關於搜索框,大家都經常接觸。例如:浏覽器搜索、Windows資源管理器搜索等。


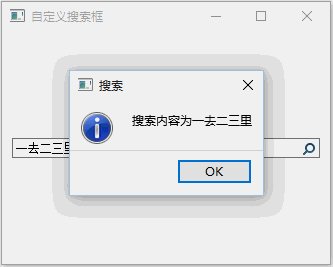
當然,這些對於Qt實現來說毫無壓力,只要思路清晰,分分鐘搞定。
簡述 效果 細節分析 Coding 源碼下載

實現細節需要如下步驟:
組合實現,輸入框+按鈕 事件關聯 獲取輸入文本,進行文本搜索為了更人性、易用,這裡有一些細節需要注意:
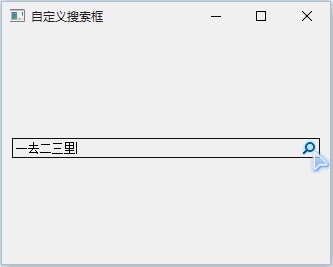
輸入框的文本不能處於按鈕之下 輸入框無文本時必須給與友好性提示 按鈕無文本描述,一般需要給予ToolTip提示 按鈕樣式-正常、滑過、按下,以及鼠標滑過鼠標樣式手型,這些都想清楚了,我們就能快速實現一個搜索框了。
搜索框實現
m_pSearchLineEdit = new QLineEdit();
QPushButton *pSearchButton = new QPushButton(this);
pSearchButton->setCursor(Qt::PointingHandCursor);
pSearchButton->setFixedSize(22, 22);
pSearchButton->setToolTip(QStringLiteral("搜索"));
pSearchButton->setStyleSheet("QPushButton{border-image:url(:/images/icon_search_normal); background:transparent;} \
QPushButton:hover{border-image:url(:/images/icon_search_hover)} \
QPushButton:pressed{border-image:url(:/images/icon_search_press)}");
//防止文本框輸入內容位於按鈕之下
QMargins margins = m_pSearchLineEdit->textMargins();
m_pSearchLineEdit->setTextMargins(margins.left(), margins.top(), pSearchButton->width(), margins.bottom());
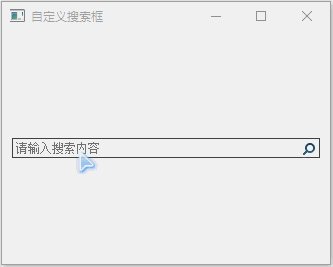
m_pSearchLineEdit->setPlaceholderText(QStringLiteral("請輸入搜索內容"));
QHBoxLayout *pSearchLayout = new QHBoxLayout();
pSearchLayout->addStretch();
pSearchLayout->addWidget(pSearchButton);
pSearchLayout->setSpacing(0);
pSearchLayout->setContentsMargins(0, 0, 0, 0);
m_pSearchLineEdit->setLayout(pSearchLayout);
connect(pSearchButton, SIGNAL(clicked(bool)), this, SLOT(search()));
槽函數實現
void Widget::search()
{
QString strText = m_pSearchLineEdit->text();
if (!strText.isEmpty())
{
QMessageBox::information(this, QStringLiteral("搜索"), QStringLiteral("搜索內容為%1").arg(strText));
}
}