現在基本上也已經到了2D繪圖部分的尾聲,所謂重頭戲都是在最後壓軸的,現在我們就要來看看在繪圖部分功能最強大的Graphics View。我們經常說KDE桌面,新版本的KDE桌面就是建立在Graphics View的基礎之上,可見其強大之處。
Qt的白皮書裡面這樣寫道:“Qt Graphics View 提供了用於管理和交互大量定制的 2D 圖形對象的平面以及可視化顯示對象的視圖 widget,並支持縮放和旋轉功能。Graphics View 使用 BSP(二進制空間劃分)樹形可非常快速地找到對象,因此即使是包含百萬個對象的大型場景,也能實時圖形化顯示。”
Graphics View是一個基於item的M-V架構的框架。
基於item意思是,它的每一個組件都是一個item。這是與QPainter的狀態機不同。回憶一下,使用QPainter繪圖多是采用一種面向過程的描述方式,首先使用drawLine()畫一條直線,然後使用drawPolygon()畫一個多邊形;而對於Graphics View來說,相同的過程可以是,首先創建一個場景scene,然後創建一個line對象和一個polygon對象,再使用scene的add()函數將 line和polygon添加到scene,最後通過視口view就可以看到了。乍看起來,後者似乎更加復雜,但是,如果你的圖像中包含了成千上萬的直線、多邊形之類,管理這些對象要比管理QPainter的draw語句容易得多。並且,這些圖形對象也更加符合面向對象的設計要求:一個很復雜的圖形可以很方便的復用。
M-V架構的意思是,Graphics View提供一個model和一個view。所謂model就是我們添加的種種對象,所謂view就是我們觀察這些對象的視口。同一個model可以由很多view從不同的角度進行觀察,這是很常見的需求。使用QPainter就很難實現這一點,這需要很復雜的計算,而Qt的Graphics View就可以很容易的實現。
Graphics View提供了一個QGraphicsScene作為場景,即是我們添加圖形的空間,相當於整個世界;一個QGraphicsView作為視口,也就是我們觀察的窗口,相當於照相機的取景框,這個取景框可以覆蓋整個場景,也可以是場景的一部分;一些QGraphicsItem作為圖形元件,以便scene 添加,Qt內置了很多圖形,比如line、polygon等,都是繼承自QGraphicsItem。
下面我們來看一下代碼:
#include <QtGui>
class DrawApp : public QWidget {
public:
DrawApp();
protected:
void paintEvent(QPaintEvent *event);
};
DrawApp::DrawApp()
{
}
void DrawApp::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawLine(10, 10, 150, 300);
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene *scene = new QGraphicsScene;
scene->addLine(10, 10, 150, 300);
QGraphicsView *view = new QGraphicsView(scene);
view->resize(500, 500);
view->setWindowTitle("Graphics View");
view->show();
DrawApp *da = new DrawApp;
da->resize(500, 500);
da->setWindowTitle("QWidget");
da->show();
return a.exec();
}
為了突出重點,我們就直接include了QtGui,不過在實際應用中不建議這麼做。這裡提供了直線的兩種實現:一個是DrawApp使用我們前面介紹的技術,重寫paintEvent()函數,這裡就不在贅述,重點來看main()函數裡面的實現。
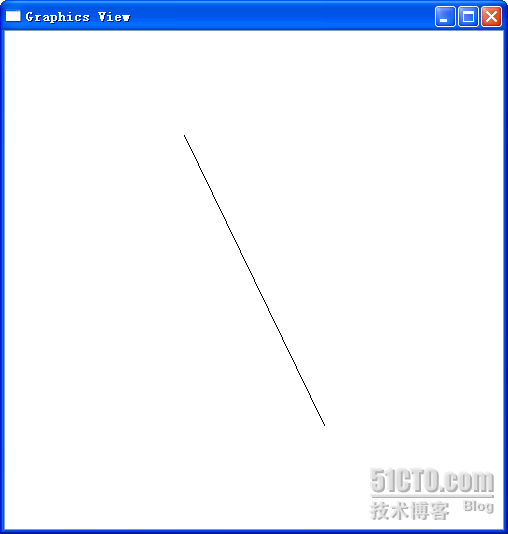
首先,我們創建了一個QGraphicsScene作為場景,然後在scene中添加了一個直線,這樣就把我們需要的圖形元件放到了scene 中。然後創建一個QGraphicsView對象進行觀察。就這樣,我們就是用Graphics View搭建了一個最簡單的應用。運行這個程序來看結果:


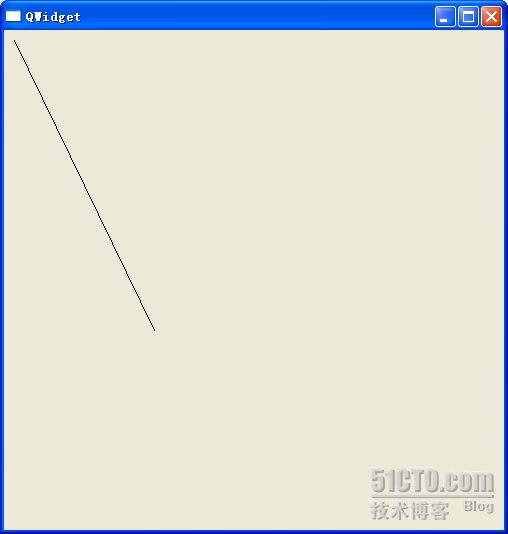
第一張圖是Graphics View的,第二個是DrawApp的。雖然這兩個直線是同樣的坐標,但是,DrawApp按照原始坐標繪制出了直線,而Graphics View則按照坐標繪制出直線之後,自動將直線居中顯示在view視口。你可以通過拖動Graphics View來看直線是一直居中顯示的。
這裡僅僅是一個很簡單的對比,不過你已經可以看到Graphics View功能的強大。僅這一個居中的操作,如果你是用QPainter,就需要很大的計算量了!當然,如果你不需要這種居中,Graphics View也是可以像QPainter繪制的一樣進行顯示的。
出處:http://devbean.blog.51cto.com/448512/241186