簡介
本文將演示在基於Windows Vista的普通Windows應用程序及對話框程序中,如何利用C++來生成Aero毛玻璃效果,此處使用的是Beta 2版本的Vista及Windows SDK,也許在後續的版本中,一些API在細節上會有所變化。另外,文中沒有使用MFC,全部例子用WTL 7.5生成,其可在http://wtl.sourceforge.net/下載得到,雖然此處使用的是Visual C++ 2003,但Visual C++ 2005也類似。
Aero主題及毛玻璃效果,是隨同Vista"桌面窗口管理(DWM)"而來的新特性,也是微軟市場推廣的一個重心,在應用程序中集成毛玻璃效果,當打開Aero主題時,程序看上去會顯得非常與眾不同--很酷,對吧。
Aero主題中的毛玻璃效果
當以Aero為主題時,Vista會根據計算機顯卡進行判斷是否開啟毛玻璃效果,此時桌面由DWM進行繪制,而DWM使用一個composition進程來渲染桌面,其會在頂層窗口的非客戶區自動使用Aero主題元素(有點類似於Windows XP)。話又說回來,也不是總會添加這些毛玻璃效果的,如果計算機運行於"電池模式",或用戶決定關閉透明效果,那麼非客戶區就不會有毛玻璃效果了,如果在控制面板的可視效果中打開了透明玻璃效果,那非客戶區看上去就像下圖這樣:

請留意,記事本的邊框呈現綠色調,這是牆紙透過來的顏色,並且也可以透過標題欄看到桌面的一些圖標。
我們在編寫代碼的時候,關鍵只須留意composition是否打開,而不是設置了什麼毛玻璃效果,因為DWM會處理毛玻璃效果繪制的部分。
項目開始
第一個示例程序是不帶視窗口、工具條、狀態條的SDI應用程序,在運行完WTL AppWizard之後,第一件事就是設置stdafx.h中的#define,以便利用Vista的新特性。Vista的Windows版本為6,且Vista中IE的版本為7,設置完成後應像下面這樣:
#define WINVER 0x0600
#define _WIN32_WINNT 0x0600
#define _WIN32_IE 0x0700
接下來包含ATL與WTL的頭文件:
#define _WTL_NO_WTYPES // 不要在WTL頭文件中定義CRect/CPoint/CSize
#include <atlbase.h>
#include <atltypes.h>//共享的CRect/CPoint/CSize
#include <atlapp.h>
extern CAppModule _Module;
#include <atlwin.h>
#include <atlframe.h>
#include <atlmisc.h>
#include <atlcrack.h>
#include <atltheme.h>// XP/Vista主題支持
#include <dwmapi.h>// DWM API
如果修改完成之後就編譯,將會從atltheme.h中得到4個錯誤。例如,以下是不會編譯通過的CTheme::GetThemeTextMetrics()代碼:
HRESULT GetThemeTextMetrics(..., PTEXTMETRICW pTextMetric)
{
ATLASSERT(m_hTheme != NULL);
//注意:因為uxtheme.h頭文件,所以轉換為PTEXTMETRIC。
//替換掉PTEXTMETRICW是不對的
return ::GetThemeTextMetrics(m_hTheme, ..., (PTEXTMETRIC) pTextMetric);
}
在GetThemeTextMetrics() API中的轉換,是對Platform SDK的uxtheme.h中錯誤的修正,然而,Windows SDK卻沒有這個錯誤,所以這個轉換導致了一個錯誤,可刪除函數中的這個轉換,其他三個也同樣。
添加邊框的毛玻璃效果
通過把毛玻璃效果從非客戶區擴展到客戶區,就可完成添加程序的毛玻璃效果,這個API是DwmExtendFrameIntoClientArea()。DwmExtendFrameIntoClientArea()接受兩個參數:我們框架窗口的HWND和一個用於說明毛玻璃效果擴展到窗口四周多遠的MARGINS結構。可在OnCreate()中調用這個API:
LRESULT CMainFrame::OnCreate(LPCREATESTRUCT lpcs)
{
//在底部添加玻璃效果
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
return 0;
}
但如果運行程序,看不到有任何變化:

這是因為毛玻璃效果依賴於窗口的透明度,為顯示出玻璃效果,區域中像素(在本例中為客戶區底部的100像素)的alpha值必須設置為0。最簡單的方法是用一個黑畫刷來繪制這個區域,它會把像素的顏色值(紅、綠、藍和alpha)設為0,可在OnEraseBkgnd()中完成:
BOOL CMainFrame::OnEraseBkgnd ( HDC hdc )
{
CDCHandle dc = hdc;
CRect rcClient;
GetClientRect(rcClient);
dc.FillSolidRect(rcClient, RGB(0,0,0));
return true;
}
修改之後,框架窗口看起來像這樣:

底部的100像素現在是毛玻璃效果了。
在毛玻璃區域添加文本
在窗口中添加毛玻璃效果是比較簡單的部分,但要把自己的界面元素(UI)添加到毛玻璃之上,就有點難度了。因為必須一直保持像素的alpha值,所以就要用到那些可以理解並適當設置alpha的繪圖API。壞消息是,GDI函數差不多全部不理會alpha--唯一剩下的API則為帶有SRCCOPY光柵操作的BilBlt()函數了,因此,程序必須使用GDI+或主題API來進行繪圖,這些API都是時刻不忘alpha的。
在Vista中,有關毛玻璃的效果一般用在表示程序狀態的區域(取代了通用控件中的狀態欄),例如,Windows Media Player 11就在窗口底部的毛玻璃區域顯示播放控制與當前歌曲信息:

以下,將演示怎樣在毛玻璃區域上繪制文本,並怎樣在文本上添加發光效果,以便文本在任何背景上都方便閱讀。
使用正確的字體
Vista已經徹底放棄使用MS Sans Serif與Tahoma字體,轉而把Segoe UI作為默認的UI字體。我們的程序也應該使用Segoe UI字體,所以,將會在基於當前主題的情況下創建一個字體。如果主題被禁用(如用戶正在使用Windows經典顏色方案),那我們就使用SystemParametersInfo() API。
首先,需要在CMainFrame中添加主題支持,這一點非常簡單,因為WTL已經有一個用於處理主題的類:CThemeImpl。我們可把CThemeImpl添加到繼承列表,並把消息鏈接至CThemeImpl,以便在當前主題改變時,程序可以得到相應的通知。
class CMainFrame :
public CFrameWindowImpl<CMainFrame>,
public CMessageFilter,
public CThemeImpl<CMainFrame>
{
// ...
BEGIN_MSG_MAP(CMainFrame)
CHAIN_MSG_MAP(CThemeImpl<CMainFrame>)
// ...
END_MSG_MAP()
protected:
CFont m_font; //用於繪制文本的字體
};
在CMainFrame的構造函數中,我們調用了CThemeImpl::SetThemeClassList(),其指定了我們正在使用哪一個主題的窗口類。對一般窗口來說(即不是普通控件的窗口),名稱為"globals"。
CMainFrame::CMainFrame()
{
SetThemeClassList ( L"globals" );
}
最後,在OnCreate()中,從主題中讀取字體信息,並創建一個字體自用:
LRESULT CMainFrame::OnCreate ( LPCREATESTRUCT lpcs )
{
// ...
//決定在文本中使用哪一種字體
LOGFONT lf = {0};
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
m_font.CreateFontIndirect ( &lf );
return 0;
}
繪制文本
在毛玻璃效果上繪制文本涉及以下步驟:
·創建一個用於雙緩沖繪制的內存DC。
·創建一個32位色深的DIB,並選入DC。
·用DrawThemeTextEx()把文本繪制在內存中的DIB上。
·用BitBit()把文本復制到屏幕。
因為我們的繪制代碼將會因為composition是否打開而有所不同,所以需要在繪制期間檢查composition狀態。檢查狀態的API為DwmIsCompositionEnabled(),如果API執行失敗,在返回值中就不會指示出打開狀態,但CMainFrame中有一個包裝好的函數IsCompositionEnabled(),非常易於使用:
bool CMainFrame::IsCompositionEnabled() const
{
HRESULT hr;
BOOL bEnabled;
hr = DwmIsCompositionEnabled(&bEnabled);
return SUCCEEDED(hr) && bEnabled;
}
現在,讓我們再檢查一遍OnEraseBkgnd(),看看每個步驟是否都完成了。這個程序是一個時鐘程序,所以先用GetTimeFormat()獲取當前時間:
BOOL CMainFrame::OnEraseBkgnd(HDC hdc)
{
CDCHandle dc = hdc;
CRect rcClient, rcText;
GetClientRect ( rcClient );
dc.FillSolidRect ( rcClient, RGB(0,0,0) );
rcText = rcClient;
rcText.top = rcText.bottom - 100;
//獲取當前時間
TCHAR szTime[64];
GetTimeFormat(LOCALE_USER_DEFAULT,0,NULL,NULL,szTime,_countof(szTime));
……
}
如果composition打開,我們就進行合成繪制步驟,先設置好一個內存DC:
if ( IsCompositionEnabled() )
{
//設置一個我們將繪制的內存DC和位圖
CDC dcMem;
CBitmap bmp;
BITMAPINFO dib = {0};
dcMem.CreateCompatibleDC ( dc );
接下來,填充BITMAPINFO結構以得到一個32位色深位圖,且與毛玻璃區域的高寬相同。此處需重點留意的是,位圖高度(即BITMAPINFOHEADER的biHeight成員)為負數,這是因為通常情況下BMP是按照從下至上的順序存儲在內存中的,但DrawThemeTextEx()需要的位圖順序是從上至下,所以要把高度設為負數。
dib.bmiHeader.biSize = sizeof(BITMAPINFOHEADER);
dib.bmiHeader.biWidth = rcText.Width();
dib.bmiHeader.biHeight = -rcText.Height();
dib.bmiHeader.biPlanes = 1;
dib.bmiHeader.biBitCount = 32;
dib.bmiHeader.biCompression = BI_RGB;
bmp.CreateDIBSection (dc,&dib,DIB_RGB_COLORS,NULL,NULL,0);
現在,我們的圖形對象就創建好了,可以開始繪制文本了。
//設置好DC
dcMem.SelectBitmap ( bmp );
dcMem.SelectFont ( m_font );
//繪制文本
DTTOPTS dto = { sizeof(DTTOPTS) };
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
CRect rcText2 = rcText;
dto.dwFlags = DTT_COMPOSITED|DTT_GLOWSIZE;
dto.iGlowSize = 10;
rcText2 -= rcText2.TopLeft(); //相同的rect,但左上角為(0,0)
DrawThemeTextEx ( m_hTheme, dcMem, 0, 0, CT2CW(szTime), -1,
uFormat, rcText2, &dto );
DTTOPTS結構控制了文本怎樣被繪制,在標志中我們指明了要繪制"合成文本",並讓文本有一個發光效果。最後,把內存中的位圖貼到屏幕上:
//將文本繪制到屏幕上。
BitBlt ( dc, rcText.left, rcText.top, rcText.Width(), rcText.Height(), dcMem, 0, 0, SRCCOPY );
} // end if (IsCompositionEnabled())
如果composition未打開,我們用GDI函數繪制文本:
else
{
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
//設置好DC
dc.SetTextColor ( RGB(255,255,255) );
dc.SelectFont ( m_font );
dc.SetBkMode ( TRANSPARENT );
//繪制文本
dc.DrawText ( szTime, -1, rcText, uFormat );
}
return true; //我們繪制了整個背景
}
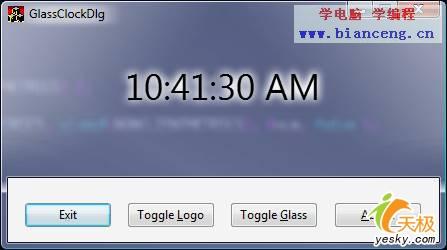
下面就是"合成文本"的模樣:

為演示發光效果,下面是同一背景上的一段文本,但沒有發光效果:

處理composition相關的通知
當DWM的composition狀態打開或關閉時,系統會向所有頂層窗口廣播一個WM_DWMCOMPOSITIONCHANGED消息;如果composition為打開,需要再次調用DwmExtendFrameIntoClientArea()以告之DWM,我們窗口的哪一部分應為毛玻璃效果:
LRESULT CMainFrame::OnCompositionChanged(...)
{
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
}
return 0;
}
在對話框程序中應用毛玻璃效果
在對話框程序中添加毛玻璃效果的過程,與上面框架窗口的例子非常相似,但需要對代碼作一些輕微的改動。在示例對話框程序中為頂層窗口添加了毛玻璃效果,下面,相對前一例子作了修改或添加的代碼,將以黑體字標出。
設置對話框
如之前一樣,要告之CThemeImpl我們要使用哪個窗口類主題,並調用DwmExtendFrameIntoClientArea()為窗口邊框添加毛玻璃效果。
CMainDlg::CMainDlg()
{
SetThemeClassList ( L"globals" );
}
BOOL CMainDlg::OnInitDialog ( HWND hwndFocus, LPARAM lParam )
{
//刪除了向導生成的某些初始化代碼
//為頂層窗口添加毛玻璃效果
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyTopHeight = 150;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
}
接下來,構建文本字體。注意,我們需要顯式調用OpenThemeData(),而為什麼在前面的框架窗口例子中不需要調用呢,因為CThemeImpl在它的WM_CREATE處理程序中已調用了。反觀對話框取而代之接收WM_INITDIALOG,而CThemeImpl未處理WM_INITDIALOG,所以就需要我們自己調用OpenThemeData()了。另外,在代碼中也把字體設置得更大,只是為了演示更大字體的發光效果。
//決定使用哪一種字體
LOGFONT lf = {0};
OpenThemeData();
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
lf.lfHeight *= 3;
m_font.CreateFontIndirect ( &lf );
對話框的頂層窗口上有一個大的靜態文本控件,也就是我們要繪制時間的地方。代碼設置了控件的owner-draw風格,因此,我們可把所有的文本繪制代碼都放在OnDrawItem()中:
//設置靜態文本控件的owner-draw
m_wndTimeLabel.Attach ( GetDlgItem(IDC_CLOCK) );
m_wndTimeLabel.ModifyStyle ( SS_TYPEMASK, SS_OWNERDRAW );
最後,調用EnableThemeDialogTexture()以便對話框背景使用當前主題來繪制。
//其他初始化代碼
EnableThemeDialogTexture ( ETDT_ENABLE );
//設置計時器的時間間隔為1秒,以在每個秒鐘內都能更新時鐘
SetTimer ( 1, 1000 );
return TRUE;
}
打開毛玻璃效果
如前面一樣,我們需要用黑色畫刷來填充毛玻璃區域,以便營造一種透視效果。因為內置的對話框窗口處理過程會響應WM_ERASEBKGND消息,來處理諸如非矩形或半透明控件,所以,我們需要在OnPaint()而不是OnEraseBkgnd()中做繪圖。
void CMainDlg::OnPaint ( HDC hdc )
{
CPaintDC dc(m_hWnd);
CRect rcGlassArea;
if ( IsCompositionEnabled() )
{
GetClientRect ( rcGlassArea );
rcGlassArea.bottom = 150;
dc.FillSolidRect(rcGlassArea, RGB(0,0,0));
}
}
繪制文本
在OnTimer()中,獲取當前時間,並以此設置靜態控件的文本:
void CMainDlg::OnTimer ( UINT uID, TIMERPROC pProc )
{
//獲取當前時間
TCHAR szTime[64];
GetTimeFormat ( LOCALE_USER_DEFAULT, 0, NULL, NULL,szTime, _countof(szTime) );
m_wndTimeLabel.SetWindowText ( szTime )
}
SetWindowText()函數會使靜態控件重繪,導致OnDrawItem()函數的調用。OnDrawItem()函數中的代碼與前面框架窗口例子中的類似,在此不再贅述,以下是程序外觀:

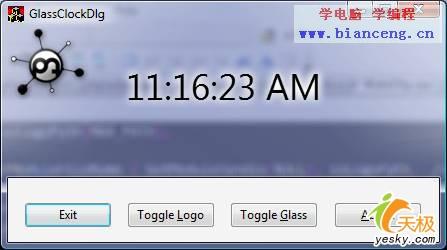
在毛玻璃效果上繪制圖形
先前已提到,在毛玻璃區域中進行繪圖需要用到可識別alpha的API,如GDI+函數。下面的例子用到GDI+中的Image類在對話框的左上角繪制了一個Logo,如圖示:

這個Logo是從與exe文件在同一目錄的mylogo.png文件中讀取的,請注意,因為使用了GDI+繪制Logo,所以Logo周圍的透明度已被保留,並且看上去顯示得很正確。
使整個窗口毛玻璃化
我們還可以讓整個窗口看上去都像塊毛玻璃,以下有一段簡短代碼,只需把MARGINS結構的第一個成員設為 -1就行了:
MARGINS mar = {-1};
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
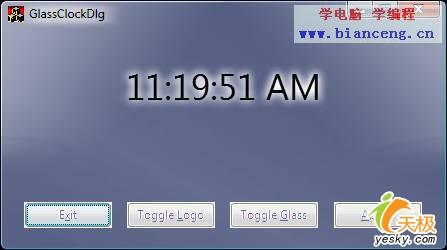
如果在我們的對話框程序中加入這段代碼,那麼程序最終將看上去像這樣:

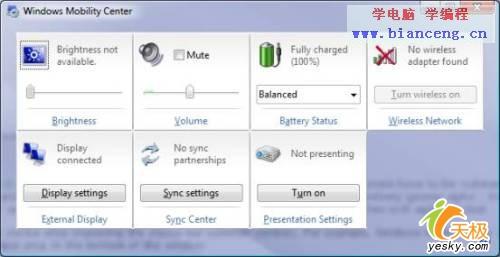
留意觀察,4個按鈕上的文本顏色顯示不正確,並且每個按鈕外圍都有一個不透明的矩形。通常來說,透明性與子窗口不會配合得非常好,如果想要一個全為毛玻璃效果的對話框,那麼控件部分就需要以一個不透明的背景來繪制,如"Windows Mobility Center"程序:

結論
在程序中添加毛玻璃效果可使程序在視覺上顯得非常與眾不同,而且能提供一個比通用控件中狀態欄更好的狀態顯示區域,本文主要是起到一個拋磚引玉的作用,也有助於大家在使用本地C++添加毛玻璃效果時,對DWM API有一個初步的了解。