本文配套源碼
看一個軟件是否優秀,除了功能健全、性能穩定、容易操作之外,軟件界面的美觀越來越受到人們的關注。人們不滿足於傳統的矩形windows窗體,不規則窗體的軟件到處可見,更進一步發展到軟件界面由用戶根據自己的愛好自由控制,真正實現了軟件對用戶的友好性。而要實現這一功能,軟件換膚技術就是基礎。下面我就介紹一種簡單明了的方法來制作一個登陸對話框 ,本程序編程環境C++Builder:
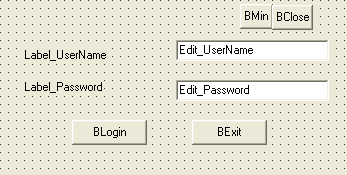
首先由程序員根據功能要求定義界面元素(控件),特別值得注意的是控件的名字。如下圖:

圖一:元素界面
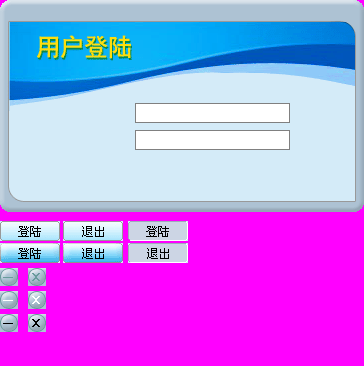
其次,美工人員根據該界面元素畫圖。程序員和美工之間的橋梁是通過一個xml描述文件,也就是說美工每畫好一幅圖後就要填寫一個xml文件。該xml文件需要包括的內容有:每個界面元素在該圖中的坐標、元素的 尺寸、元素在窗體中的坐標、當鼠標放上、按下、彈起以及普通、失效等效果圖在整個圖片中的位置。如下圖:

圖二:美工制作的登陸窗口元素圖
接下去填寫xml描述文件,如下:<?xml version = "1.0" encoding="UTF-8"?>
<root>
<control>
<ctrlName>BMin</ctrlName> //控件名稱
<size> //控件尺寸
<height>18</height> //控件高度
<width>18</width> //控件寬度
</size>
<formPos> //控件在窗體中的位置
<left>302</left> //x坐標
<top>2</top> //y坐標
</formPos>
<action> //事件效果圖片位置
<normal> //普通
<left>0</left>//x坐標
<top>268</top> //y坐標
</normal>
<mouseUp> //鼠標放上
<left>0</left>
<top>291</top>
</mouseUp>
<mouseDown>//鼠標按下
<left>0</left>
<top>314</top>
</mouseDown>
<disable/> //失效
<focus/> //獲取焦點
</action>
</control>
<control>
<ctrlName>BClose</ctrlName>
<size>
<height>18</height>
<width>18</width>
</size>
<formPos>
<left>327</left>
<top>2</top>
</formPos>
<action>
<normal>
<left>28</left>
<top>268</top>
</normal>
<mouseUp>
<left>28</left>
<top>291</top>
</mouseUp>
<mouseDown>
<left>28</left>
<top>314</top>
</mouseDown>
</action>
</control>
... //省略了其它的一些元素"<controls/>"
</root>
到此美工人員的任務就算大功告成了。(其實程序員和美工 可以同步進行,程序員不必去考慮界面元素的布局,因為整個軟件最終的效果都是有美工控制,程序員要實現的只是解析xml數據,使界面元素按照給定的參數顯示就可以。)
如果程序中每次動態的去解析xml文件,然後安置控件,有可能會比較慢,特別是當界面元素比較多的時候,頻繁的讀和解析xml會有明顯的停頓。所以我的做法是這樣的 :首先定義一個結構體,獲取所有的界面元素。分析xml文件把所有的控件元素信息一次性解析完。這樣速度快很多。
typedef struct Ctrls
{
String ctrlName; //控件名稱
TPoint formPos; //控件在窗體中的位置
int width; //控件寬度
int height; //控件高度
bool hasNormal; //是否有普通效果圖片
bool hasMouseUp; //是否有鼠標放上效果圖片
bool hasMouseDown; //是否有鼠標按下效果圖片
bool hasDisable; //是否有失效效果圖片
bool hasFocus; //是否有得到焦點時效果圖片
TPoint normal; //普通效果圖片在整個圖片中的位置
TPoint mouseUp; //鼠標放上效果圖片在整個圖片中的位置
TPoint mouseDown; //鼠標按下效果圖片在整個圖片中的位置
TPoint disable; //控件失效效果圖片在整個圖片中的位置
TPoint focus; //控件獲得焦點效果在整個圖片中的位置
}m_ctrls;
創建不規則窗體代碼如下:
register int x,y;
int l,r;
POINT *a;
bool lb,rb;
HRGN WndRgn,TempRgn,tepRgn;
this->LoginDlgBG->Left = 0;
this->LoginDlgBG->Top = 0;
Graphics::TBitmap *bitmap0 =new Graphics::TBitmap;
bitmap0->LoadFromFile(".\\login\\Login_Bg.bmp");
this->LoginDlgBG->Picture->Bitmap = bitmap0;
TColor baseColor = LoginDlgBG->Canvas->Pixels[0][0];
if((a=(POINT *)malloc(LoginDlgBG->Width*2*(sizeof(POINT))))==NULL)
{
ShowMessage("動態分配內存失敗!");
exit(0);
}
Width=LoginDlgBG->Width;
Height=LoginDlgBG->Height;
Repaint();
l=0;r=LoginDlgBG->Height*2-1;
WndRgn=CreateRectRgn(0,0,LoginDlgBG->Width,LoginDlgBG->Height);
for(y=0;yHeight;y++)
{
lb=true;
for(x=0;xWidth;x++)
if(LoginDlgBG->Canvas->Pixels[x][y]!=baseColor)
{
a[l].x=x+1;
a[l].y=y;
lb=false;
break;
}
if(lb) a[l]=a[l-1];
l++;
rb=true;
for(x=LoginDlgBG->Width-1;x>=0;x--)
if(LoginDlgBG->Canvas->Pixels[x][y]!=baseColor)
{
a[r].x=x;
a[r].y=y;
rb=false;
break;
}
if(rb) a[r]=a[r+1];
r--;
}
r=LoginDlgBG->Height*2-1;
for(y=0;yHeight;y++){
for(x=a[y].x;xCanvas->Pixels[x][y]==baseColor)
{
tepRgn=CreateRectRgn(x,y,x+1,y+1);
CombineRgn(WndRgn,WndRgn,tepRgn,RGN_XOR);
DeleteObject(tepRgn);
}
r--;
}
TempRgn=CreatePolygonRgn(a,LoginDlgBG->Height*2,ALTERNATE);
CombineRgn(WndRgn,WndRgn,TempRgn,RGN_AND);
DeleteObject(TempRgn);
free(a);
SetWindowRgn(Handle,WndRgn,true);
//該段代碼借鑒網絡發表的文章,不做解釋
SetWindowPos(Handle,HWND_TOP,0,0,0,0,SWP_NOMOVE|SWP_NOSIZE);
獲取窗體的所有控件,並解析xml,在此不做累述,詳見工程文件,在程序裡提供了一個很好的xml解析類。不過在這裡有一個技巧性的問題不得不提一下:在C++Builder中要對按鈕進行繪圖和制作不規則按鈕始終不是件容易的事,一開始我用TSpeedButton,該類按鈕可以很好的繪圖,但是我沒有辦法獲取到它的句柄,它繼承了TGraphicControl,所以要制作一個不規則的按鈕就沒有什麼辦法了。(不知道有沒有高手願意告訴我怎麼獲取,在此謝過),我用了投機取巧的方法,就是用TImage類來代替了TButton類,因為TImage類可以使用異或等運算使前景色和背景色抵消,而且對美工人員來說,畫好圖後,把不規則按鈕,直接復制下來就方便的多了。下面是我的BCB中的創建按鈕代碼:
void __fastcall TForm1::createButtonCtrl(TImage *image ,String ctrlName ,String actionName)
{
int i,picX ,picY;
for(i =0 ; i < this->ControlCount ; i++)
{
if(controls[i].ctrlName == ctrlName) //循環查找,找到ctrlName控件
{
break;
}
}
image->Width = controls[i].width;
image->Height = controls[i].height;
image->Left = controls[i].formPos.x;
image->Top = controls[i].formPos.y; //設置按鈕的位置 和 大小
if(actionName == "normal") //判斷當前需要獲取的事件按鈕
{
if(!controls[i].hasNormal)
return;
picX = controls[i].normal.x; //獲取普通按鈕效果圖在整個圖片的位置
picY = controls[i].normal.y;
}
else if(actionName =="mouseUp")
{
if(!controls[i].hasMouseUp)
return;
picX = controls[i].mouseUp.x;
picY = controls[i].mouseUp.y;
}
else if(actionName == "mouseDown")
{
if(!controls[i].hasMouseDown)
return;
picX = controls[i].mouseDown.x;
picY = controls[i].mouseDown.y;
}
else if(actionName == "disable")
{
if(!controls[i].hasDisable)
return;
picX = controls[i].disable.x;
picY = controls[i].disable.y;
}
else
{
if(!controls[i].hasFocus)
return;
picX = controls[i].focus.x;
picY = controls[i].focus.y;
}
////獲取圖片
TRect rect0,rect1; //在整個圖片中獲取指定的效果圖
rect0.left = picX;
rect0.top = picY;
rect0.right = image->Width + picX;
rect0.Bottom = image->Height + picY;
rect1.left = 0;
rect1.top = 0;
rect1.right = image->Width ;
rect1.Bottom = image->Height;
image->Picture->Bitmap->Height = image->Height;
image->Picture->Bitmap->Width = image->Width;
//通過內存拷貝獲取
image->Picture->Bitmap->Canvas->CopyRect(rect1,this->LoginDlgBG->Canvas,rect0);
}
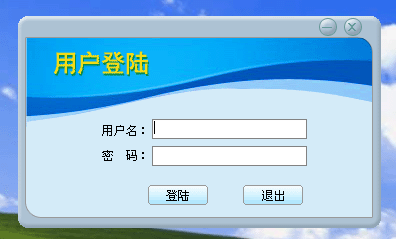
上面的代碼很簡單,同時也很好的說明了一個問題,圖片是可以代替按鈕來使用的,主要有幾種情況:當按鈕為普通的狀態時,只要獲取標識為"normal"的效果圖片,當鼠標放在按控件上時就獲取標識為"mouseUp"的效果圖片,當鼠標按下時就獲取標識為"mouseDown"的效果圖片,等等,根據自己的需要可以定義很多的事件圖片,就是這麼簡單。 完成後的效果圖:

圖三:完成後的效果圖
至於換膚,那只是美工人員的事情了,多做一些皮膚吧!