一、引子 哦,好吧,我一直比較吐槽cocos2d-x那個動畫加載方式,記得我在《cocos2d-x學習筆記04:簡單動畫》中寫的,一個簡單動畫的加載,就需要寫十幾行代碼。
- CCSize s = CCDirector::sharedDirector()->getWinSize();
- //#1:生成動畫需要的數據類
- CCTexture2D *texture=CCTextureCache::sharedTextureCache()->addImage("pic2476.png");
- CCSpriteFrame *frame0=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*0, 48*0, 32, 48));
- CCSpriteFrame *frame1=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*1, 48*0, 32, 48));
- CCSpriteFrame *frame2=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*2, 48*0, 32, 48));
- CCSpriteFrame *frame3=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*3, 48*0, 32, 48));
- CCMutableArray<CCSpriteFrame*> *animFrames = new CCMutableArray<CCSpriteFrame*>(4);
- animFrames->addObject(frame0);
- animFrames->addObject(frame1);
- animFrames->addObject(frame2);
- animFrames->addObject(frame3);
- CCAnimation *animation = CCAnimation::animationWithFrames(animFrames, 0.2f);
- animFrames->release();
- //#2:初始化並設置Sprite
- CCSprite *sprite = CCSprite::spriteWithSpriteFrame(frame0);//設置一個初始frame
- sprite->setPosition( ccp( s.width/2, s.height/2) );
- addChild(sprite);
- //#3:使用animation生成一個動畫動作animate
- CCAnimate *animate = CCAnimate::actionWithAnimation(animation, false);
- sprite->runAction(CCRepeatForever::actionWithAction(animate));//重復播放

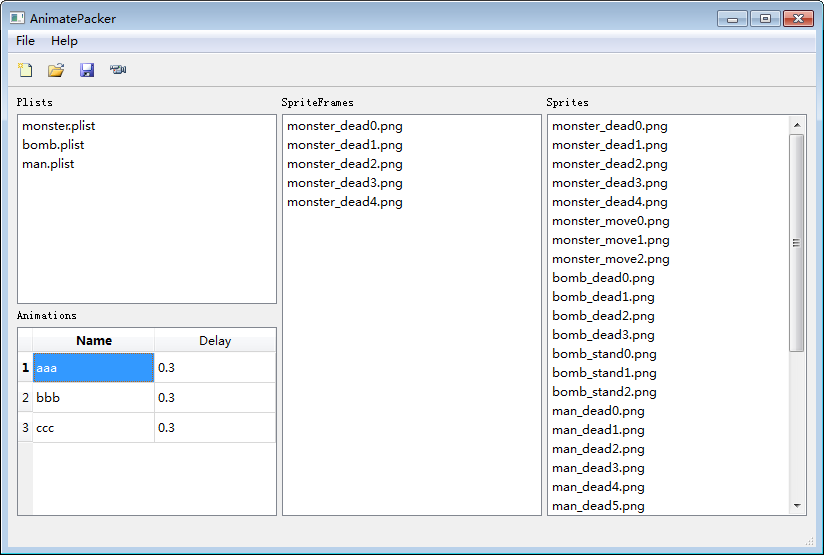
.png)
- AnimatePacker.h
- AnimatePacker.cpp
- Singleton.h //需要導入的支持文件
- void AnimatePacker::loadAnimate(char *path);//加載xml裡面的動畫
- cocos2d::CCAnimate* AnimatePacker::getAnimate(char *name);//獲取指定名稱的動畫
- AnimatePacker::getInstance()->loadAnimate("1111.xml");
- CCSprite *sprite=CCSprite::spriteWithSpriteFrameName("bomb_dead0.png");
- sprite->setAnchorPoint(CCPointZero);
- sprite->setPosition(ccp(size.width/2, size.height/2));
- sprite->runAction(CCRepeatForever::actionWithAction(AnimatePacker::getInstance()->getAnimate("aaa")));
- addChild(sprite,1);
本文出自 “老G的小屋” 博客,請務必保留此出處http://4137613.blog.51cto.com/4127613/779533