經過前面的章節,我們已經能夠畫出一些東西來,主要就是使用QPainter的相關函數。今天,我們要看的是QPainter的坐標系統。
同很多坐標系統一樣,QPainter的默認坐標的原點(0, 0)位於屏幕的左上角,X軸正方向是水平向右,Y軸正方向是豎直向下。在這個坐標系統中,每個像素占據1 x 1的空間。你可以把它想象成是一張坐標值,其中的每個小格都是1個像素。這麼說來,一個像素的中心實際上是一個“半像素坐標系”,也就是說,像素(x, y)的中心位置其實是在(x + 0.5, y + 0.5)的位置上。因此,如果我們使用QPainter在(100, 100)處繪制一個像素,那麼,這個像素的中心坐標是(100.5, 100.5)。
這種細微的差別在實際應用中,特別是對坐標要求精確的系統中是很重要的。首先,只有在禁止反走樣,也就是默認狀態下,才會有這0.5像素的偏移;如果使用了反走樣,那麼,我們畫(100, 100)位置的像素時,QPainter會在(99.5, 99.5),(99.5, 100.5),(100.5, 99.5)和(100.5, 100.5)四個位置繪制一個亮色的像素,這麼產生的效果就是在這四個像素的焦點處(100, 100)產生了一個像素。如果不需要這個特性,就需要將QPainter的坐標系平移(0.5, 0.5)。
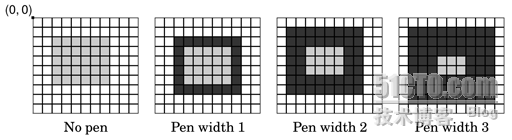
這一特性在繪制直線、矩形等圖形的時候都會用到。下圖給出了在沒有反走樣技術時,使用drawRect(2, 2, 6, 5)繪制一個矩形的示例。在No Pen的情況下,請注意矩形左上角的像素是在(2, 2),其中心位置是在(2.5, 2.5)的位置。然後注意下有不同的Pen的值的繪制樣式,在Pen寬為1時,實際畫出的矩形的面積是7 x 6的(圖出自C++ GUI Programming with Qt4, 2nd Edition):

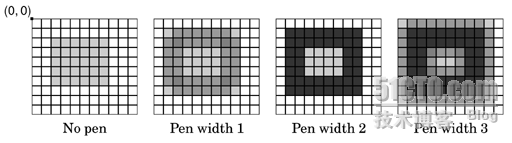
在具有反走樣時,使用drawRect(2, 2, 6, 5)的效果如下(圖出自C++ GUI Programming with Qt4, 2nd Edition):

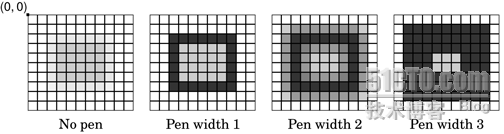
注意我們前面說過,通過平移QPainter的坐標系來消除著0.5像素的差異。下面給出了使用drawRect(2.5, 2.5, 6, 5)在反走樣情況下繪制的矩形(圖出自C++ GUI Programming with Qt4, 2nd Edition):

請對比與上圖的區別。
在上述的QPainter的默認坐標系下,QPainter提供了視口(viewport)窗口(window)機制,用於繪制與繪制設備的大小和分辨率無關的圖形。視口和窗口是緊密的聯系在一起的,它們一般都是矩形。視口是由物理坐標確定其大小,而窗口則是由邏輯坐標決定。我們在使用 QPainter進行繪制時,傳給QPainter的是邏輯坐標,然後,Qt的繪圖機制會使用坐標變換將邏輯坐標轉換成物理坐標後進行繪制。
通常,視口和窗口的坐標是一致的。比如一個600 x 800的widget(這是一個widget,或許是一個對話框,或許是一個面板等等),默認情況下,視口和窗口都是一個320 x 200的矩形,原點都在(0, 0),此時,視口和窗口的坐標是相同的。
注意到QPainter提供了setWindow()和setViewport()函數,用來設置視口和窗口的矩形大小。比如,在上面所述的 320 x 200的widget中,我們要設置一個從(-50, -50)到(+50, +50),原點在中心的矩形窗口,就可以使用
painter.setWindow(-50, -50, 100, 100);
其中,(-50, -50)指明了原點,100, 100指明了窗口的長和寬。這裡的“指明原點”意思是,邏輯坐標的(-50, -50)對應著物理坐標的(0, 0);“長和寬”說明,邏輯坐標系下的長100,寬100實際上對應物理坐標系的長320,寬200。
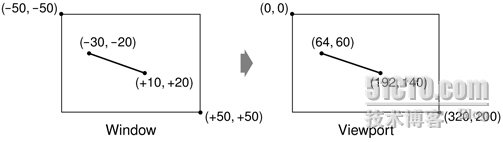
或許你已經發現這麼一個好處,我們可以隨時改變window的范圍,而不改變底層物理坐標系。這就是前面所說的,視口與窗口的作用:“繪制與繪制設備的大小和分辨率無關的圖形”,如下圖所示(圖出自C++ GUI Programming with Qt4, 2nd Edition):

除了視口與窗口的變化,QPainter還提供了一個“世界坐標系”,同樣也可以變換圖形。所不同的是,視口與窗口實際上是統一圖形在兩個坐標系下的表達,而世界坐標系的變換是通過改變坐標系來平移、縮放、旋轉、剪切圖形。為了清楚起見,我們來看下面一個例子:
void PaintedWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QFont font("Courier", 24);
painter.setFont(font);
painter.drawText(50, 50, "Hello, world!");
QTransform transform;
transform.rotate(+45.0);
painter.setWorldTransform(transform);
painter.drawText(60, 60, "Hello, world!");
}
為了顯示方便,我在這裡使用了QFont改變了字體。QPainter的drawText()函數提供了繪制文本的功能。它有幾種重載形式,我們使用了其中的一種,即制定文本的坐標然後繪制。需要注意的是,這裡的坐標是文字
左下角
的坐標(特別提醒這一點,因為很多繪圖系統,比如Java2D都是把左上角作為坐標點的)!下面是運行結果:

我們使用QTransform做了一個rotate變換。這個變換就是旋轉,而且是順時針旋轉45度。然後我們使用這個變換設置了 QPainter的世界坐標系,注意到QPainter是一個狀態機,所以這種變換並不會改變之前的狀態,因此只有第二個Hello, world!被旋轉了。確切的說,
被旋轉的是坐標系而不是這個文字!請注意體會這兩種說法的不同。
出處:http://devbean.blog.51cto.com/448512/239585