接著前一篇,下面是源代碼部分:
#include <QtGui>
#include "finddialog.h"
FindDialog::FindDialog(QWidget *parent)
: QDialog(parent)
{
label = new QLabel(tr("Find &what:"));
lineEdit = new QLineEdit;
label->setBuddy(lineEdit);
caseCheckBox = new QCheckBox(tr("Match &case"));
backwardCheckBox = new QCheckBox(tr("Search &backford"));
findButton = new QPushButton(tr("&Find"));
findButton->setDefault(true);
findButton->setEnabled(false);
closeButton = new QPushButton(tr("Close"));
connect(lineEdit, SIGNAL(textChanged(const QString&)), this, SLOT(enableFindButton(const QString&)));
connect(findButton, SIGNAL(clicked()), this, SLOT(findClicked()));
connect(closeButton, SIGNAL(clicked()), this, SLOT(close()));
QHBoxLayout *topLeftLayout = new QHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(backwardCheckBox);
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(findButton);
rightLayout->addWidget(closeButton);
rightLayout->addStretch();
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
setLayout(mainLayout);
setWindowTitle(tr("Find"));
setFixedHeight(sizeHint().height());
}
FindDialog::~FindDialog()
{
}
void FindDialog::findClicked()
{
QString text = lineEdit->text();
Qt::CaseSensitivity cs = caseCheckBox->isChecked() ? Qt::CaseInsensitive : Qt::CaseSensitive;
if(backwardCheckBox->isChecked()) {
emit findPrevious(text, cs);
} else {
emit findNext(text, cs);
}
}
void FindDialog::enableFindButton(const QString &text)
{
findButton->setEnabled(!text.isEmpty());
}
CPP文件要長一些哦——不過,它們的價錢也會更高,嘿嘿——嗯,來看代碼,第一行include的是QtGui。Qt是分模塊的,記得我們建工程的時候就會問你,使用哪些模塊?QtCore?QtGui?QtXml?等等。這裡,我們引入QtGui,它包括了QtCore和 QtGui模塊。不過,這並不是最好的做法,因為QtGui文件很大,包括了GUI的所有組件,但是很多組件我們根本是用不到的——就像Swing的 import,你可以import到類,也可以使用*,不過都不會建議使用*,這裡也是一樣的。我們最好只引入需要的組件。不過,那樣會把文件變長,現在就先用QtGui啦,只要記得正式開發時不能這麼用就好啦!
構造函數有參數初始化列表,用來調用父類的構造函數,相當於Java裡面的super()函數。這是C++的相關知識,不是Qt發明的,這裡不再贅述。
然後新建一個QLabel。還記得前面的Hello, world!裡面也使用過QLabel嗎?那時候只是簡單的傳入一個字符串啊!這裡怎麼是一個函數tr()?函數tr()全名是 QObject::tr(),被它處理的字符串可以使用工具提取出來翻譯成其他語言,也就是做國際化使用。這以後還會仔細講解,只要記住,Qt的最佳實踐:如果你想讓你的程序國際化的話,那麼,所有用戶可見的字符串都要使用QObject::tr()!但是,為什麼我們沒有寫QObject::tr(),而僅僅是tr()呢?原來,tr()函數是定義在Object裡面的,所有使用了Q_OBJECT宏的類都自動具有tr()函數。
字符串中的&代表快捷鍵。注意看下面的findButton的&Find,它會生成Find字符串,當你按下 Alt+F的時候,這個按鈕就相當於被點擊——這麼說很難受,相信大家都明白什麼意思。同樣,前面label裡面也有一個&,因此它的快捷鍵就是 Alt+W。不過,這個label使用了setBuddy函數,它的意思是,當label獲得焦點時,比如按下Alt+W,它的焦點會自動傳給它的 buddy,也就是lineEdit。看,這就是伙伴的含義(buddy英文就是伙伴的意思)。
後面幾行就比較簡單了:創建了兩個QCheckBox,把默認的按鈕設為findButton,把findButton設為不可用——也就是變成灰色的了。
再下面是三個connect語句,用來連接信號槽。可以看到,當lineEdit發出textChanged(const QString&)信號時,FindDialog的enableFindButton(const QString&)函數會被調用——這就是回調,是有系統自動調用,而不是你去調用——當findButton發出clicked()信號時,FindDialog的findClicked()函數會被調用;當closeButton發出clicked()信號時,FindDialog的 close()函數會被調用。注意,connect()函數也是QObject的,因為我們繼承了QObject,所以能夠直接使用。
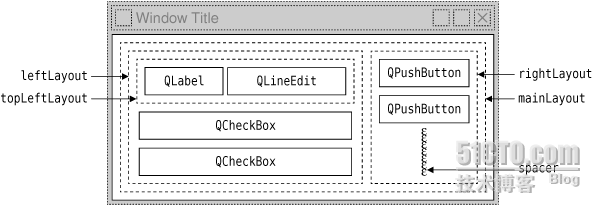
後面的很多行語句都是layout的使用,雖然很復雜,但是很清晰——編寫layout布局最重要一點就是思路清楚,想清楚哪個套哪個,就會很好編寫。這裡我們的對話框實際上是這個樣子的:

注意那個spacer是由rightLayout的addStretch()添加的,就像彈簧一樣,把上面的組件“頂起來”。
最後的setWindowTitle()就是設置對話框的標題,而setFixedHeight()是設置成固定的高度,其參數值sizeHint()返回“最理想”的大小,這裡我們使用的是height()函數去到“最理想”的高度。
好了,下面該編寫槽了——雖然說是slot,但實際上它就是普通的函數,既可以和其他函數一樣使用,又可以被系統回調。
先看findClicked()函數。首先取出lineEdit的輸入值;然後判斷caseCheckBox是不是選中,如果選中就返回 Qt::CaseInsensitive,否則返回Qt::CaseSensitive,用於判斷是不是大小寫敏感的查找;最後,如果 backwardCheckBox被選中,就emit(發出)信號findPrevious(),否則emit信號findNext。
enableFindButton()則根據lineEdit的內容是不是變化——這是我們的connect連接的——來設置findButton是不是可以使用,這個很簡單,不再說了。
這樣,FindDialog.cpp也就完成了。下面編寫main.cpp——其實QtCreator已經替我們完成了——
#include <QApplication>
#include "finddialog.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
FindDialog *dialog = new FindDialog;
dialog->show();
return app.exec();
}
運行一下看看我們的成果吧!
雖然很簡單,也沒有什麼實質性的功能,但是我們已經能夠制作對話框了——Qt的組件成百上千,不可能全部介紹完,只能用到什麼學什麼,更重要的是,我們已經了解了其編寫思路,否則的話,即便是你拿著全世界所有的磚瓦,沒有設計圖紙,你也不知道怎麼把它們組合成高樓大廈啊!
出處: http://devbean.blog.51cto.com/448512/198988