Transpiling JSX
transpilation是獲取source code, 然後使用老版本浏覽器可以理解的JavaScript來重寫的過程,這兩個版本之間的語法不一樣,但是功能是一樣的。
這個JavaScript的polyfills是不一樣的,polyfill是完全JavaScript-land的,比如解決JavaScript新老版本API兼容的問題,把高版本的API通過polyfill使低版本也能使用。但是當有新的語法引入時,比如新版本JavaScript中出現的class關鍵字,這個是無法通過polyfill進行兼容的。因此在把要想在browser上面使用這些新語法,必須先對source code進行compilation(transpilation),通過這種方式我們就可以直接使用很多ES6的新特性。
Client-side
在浏覽器中進行transpilation是最簡單的實現方式,但是這個會給用戶帶來性能方面的不利影響,因此對真實用戶來說,不推薦使用這種方式,而是推薦在服務器進行編譯。但是這種方式對我們日常開發來說卻是非常有利的,不需要設置一大堆的編譯步驟。
要在Client-side使用JSX,需要做兩件事:1) 包含client JSX transpilation script 2) 使用JSX來標記scripts腳本
在老版本的React中,使用的JSX build腳本是JSXTransformer,新版本使用的是babel(v0.14)。兩者使用的方式和語法是基本上來說差異不大,babel除了支持JSX之外,還支持最新的JavaScript版本的各種特性到低版本的JavaScript中。
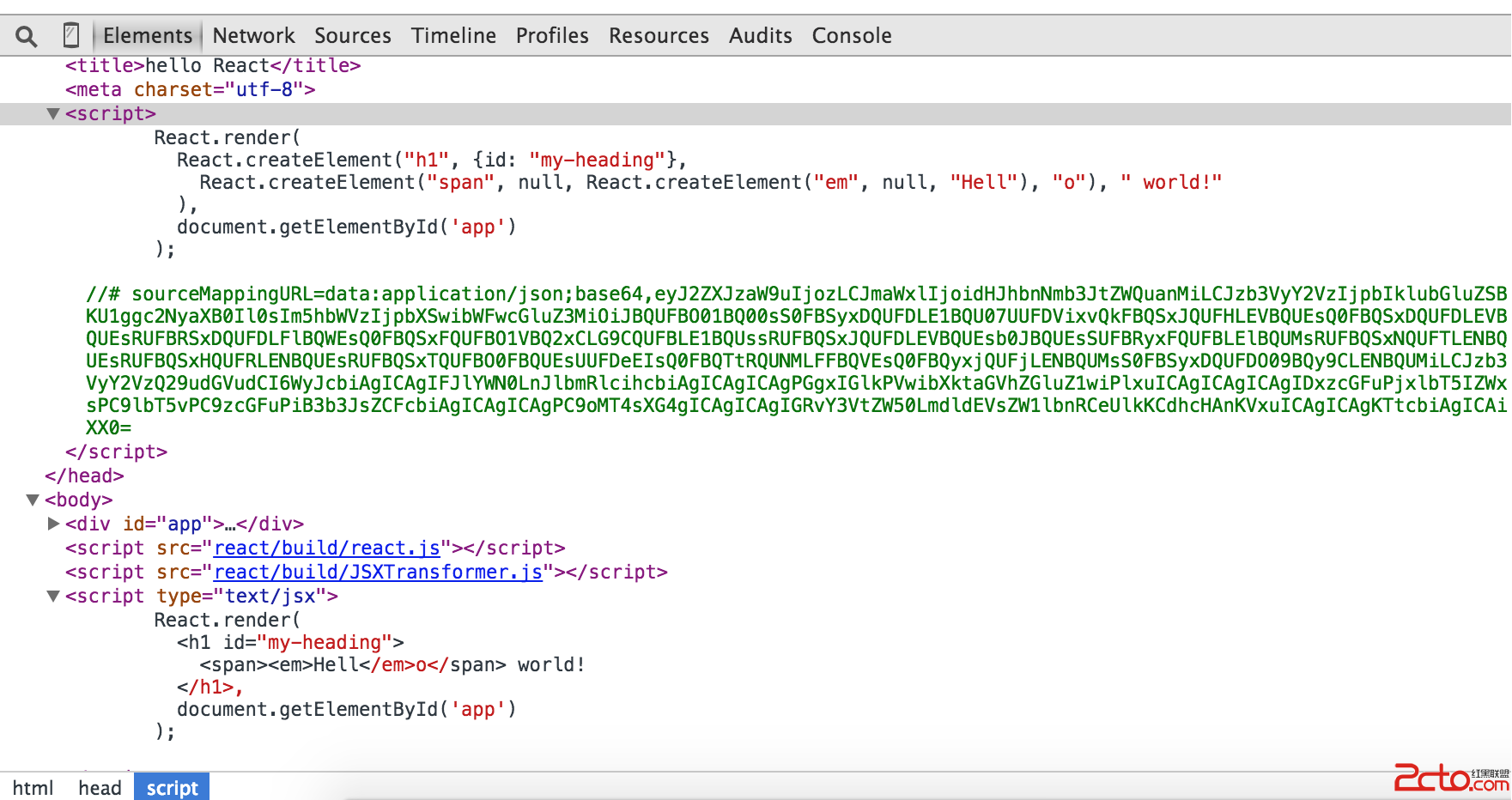
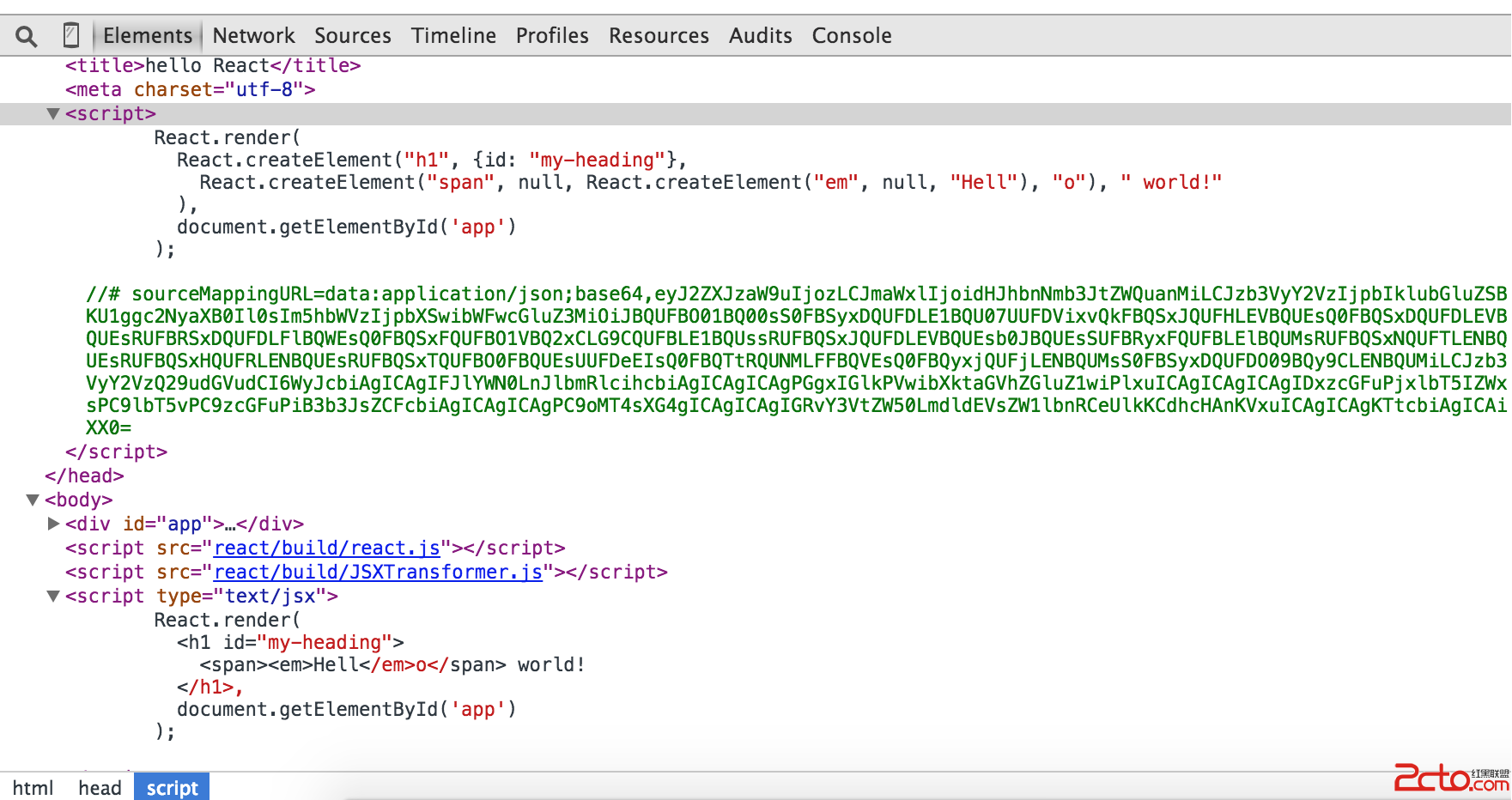
如果沒有JSX build腳本的情況下,在浏覽器中包含JSX語法會直接報錯的。添加build腳本之後,build腳本會查找並transiles代碼中tag類型為”text/jsx”的中的script,將其中的語法從JSX變為正常的JavaScript語法,然後把轉換後的JavaScript代碼auto-insert到document的中。例如下圖這樣,可以看出,生成的script同時還包含一個對debug非常有幫助的source map(a mapping of before/after the transformation)。

在上面的例子中是直接使用inline scripts,我們同時還可以使用external scripts,原理和用法跟上面的過程是一樣的,例如下面:

但external scripts和inline scripts有一點不同的是,這種方式必須保證代碼是部署在一個HTTP服務器上面的,因為build腳本需要使用XMLHttpRequest來下載這些external scripts,然後才能進行transform,而XMLHttpRequest的使用是受到浏覽器的same-origin規則限制的。
JSX transformation
JSX transform 是非常輕量級和簡單的,它甚至保留了錯誤發生的line number,可以通過這個來回溯JSX中的錯誤根源。babel官方提供的有一個JSX語法轉換器:https://babeljs.io/repl/,支持在線從JSX語法轉換為React的JavaScript方法調用代碼。
還有一個非常有用的在線轉換工具:https://facebook.github.io/react/html-jsx.html,在線支持將HTML標簽語言轉換為JSX語法。
JavaScript in JSX
當我們在構建UI的時候,我們經常需要用到 variables/conditions/loops,我們不需要再去學習另外一門模板語言來處理這個問題,JSX允許我們在JSX內部使用JavaScript語言。只需要把JavaScript代碼包含在一個花括號{}內部即可。這個跟一些模板引擎的處理是類似的,如果你之前學過模板的概念的話,就會非常容易理解這個的,JSX相對於那些很啰嗦的模板引擎而言是非常簡單的。
當我們在JSX中使用相連的 {} blocks 時,JSX在處理時會把它們分別放在標簽中來區分它們。例如 {1}{2},最終在DOM中渲染的時候,會變成 12。
Whitespace in JSX
JSX中的空白跟HTML是類似的,但是又不完全一樣。
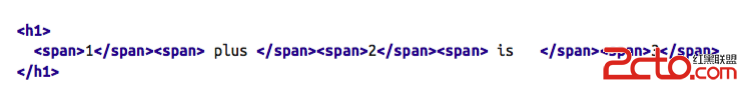
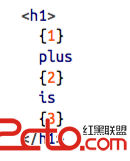
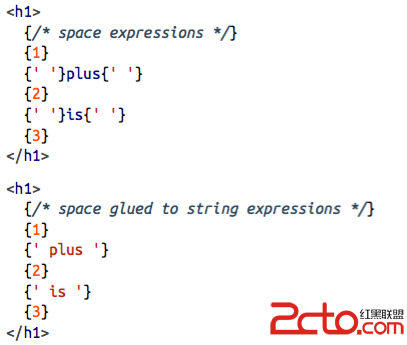
例子1:

JSX處理之後的樣式為:

多個spaces最終會合並為一個,所以最終的渲染結果是“1 plus 2 is 3”
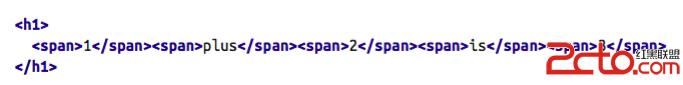
例子2:

JSX處理之後的樣式為:

最終的渲染結果是“1plus2is3”
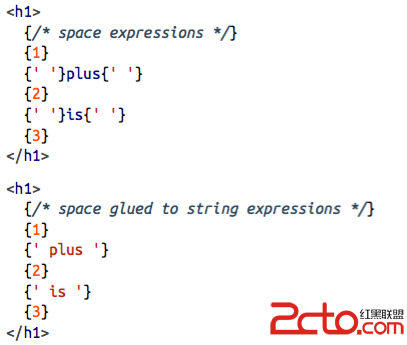
在標簽內使用whitespace跟HTML是類似的,有一種解決方式是,在JSX中通過插入JavaScript表達式的方式來添加空格。例如下面兩種方式均可:

Comments in JSX
參考官方文檔的閱讀筆記
HTML entities
參考官方文檔的閱讀筆記
Anti-XSS
參考官方文檔的閱讀筆記
Spread attributes
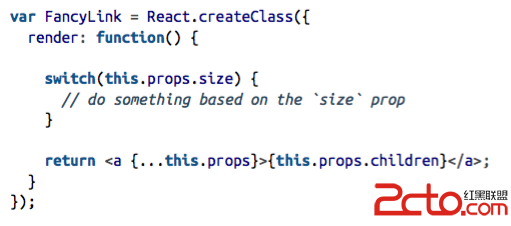
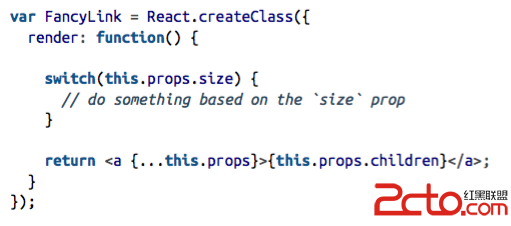
參考官方文檔的閱讀筆記,大部分概念是相同的,裡面提到一種很有意思的用法,Parent-to-child spread attributes,即使用parent component的props來給child component傳遞屬性。例如:

可以直接用這些props傳遞給a標簽做屬性:

Returning multiple nodes in JSX
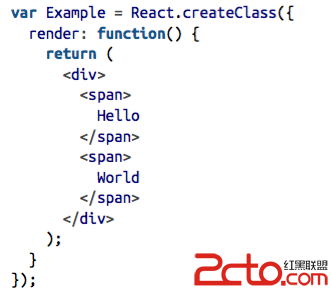
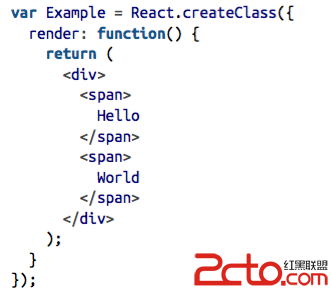
在component的render()函數中,我們只能返回一個single node的component,對於multiple nodes,我們可以把它wrap到一個component中再返回。比如下面這裡返回多個span的問題:

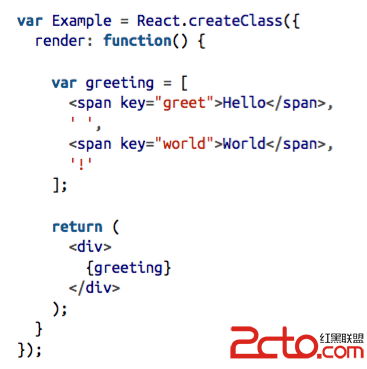
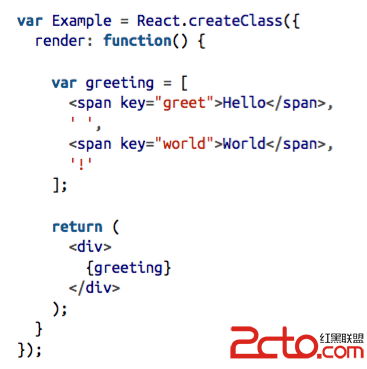
盡管我們在render( ) 函數中不能返回一個nodes array,但是我們是可以在composition的過程中使用arrays的。只要這個array中的nodes有正常的key屬性,同時有一種例外不需要設置key屬性,我們可以在這個nodes array中插入whitespace或者strings。例如:

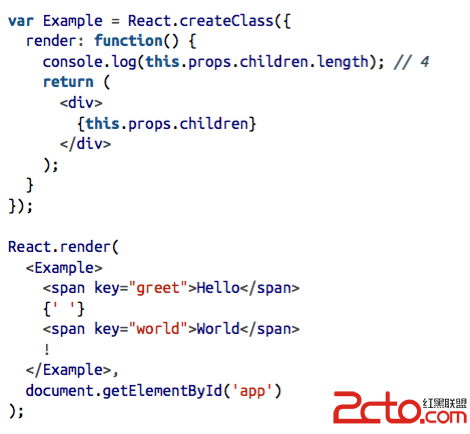
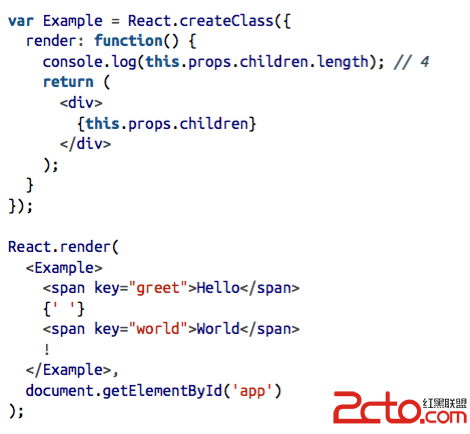
還有一種比較類似的用法,從parent component中接收任意數量的children component,然後把他們在render() 函數中進行渲染,例如:

JSX vs HTML
關於這部分Facebook官方文檔中也有講到,但是講的不夠全面仔細 ,
這本書倒是講解地非常全面
No Class, what for?
不能使用 class 和 for 作為屬性名稱,他們是ECMAScript的保留關鍵字,需要使用 className 和 htmlFor來代替。
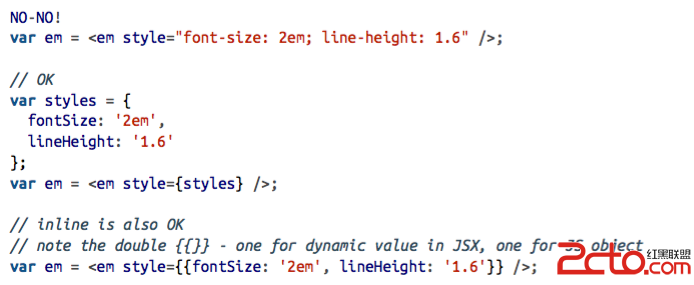
style is an object
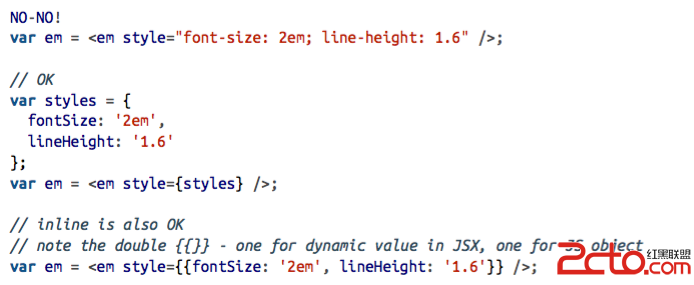
style屬性接受的值是object value,不是一個使用 ; 進行分割的string。並且所有CSS properties都是使用駝峰法命名的,不能使用dash-delimited。 
Closing tags
在HTML中有一些標簽是不需要閉合的,但是在JSX中它們則要求必須閉合,例如
等
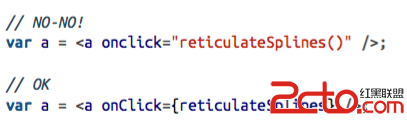
camelCase attributes
在JSX中,所有的屬性名稱都必須是使用駝峰法命名的。比如: