2.1 為我們的shader增加貼圖
Step 1: 在我們的Empty Effect中:
float4x4 WorldViewProj : WorldViewProjection;
下面一行按右鍵,選擇”Insert Snippets”
在右邊的框中選擇”Texture and Sampler”
在打了一個框的Name上面雙擊,修改為diffuse,這樣所有的”Name”就自動變 為了”diffuse”了
Step 2: 添加程序段,使得代碼變為
float4x4 WorldViewProj : WorldViewProjection;
texture diffuse <
string ResourceName = "";//Optional default file name
string UIName = "diffuse Texture";
string ResourceType = "2D";
>;
sampler2D diffuseSampler = sampler_state {
Texture = <diffuse>;
MinFilter = Linear;
MagFilter = Linear;
MipFilter = Linear;
AddressU = Wrap;
AddressV = Wrap;
};
struct VS_OUTPUT
{
float4 pos : POSITION;
float2 tex : TEXCOORD0;
};
VS_OUTPUT mainVS(float4 pos : POSITION,float2 tex : TEXCOORD0){
VS_OUTPUT vsOut;
vsOut.pos = mul(pos,WorldViewProj);
vsOut.tex = tex;
return vsOut;
}
float4 mainPS(float2 tex : TEXCOORD0) : COLOR {
return tex2D(diffuseSampler, tex);
}
technique technique0 {
pass p0 {
VertexShader = compile vs_3_0 mainVS();
PixelShader = compile ps_3_0 mainPS();
}
}
Step 2:選擇我們的Empty Effect文件,在右上方的Property 表格的 Parameter中的 ”diffuse Texture”選項中選擇一個你喜歡的貼圖文件.
Step 3:按下Ctrl + F7,編譯Shader,然後把這個Shader拖動到我們需要顯示的物體上面
2.2 解釋代碼的含義
texture diffuse <
string ResourceName = "";//Optional default file name
string UIName = "diffuse Texture";
string ResourceType = "2D";
>;
可能很多人對代碼中 < … > 中的內容感覺到很茫然,其實這些內容對我們 DirectX中使用來說用處不大,主要作用是使得FX Composer可以識別出我們的參數,並且在參 數面板中顯示,方便我們修改
return tex2D(diffuseSampler, tex);
根據diffuseSample取樣器,對tex所對應的貼圖坐標進行插值運算,如果你對這塊代碼理解 不清楚,請自己找本HLSL相關的書籍看看.第一章開頭的引用數目或許對你有幫助
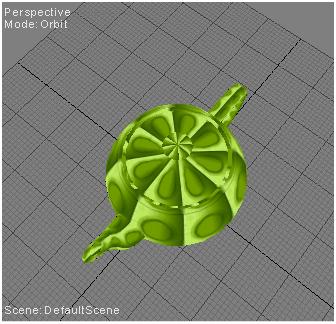
2.3 運行效果