說明:以前本人參與個一個電子雜志項目,當時要求實現模擬現實生活中的雜志翻頁動畫效果,別人推薦了這篇文章,最後達到了我想要的效果,今天嘗試把這篇文章翻譯了一下。希望對英語水平不太好的同行有幫助。如果你的英語水平足夠好,我推薦你閱讀英文原文,網址是:http://www.codeproject.com/KB/GDI-plus/TurnThePage.ASPx,同時希望大家原諒本人的翻譯水平。
介紹

圖1 翻頁效果
這篇文章用來介紹如何在電子書或者電子相冊中並列顯示圖片時創建一種翻頁效果,這種翻頁效果模仿了現實中的書本翻頁情況。
背景
寫作這篇文章的靈感來自於一個可重用的用於顯示圖片的組件的需求。我使用了C#和GDI+來提高我對.Net下圖形圖象編程的理解。
創建這種效果的技術背景來自於一篇文章《FalshMX中的翻頁效果》,網址是:http://www.oreillynet.com/pub/a/Javascript/2004/09/03/Flashhacks.Html,作者是Sham Bhangal。Sham在文章裡如何在動畫效果中使用對稱線來控制頁面的可見部分。盡管在Flash MX中和在GDI+中的處理有些不同,但是利用對稱線來計算頁面的可見部分這個概念是相同的。
在這篇文章中,我們假定第3頁和第4頁是當前頁,並且下一個動作是要翻到第5頁和第6頁。換句話說,我們要展現的是第4頁的翻頁效果。
動畫技巧
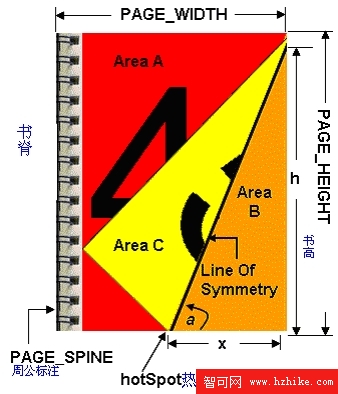
下圖闡述了在整個動畫中的關鍵區域和變化區域。

圖2 關鍵區域和參數