前面說了有關反走樣的相關知識,下面來說一下漸變。漸變是繪圖中很常見的一種功能,簡單來說就是可以把幾種顏色混合在一起,讓它們能夠自然地過渡,而不是一下子變成另一種顏色。漸變的算法比較復雜,寫得不好的話效率會很低,好在很多繪圖系統都內置了漸變的功能,Qt也不例外。漸變一般是用在填充裡面的,所以,漸變的設置就是在QBrush裡面。
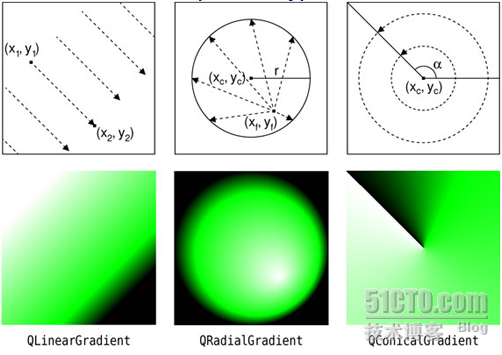
Qt提供了三種漸變畫刷,分別是線性漸變(QLinearGradient)、輻射漸變(QRadialGradient)、角度漸變(QConicalGradient)。如下圖所示(圖片出自C++ GUI Programming with Qt4, 2nd Edition):

下面我們來看一下線性漸變QLinearGradient的用法。
void PaintedWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QLinearGradient linearGradient(60, 50, 200, 200);
linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
painter.setBrush(QBrush(linearGradient));
painter.drawEllipse(50, 50, 200, 150);
}
同前面一樣,這裡也僅僅給出了paintEvent()函數裡面的代碼。
首先我們打開了反走樣,然後創建一個QLinearGradient對象實例。QLinearGradient構造函數有四個參數,分別是x1, y1, x2, y2,即漸變的起始點和終止點。在這裡,我們從(60, 50)開始漸變,到(200, 200)止。
漸變的顏色是在setColorAt()函數中指定的。下面是這個函數的簽名:
void QGradient::setColorAt ( qreal position, const QColor & color )
它的意思是把position位置的顏色設置成color。其中,position是一個0 - 1區間的數字。也就是說,position是相對於我們建立漸變對象時做的那個起始點和終止點區間的。比如這個線性漸變,就是說,在從(60, 50)到(200, 200)的線段上,在0.2,也就五分之一處設置成白色,在0.6也就是五分之三處設置成綠色,在1.0也就是終點處設置成黑色。
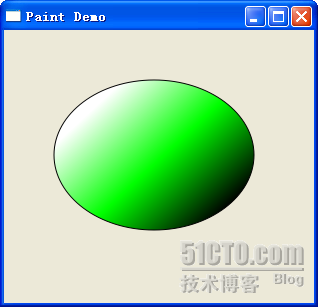
在創建QBrush時,把這個漸變對象傳遞進去,就是我們的結果啦:

那麼,我們怎麼讓線段也是漸變的呢?要知道,直線是用畫筆繪制的啊!這裡,如果你仔細查閱了API文檔就會發現,QPen是接受QBrush作為參數的。也就是說,你可以利用一個QBrush創建一個QPen,這樣,QBrush所有的填充效果都可以用在畫筆上了!
void PaintedWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QLinearGradient linearGradient(60, 50, 200, 200);
linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
painter.setPen(QPen(QBrush(linearGradient), 5));
painter.drawLine(50, 50, 200, 200);
}
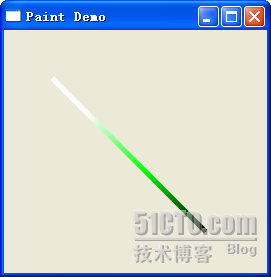
看看我們的漸變線吧!

出處:http://devbean.blog.51cto.com/448512/238168