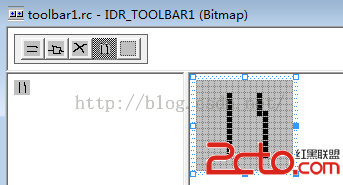
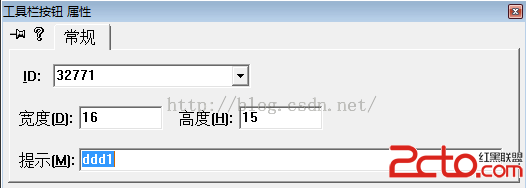
如上圖;插入工具欄資源,並編輯;
對話框頭文件中加入;
CToolBar m_ToolBar;
OnInitDialog()函數中添加
if(!m_ToolBar.CreateEx( this,TBSTYLE_FLAT , WS_CHILD | WS_VISIBLE |CBRS_ALIGN_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS,
CRect(4,4,0,0))||!m_ToolBar.LoadToolBar(IDR_TOOLBAR1) )
{
TRACE0("failedto create toolbar\n");
return FALSE;
}
m_ToolBar.ShowWindow(SW_SHOW);
RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST, 0);




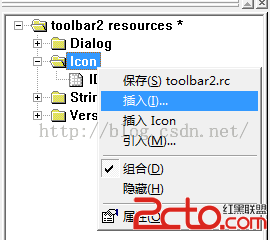
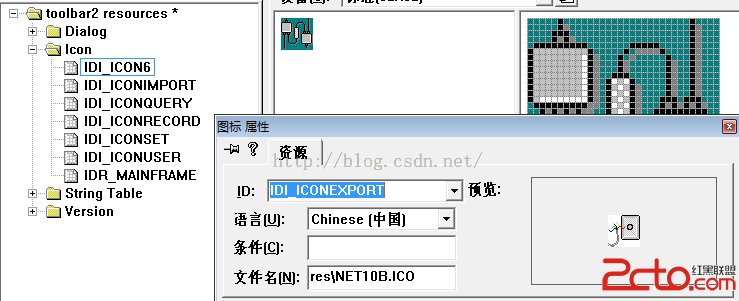
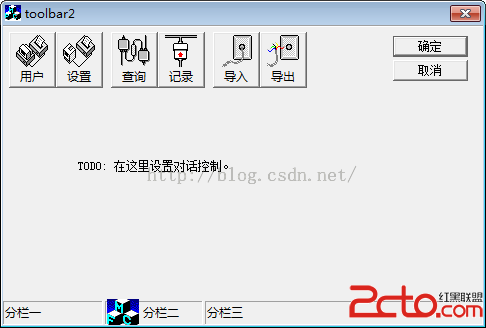
如上圖,通過VC資源窗口insert所需的ico文件,並分別命名;
對話框頭文件中加入
CToolBar m_ToolBar;
CImageList m_ImageList;
OnInitDialog()函數中添加如下代碼,將圖像列表與工具欄關聯並進行顯示
m_ImageList.Create(32,32,ILC_COLOR24|ILC_MASK,1,1);
//向圖像列表中添加圖標
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONUSER));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONSET));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONQUERY));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONRECORD));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONIMPORT));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICONEXPORT));
UINT array[8];
for(int i=0;i<8;i++) //初始化工具欄ID
{
if(i==2|| i==5)
array[i]= ID_SEPARATOR; //第3、6個按鈕為分隔條
else
array[i]= i+1001;
}
m_ToolBar.Create(this);
m_ToolBar.SetButtons(array,8);
//關聯圖像列表
m_ToolBar.GetToolBarCtrl().SetImageList(&m_ImageList);
m_ToolBar.SetSizes(CSize(50,60),CSize(32,32));//設置按鈕和圖標的大小
/*The sizeImage parameter must contain thesize, in pixels, of the images in the toolbar's bitmap.
The dimensions in sizeButton must besufficient to hold the image plus 7 pixels extra in width and 6 pixels extra inheight.
This function also sets the toolbar heightto fit the buttons.*/
//設置工具欄按鈕的顯示文本
m_ToolBar.SetButtonText(0," 用戶 ");
m_ToolBar.SetButtonText(1," 設置 ");
m_ToolBar.SetButtonText(3," 查詢 ");
m_ToolBar.SetButtonText(4," 記錄 ");
m_ToolBar.SetButtonText(6," 導入 ");
m_ToolBar.SetButtonText(7," 導出 ");
RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0);
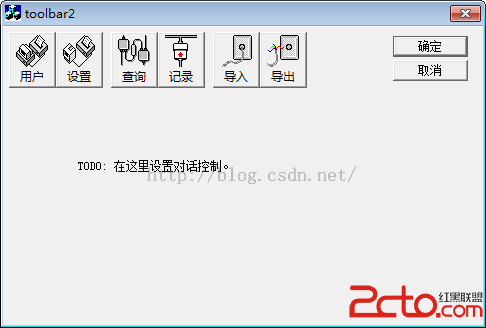
效果:



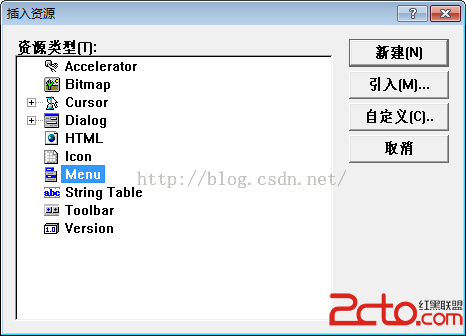
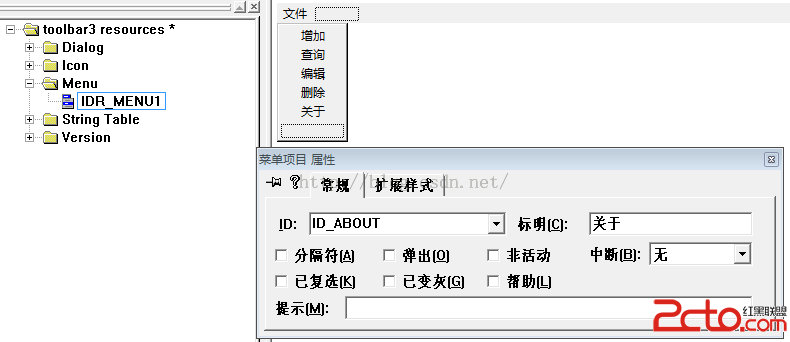
如上圖;通過VC資源窗口insert所需的ico文件,並分別命名,然後insert一個菜單資源,並進行編輯;
頭文件中添加
CMenu m_Menu;
CToolBar m_ToolBar;
CImageList m_ImageList;
OnInitDialog()函數中添加如下代碼,將圖像列表與工具欄關聯,並將工具欄和對應菜單項ID進行關聯,從而與菜單項共用處理函數
m_Menu.LoadMenu(IDR_MENU1);
SetMenu(&m_Menu);
TBBUTTON tbButton[5] = {0};
m_ImageList.Create(32,32, ILC_COLOR32 | ILC_MASK, 0, 0);
m_ImageList.Add(::AfxGetApp()->LoadIcon(IDI_ICON3));
m_ImageList.Add(::AfxGetApp()->LoadIcon(IDI_ICON1));
m_ImageList.Add(::AfxGetApp()->LoadIcon(IDI_ICON4));
m_ImageList.Add(::AfxGetApp()->LoadIcon(IDI_ICON5));
m_ImageList.Add(::AfxGetApp()->LoadIcon(IDI_ICON2));
//m_ToolBar.Create(WS_CHILD| WS_VISIBLE, CRect(0, 0, 0, 0), this, 0);
//m_ToolBar.Create(this,WS_CHILD| WS_VISIBLE,0);
m_ToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP
| CBRS_GRIPPER | CBRS_TOOLTIPS | CBRS_SIZE_DYNAMIC | CBRS_BORDER_TOP );
m_ToolBar.GetToolBarCtrl().SetImageList(&m_ImageList);
for(int i=0; i< 5; i++)
{
tbButton[i].dwData = NULL;
tbButton[i].fsState = TBSTATE_ENABLED;
tbButton[i].fsStyle = (BYTE)TBSTYLE_FLAT;
tbButton[i].iBitmap = i;
}
tbButton[0].idCommand= ID_ATTENDANCE_RECORD;
tbButton[1].idCommand= IDM_REQUEST_EMPLOYEE;
tbButton[2].idCommand= IDM_PAYLIP;
tbButton[3].idCommand= IDM_PORTFOLIO;
tbButton[4].idCommand= ID_ABOUT;
m_ToolBar.GetToolBarCtrl().AddButtons(5,tbButton);
m_ToolBar.GetToolBarCtrl().AutoSize();
m_ToolBar.GetToolBarCtrl().SetStyle(TBSTYLE_FLAT| CCS_TOP);

若要把工具欄的按鈕和菜單項相關聯,也可將它們的ID設置為同一個ID來實現
m_StatusBar.Create(WS_CHILD|WS_VISIBLE|SBT_OWNERDRAW,CRect(0,0,0,0), this, 0);
int strPartDim[3]= {100, 200, -1}; //分割數量
m_StatusBar.SetParts(3,strPartDim);
//設置狀態欄文本
m_StatusBar.SetText("分欄一", 0, 0);
m_StatusBar.SetText("分欄二", 1, 0);
m_StatusBar.SetText("分欄三", 2, 0);
//下面是在狀態欄中加入圖標
m_StatusBar.SetIcon(1,SetIcon(AfxGetApp()->LoadIcon(IDR_MAINFRAME),FALSE));//為第二個分欄中加的圖標
效果:

static UINT indicators[] =
{
ID_SEPARATOR, //status line indicator
ID_INDICATOR_CAPS, //CAP lock indicator.
ID_INDICATOR_NUM, //NUM lock indicator.
ID_INDICATOR_SCRL, //SCRL lock indicator.
};
if(!m_wndStatusBar.Create(this)||!m_wndStatusBar.SetIndicators(indicators,sizeof(indicators)/sizeof(UINT)))
{
TRACE0("Failed to create statusbarn");
return -1; // fail to create
}
UINT nID; //控制狀態欄裡面的分欄
m_wndStatusBar.SetPaneInfo(0,nID,SBPS_STRETCH|SBPS_NOBORDERS,100); //返回值存nID中
m_wndStatusBar.SetPaneText(0,"就緒");
m_wndStatusBar.SetPaneInfo(1,nID,SBPS_NORMAL,100);
m_wndStatusBar.SetPaneText(1,"大寫");
m_wndStatusBar.SetPaneInfo(2,nID,SBPS_POPOUT,100);
m_wndStatusBar.SetPaneText(2,"數字");
// SetPaneInfo()函數的第三個參數的可選項如下:
// The following indicator styles are supported:
// SBPS_NOBORDERS No 3-D border around the pane.
// SBPS_POPOUT Reverse border so that text "pops out."
// SBPS_DISABLED Do not draw text.
// SBPS_STRETCH Stretch pane to fill unused space. Only one pane per status bar can have thisstyle.
// SBPS_NORMAL No stretch, borders, or pop-out.
//----------------讓這個狀態欄最終顯示在對話框中-------------
RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0);
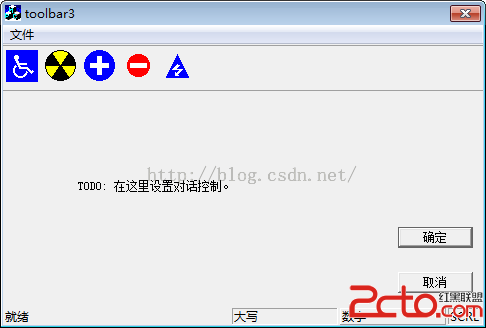
效果:

所用圖標是VB6附帶的graphics文件夾下的內容;見前面下載鏈接;