之前一邊做腳本引擎,一邊山寨一個自繪的native C++的GUI框架並且可以切換GDI或者Direct2D渲染模式。因為抄了WPF的那種高級自動布局功能,所以必然需要知道如何測量文字大小。Direct2D測量文字大小比較麻煩,不像GDI有直接函數,並且用中英文搜好像都沒人直接給出結果,還有人在博客上寫“這種事情好像辦不到”這樣的文字。不過經過我遍歷MSDN,還是找到了一個曲線救國的方法的,直接上代碼:
首先是創建IDWriteTextFormat:
fontProperties是我自定義的一個結構就不用去管它了,參考MSDN就知道CreateTextFormat如何使用了。其中fontProperties.fontFamily是字體的名字。然後IDWriteTextFormat就扮演著GDI的“字體對象”的角色,可以用ID2D1RenderTarget進行繪制。ID2D1RenderTarget除了用IDWriteTextFormat當字體以外,還可以用IDWriteTextLayout當“添加多余信息的更復雜的字體”。測量文字的關鍵正是在這裡。
接下來我們借助IDWriteTextFormat來創建IDWriteTextLayout:
1 IDWriteTextLayout* textLayout=0;
這裡看minSize就知道如何測量文字的字體了。
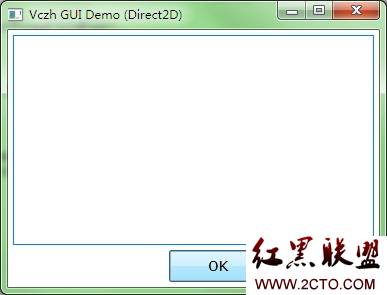
在這裡放一張暫時的圖片。我抄了WPF的那種方法,從布局和繪圖元素直接開始可以構造GUI,因此演示了如何使用這些東西來創造一個Win7的按鈕(帶動畫的哦)打開Vczh Library++3.0,下載代碼並打開Candidate\GUI\GuiDemo\GuiDemo.sln,按F5就可以看到了效果了:

這一個是Direct2D渲染的結果(我在工程文件指定了DXSDK的絕對路徑,如果你們安裝的地方不同改掉它既可編譯了)。按鈕基本上跟win7的效果一摸一樣,但是這裡使用Direct2D進行渲染。當按鈕尺寸變化的時候,那個復雜的邊框和裡面的兩個漸變和文字都可以自動對齊——但是這並不是hard code的,而是GUI的“布局功能”可以配置成這個樣子。像這兩個按鈕一直處於右下角也是“布局功能”可以提供的功能。大家可以理解為這東西類似於C#的TableLayoutPanel。
現在剛剛做好了按鈕——跟WPF一樣可以更換template,不過因為反正沒人需要動態更換template所以我把template寫在了構造函數裡面,因此換膚這種事情就變得相當簡單了——只要用布局功能跟圖元拼湊成一個復雜的圖形,然後實現各個控件所規定的“template接口”響應外觀控制的消息就行了,內置動畫支持(這個要運行的時候才能觀察到)。
為了方便,我在工程裡面除了Debug和Release以外還加入了DebugDirect2D和ReleaseDirect2D兩個配置,可以自由切換觀看demo
摘自:λ-calculus