自從學了c語言,就一直想做個游戲,今天將之付之行動,第一次寫的特別爛,各種bug;就不貼了。今天網上看了好幾個貪吃蛇,重新寫了一次,做出來的效果還可以。
下面是詳細的構建過程,本節因為時間限制,先貼出比較重要的控制函數實現,並用它做一個很簡單很簡單很有趣的畫圖程序。
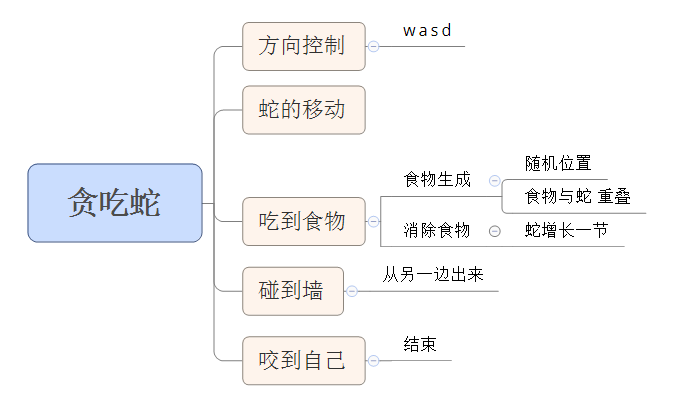
首先,要對貪吃蛇的結構有一個大概的了解;要有一個控制系統控制蛇上下左右移動,而且不能往反方向移動;要有食物產生系統,食物出現位置隨機;吃到食物後蛇要變長;要有死亡判定系統......
總結起來,就是這樣:

我寫的這個結構有點亂,不過大體上就是這樣的啦~
第一次嘗試的失敗告訴我想要一次實現完整的貪吃蛇對好久沒碰c的我而言,比較困難。所以我這次的做法是慢慢來,我先做一個可以在窗口裡移動方塊的小游戲。
具體而言就是只有控制模塊的”貪吃蛇“。
蛇有四個移動方向,我們可以用向量來表示它
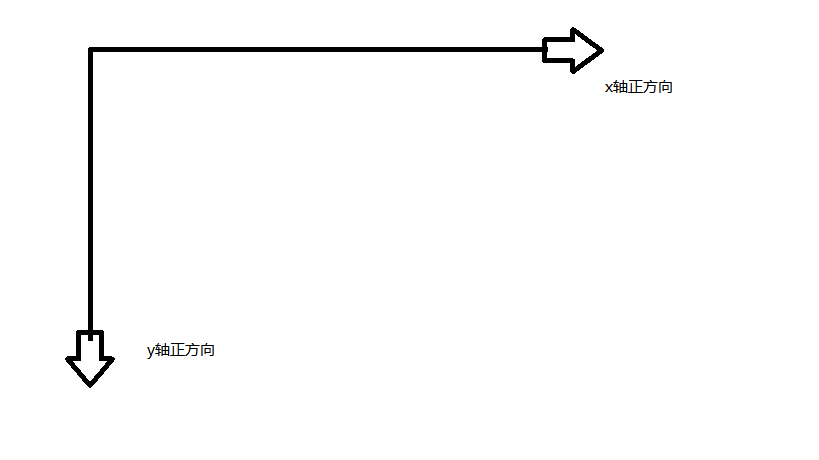
因為屏幕的坐標坐標系是這樣的

所以向量與方向對應如下
左 (-1,0)
右 (1,0)
上(0,-1)
下(0,1)
我們用”w a s d“作為控制鍵,這樣我們得到控制函數:
1 void command() //獲取鍵盤命令
2 {
3 if (_kbhit()) //如果有鍵盤消息
4 switch (_getch()) /*這裡不能用getchar()*/
5 {
6 case 'a':
7 array.x = -1;
8 array.y = 0;
9 break;
10 case 'd':
11 array.x = 1;
12 array.y = 0;
13 break;
14 case 'w':
15 array.x = 0;
16 array.y = -1;
17 break;
18 case 's':
19 array.x = 0;
20 array.y = 1;
21 break;
22 }
23 }
簡便起見,我們假設我們的蛇只有一個方塊,而且可以自由向四個方向移動
那麼我們的移動函數可以寫成這樣:
1 void move() //修改頭節點坐標以達到移動的目的
2 {
3 snake.x += array.x*10; //每次移動10pix
4 snake.y += array.y*10;
5
6 setcolor(BLUE); //設置蛇顏色
7 //畫出蛇
8 rectangle(snake.x - 5, snake.y - 5, snake.x + 5, snake.y + 5);
9 }
然後寫個驅動程序
1 #include<graphics.h>
2 #include<conio.h>
3 4 typedef struct Position //坐標結構 5 { 6 int x; 7 int y; 8 }Pos; 9 10 Pos snake; 11 Pos array; 12 13 int main() 14 { 15 snake.x = 300;snake.y = 300; 16 array.x = 1;array.y = 0;
initgraph(640,480); //初始化圖形界面 17 while(true) 18 { 19 command(); 20 move();
Sleep(100); 21 } 22 return 0; 23 }
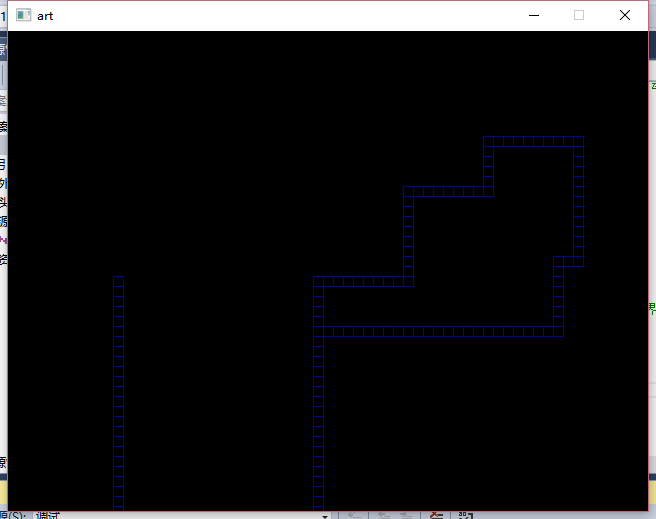
這個小程序就像個畫圖程序,而且因為沒有邊界判定,他會一直跑到我們看不到的地方去~~效果如下:(亂畫的~)

完整代碼如下:

嗯嗯,感覺我做了一個蠻好玩的沙盒游戲~~~
大家慢慢體會啦,今天就到這裡吧。
末尾附上我拍的垂絲海棠~~
