最後就是如何實現尋徑啦,代碼如下:
private void CarrIEr_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
Point p = e.GetPosition(CarrIEr);
int x = (int)p.X / GridSize;
int y = (int)p.Y / GridSize;
End = new System.Drawing.Point(x, y); //計算終點坐標
PathFinder = new PathFinderFast(Matrix);
PathFinder.Formula = HeuristicFormula.Manhattan; //使用我個人覺得最快的曼哈頓A*算法
PathFinder.SearchLimit = 2000; //即移動經過方塊(20*20)不大於2000個(簡單理解就是步數)
List<PathFinderNode> path = PathFinder.FindPath(Start, End); //開始尋徑
if (path == null) {
MessageBox.Show("路徑不存在!");
} else {
string output = string.Empty;
for (int i = path.Count - 1; i >= 0; i--) {
output = string.Format(output
+ "{0}"
+ path[i].X.ToString()
+ "{1}"
+ path[i].Y.ToString()
+ "{2}",
"(", ",", ") ");
rect = new Rectangle();
rect.Fill = new SolidColorBrush(Colors.Green);
rect.Width = GridSize;
rect.Height = GridSize;
CarrIEr.Children.Add(rect);
Canvas.SetLeft(rect, path[i].X * GridSize);
Canvas.SetTop(rect, path[i].Y * GridSize);
}
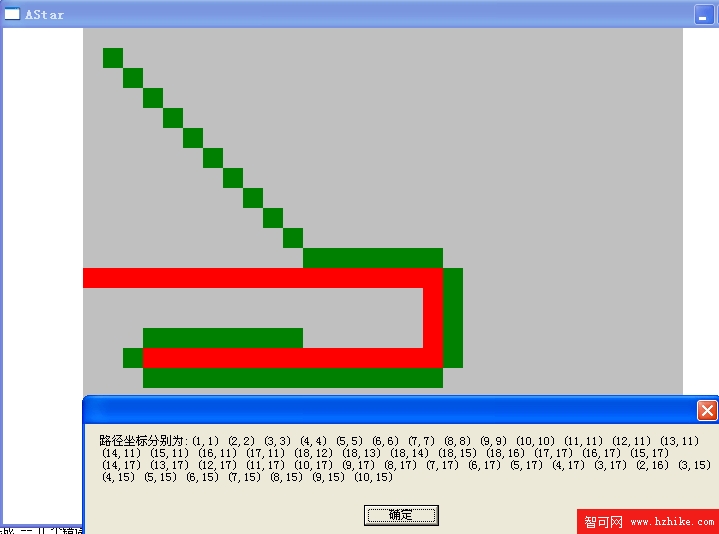
MessageBox.Show("路徑坐標分別為:" + output);
}
}
這裡我將鼠標左鍵點擊的點作為尋徑的動態終點,然後創建尋徑類PathFinder,接著定義好參數後就可以通過List<PathFinderNode> path = PathFinder.FindPath(Start, End);來實現尋徑了。最後通過MessageBox將我們找到的路徑點逐一打印出來,至此就完成了我們完美的曼哈頓A*尋徑了。

上圖為程序運行圖,綠色代表找到的路徑,紅色代表障礙物,找到的路徑同樣如此的完美!是不是很有成就感?
有了這A*算法尋徑類,可以說地圖引擎就好比完成了一半不為過;那麼下一節我將介紹如何通過此節獲取的List<PathFinderNode> path列表來實現按照此列表實現的動態關鍵幀動畫,敬請期待。