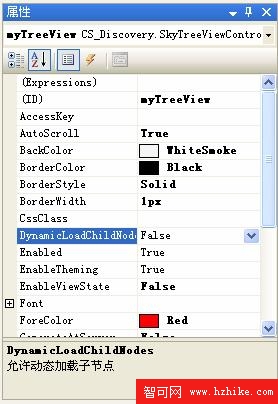
可以看到頁面上已經放置了兩個樹狀列表控件。控件名為myTreeView和myTreeVIEw2,鼠標點擊某個樹狀列表控件,可以在旁邊的屬性窗口中列出了該控件的一些屬性,其界面如下圖所示,

樹狀列表控件比較重要的屬性有
AutoScroll 是否自動顯示滾動條。
DynamicLoadChild表示是否使用動態加載子節點。
GenerateAtServer 是否在服務器端生成Html代碼。
IndentXML 生成的XML是否進行縮進。
SelectedNodeStyleString 選中的節點的CSS樣式字符串。
TreeNodeStyleString 節點的CSS樣式字符串。
查看該頁面的HTML代碼,可以看到這裡使用了標簽“SkyWebControl:SkyTreeVIEwControl”來定義一個樹狀列表控件。一些控件的屬性值保存在Html標簽的屬性中。
一般的。NET框架中的WEB控件在Html代碼中的前綴是“asp”,比如 “asp:label”,“asp:button”,“ASP:TextBox”等。開發人員在開發自己的WEB控件也可以使用自己的HTMJL標簽前綴,在樹狀列表控件的C#源代碼中開頭有一條指令
[assembly:System.Web.UI.TagPrefix("CS_Discovery" , "SkyWebControl")]
這條指令就指明自定義控件采用什麼樣的標簽前綴。
查看這個頁面的C#代碼,可以看到代碼還是不復雜的。主要包含了一個Page_Load函數,該函數的代碼為
protected void Page_Load(object sender, System.EventArgs e)
{
if( myTreeVIEw.Nodes.Count == 0 )
{
// 連接數據庫
using( OleDbConnection conn = new OleDbConnection())
{
conn.ConnectionString = @"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="
+ this.Server.MapPath("SkyDemo.mdb");
conn.Open();
using( OleDbCommand cmd = conn.CreateCommand())
{
// 查詢數據庫,獲得所有的客戶名稱、訂單號和產品名稱,
// 向樹狀列表myTreeVIEw 填充內容
cmd.CommandText = @"
select
trim(Customers.CompanyName) ,
trim(orders.orderid & chr(32) & orders.shipname) ,
trim(products.productname)
from
customers ,
orders ,
orderdetails ,
products
where
customers.customerid = orders.customerid
and orders.orderid = orderdetails.orderid
and orderdetails.productid = products.productid
order by
trim(Customers.CompanyName) ,
orders.orderid,
trim(products.productname)";
OleDbDataReader reader = cmd.ExecuteReader();
// 客戶公司節點
SkyTreeNode CompanyNode = null;
// 客戶訂單節點
SkyTreeNode OrderNode = null;
while( reader.Read())
{
// 讀取客戶公司名稱
string cname = Convert.ToString( reader.GetValue( 0 ));
// 讀取訂單編號和訂貨人名稱
string oname = Convert.ToString( reader.GetValue( 1 ));
// 讀取產品名稱
string pname = Convert.ToString( reader.GetValue( 2 ));
if( CompanyNode == null || cname != CompanyNode.Text )
{
// 創建新的客戶公司節點並添加到控件myTreeVIEw 中
OrderNode = null;
CompanyNode = new SkyTreeNode();
CompanyNode.Text = cname ;
CompanyNode.Icon = "customer.bmp";
myTreeVIEw.Nodes.Add( CompanyNode );
}
if( OrderNode == null || oname != OrderNode.Text )
{
// 創建新的訂單節點並添加到客戶公司節點下
OrderNode = new SkyTreeNode();
OrderNode.Text = oname ;
OrderNode.Icon = "order.bmp";
CompanyNode.Nodes.Add( OrderNode );
}
// 創建新的貨物節點並添加到訂單節點下
SkyTreeNode ProductNode = new SkyTreeNode();
ProductNode.Text = pname ;
ProductNode.Icon = "product.bmp";
ProductNode.OnClick = "alert('" + pname + "')" ;
OrderNode.Nodes.Add( ProductNode );
}//while
reader.Close();// 樹狀列表myTreeVIEw 填充完畢
// 查詢數據庫獲得所有的客戶編號和客戶名稱,准備填充樹狀列表控件myTreeVIEw2
cmd.CommandText = "Select customerid , companyname from customers "
+" order by companyname";
reader = cmd.ExecuteReader();
while( reader.Read())
{
// 創建新的客戶節點並添加到控件myTreeVIEw2 下。
string NodeID = System.Guid.NewGuid().ToString();
SkyTreeNode node = new SkyTreeNode();
node.ID = NodeID ;
node.Text = Convert.ToString( reader.GetValue( 1 ));
node.Icon = "customer.bmp";
// 設置節點的XMLSource屬性准備客戶端動態加載子節點
// 此處需要配合使用TreeVIEwNodeXML.ASPx 頁面。
node.XMLSource = "TreeVIEwNodeXML.ASPx?KeyType=customerid&KeyValue="
+ Convert.ToString( reader.GetValue( 0 ) ) ;
myTreeVIEw2.Nodes.Add( node );
}
reader.Close();
}//using
}//using
}
this.lblInfo.Text = "本控件共有節點" + myTreeVIEw.AllNodes.Count + " 個";
this.lblInfo2.Text = "本控件初始化有" + myTreeVIEw2.AllNodes.Count
+ " 個節點,能動態加載子節點";
}