題外話:
第一次在博客園上同大家分享博文.水的的地方,錯別字的地方.環境交流.批評.知道了馬上改.
以前在百度空間中寫技術分享博文,後來百度啥也沒說就把整個空間封了.當時感覺 還是有點寒心.只想黑一下它,廠長老了.場子也該換了.
對於想寫個oepngl基礎學習的專題,主要是網上資源有點老,好多都運行不了,買了紅寶書<<OpenGL 編程指南 第8版>>,看了還看,覺得有點專業,優化和技術核心講的的多.
而且都是代碼片段,像自己這種門外漢學習起來還是覺得基礎不行.需要惡補一下關於 freeglut 和 glew 編程的基礎api.基於這些原因想把自己關於opengl的總結
分享給喜歡圖形朋友.還有一個網上關於opengl基礎學習資料都是一個模子刻得,但是那個模子有點老了.代碼出現錯誤.需要有人改一點點.
正題:
這裡是在Window上搭建的freeglut和glew開發環境.至少在2015-10-11之前,采用的這兩個庫是官網上最新的.
freeglut 是 freeglut-3.0.0版本,freeglut是兼容glut 圖形庫的主要API. glew 是對其封裝使其可以跨平台.個人覺得跨平台嚼頭比較多.
真搞起來還是需要下一番功夫.後者采用的版本是glew-1.13.0.
正式開始配置環境.
1.上面兩個庫的基本頭文件和庫文件 下載地址
http://download.csdn.net/detail/wangzhione/9172439
這裡下載下來 將*lib和*.dll 放入工程的根目錄.
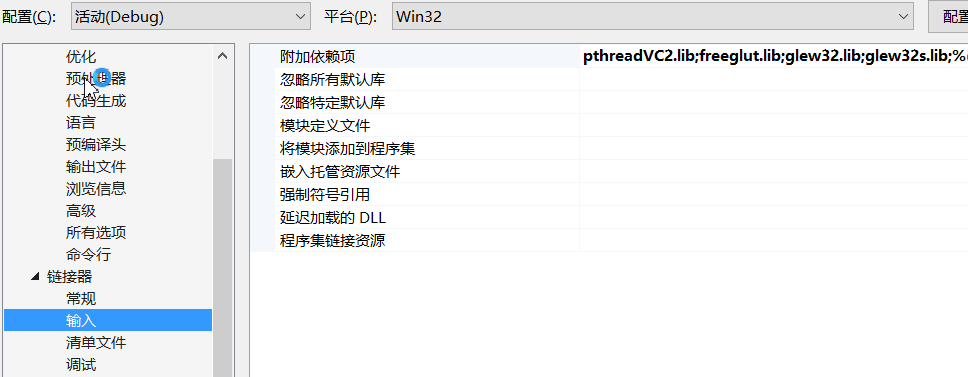
並鏈接進來,參照下面圖片 添加到附加依賴庫中,全部加上,

對於module文件下,推薦的做法是 .
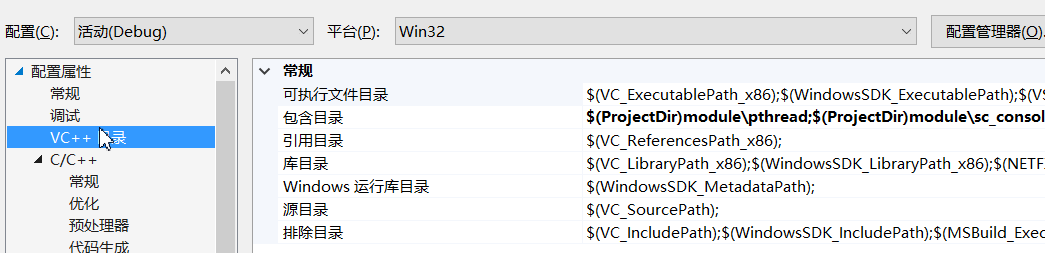
找到 項目右鍵屬性,找到VC++目錄 -> 包含目錄 如下圖

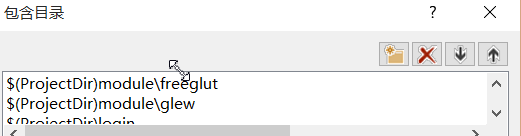
做如下操作

這樣你的環境就ok,剩下 需要 在項目中包含這些 頭文件,我的做法如下:

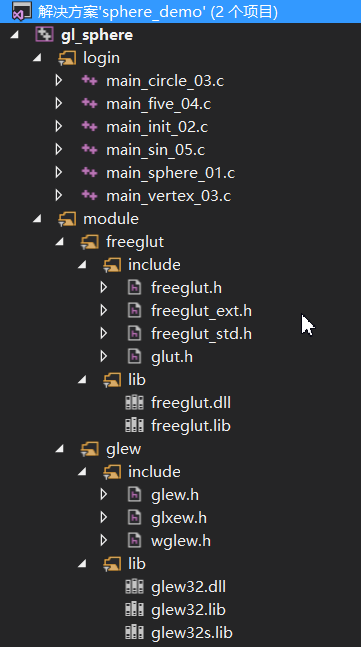
主要看上面module的結構,你建虛擬目錄,shift+alt+A包含那些頭文件就可以了,關於庫文件一定要在根目錄下,就是項目文件夾下.
這裡上面關於 VS上學習freeglut和glew環境搭建好了.這樣做太麻煩了.
2.上面搭建環境稍微麻煩一點每次都這樣搞,在Window上開發受不了.
說一些題外話,上面的 包含路徑 做法 等價於 linux 上 gcc 的命令是這樣的
gcc -Imodule/freeglut -Imodule/glew -L. -l..... -l.... ....
說道這裡 繼續提一下一個小細節 gcc 對於-l同名的 靜態庫和動態庫,優先找動態庫,加上-static選項才去找靜態庫.
下面做法是是利用VS自動添加項目模板功能. 這裡 我用VS2015 建了一個 .simplec 模板 如下:
http://download.csdn.net/detail/wangzhione/9172445
下載下來 放在VS2015的 項目模板文件下. 基本路徑格式是
C:\Users\{計算機名字}\Documents\Visual Studio 2015\Templates\ProjectTemplates
後面創建項目(shift+Ctrl+N)就添加那個項目就可以了.
3.關於上面的C基礎學習開發框架,源碼工程文件如下:
http://download.csdn.net/detail/wangzhione/9172455
有機會單獨寫幾篇博文奉獻當時設計思路.
這個簡單的C開發基礎框架,適合學習,適合玩.
具備多線程,簡單配置文件讀取,日志記錄,簡單字符串,csv,json文件讀取等等.常用宏,一些約束簡單的常用的數據結構封裝.
這裡再說一些其它的,純屬個人感受.
1) 推薦 在Window上學習 安裝 最新的IDE,默認是Visual studio 這個工具 調試功能 真的屌的不行.
真的是節約生命.下次有機會 我再分享 如何用Pelles C 開發 程序專題. 用起來 還湊合著.調試打斷點容易崩.
2) 在Linux上工作 就用 vim + gcc + makefile . 下次 再試試cmake 分享一下.
微軟的工具確實好用,每每工作中操作著滿屏的黑窗口,真的是想問, 這樣真的合適嗎. 那些前輩大神們.為什麼我們不嘗試一下
為Linux 開發一個Visual Stduio for Linux 2048,解救一下像我這樣的菜鳥.
到這裡我們環境就OK,下面 寫一個 測試DEMO , 如下 ,有些問題不要老是問為什麼,還是要多堅持codeing,因為沒有那麼多為什麼.
#include <glut.h>
//屏幕繪制函數
void display(void);
//這裡簡單的配置 glut環境
int main(int argc, char *argv[])
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100,100);
glutInitWindowSize(400,400);
glutCreateWindow("第一個OpenGL程序");
//設置繪制的函數
glutDisplayFunc(display_02);
//執行glut的循環
glutMainLoop();
return 0;
}
void
display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
//這裡畫一個矩形
glRectf(-0.5f,-0.5f,0.5f,0.5f);
glFlush();
}
該程序的作用是在一個黑色的窗口中央畫一個白色的矩形。
對於上面代碼格式,下次有機會再去分享,關於C命名,寫的格式流派 感覺扯淡都能扯一周,這些問題很少有人說,基本是捉打滾爬多了之後就有體會.
這裡再說多一點,對於C基礎不好的人,可以看我加的一個好友文章,多學學.收益匪淺,他比較較真,但是代碼還是比較嚴謹的,適合打基礎.
garbageMan => http://www.cnblogs.com/pmer/
還有雲風的博文,為了提升逼格可以看看.務實就看上面博文
下面對各行語句進行說明。
首先,需要包含頭文件#include <glut.h>,這是freeglut中包含的一個頭文件.
然後看main函數。
int main(int argc, char *argv[]),這個是帶命令行參數的main函數,各位應該見過吧?沒見過的同志們請多翻翻書,等弄明白了再往下看。
注意main函數中的各語句,除了最後的return之外,其余全部以glut開頭。這種以glut開頭的函數都是GLUT工具包所提供的函數,下面對用到的幾個函數進行介紹。
1、glutInit,對GLUT進行初始化,這個函數必須在其它的GLUT使用之前調用一次。其格式比較死板,一般照抄這句glutInit(&argc, argv)就可以了。
2、 glutInitDisplayMode,設置顯示方式,其中GLUT_RGB表示使用RGB顏色,與之對應的還有GLUT_INDEX(表示使用索引顏色)。GLUT_SINGLE表示使用單緩沖,與之對應的還有GLUT_DOUBLE(使用雙緩沖)。更多信息,請自己Google。當然以後的教程也會有一些講解。(關於如何FQ下次有機會單獨分享一個博文)
3、glutInitWindowPosition,這個簡單,設置窗口在屏幕中的位置。
4、glutInitWindowSize,這個也簡單,設置窗口的大小。
5、glutCreateWindow,根據前面設置的信息創建窗口。參數將被作為窗口的標題。注意:窗口被創建後,並不立即顯示到屏幕上。需要調用glutMainLoop才能看到窗口。
6、glutDisplayFunc,設置一個函數,當需要進行畫圖時,這個函數就會被調用。(這個說法不夠准確,但准確的說法可能初學者不太好理解,暫時這樣說吧)。
7、glutMainLoop,進行一個消息循環。(這個可能初學者也不太明白,現在只需要知道這個函數可以顯示窗口,並且等待窗口關閉後才會返回,這就足夠了。)
在glutDisplayFunc函數中,我們設置了“當需要畫圖時,請調用display函數”。於是display函數就用來畫圖。觀察display中的三個函數調用,發現它們都以gl開頭。這種以gl開頭的函數都是OpenGL的標准函數,下面對用到的函數進行介紹。
1、glClear,清除。GL_COLOR_BUFFER_BIT表示清除顏色,glClear函數還可以清除其它的東西,但這裡不作介紹。
2、glRectf,畫一個矩形。四個參數分別表示了位於對角線上的兩個點的橫、縱坐標。
3、glFlush,保證前面的OpenGL命令立即執行(而不是讓它們在緩沖區中等待)。其作用跟fflush(stdout)類似。
那麼到這裡 基本配置就OK了,如果有問題,可以留言,也可以 搜索一下.
博文中錯誤是肯定有的.歡迎指正.下次不加班就繼續分享,歡迎加好友交流,就在北京.單身男程序員