嘿嘿,A*尋路將我們的路徑描繪得非常明顯,顯然主角是沿著這樣一條斜度60的路線饒過這個片菱形障礙物區域的。而因為此例我將W(0,0)點和G(0,0)都定位在窗口的左上角,所以根據本節前部分關於G坐標系的講解,上圖中紅色的區域即為含有負值的區域,所以不被尋路方法所識別。您可以嘗試對該區域進行點擊,它將告訴您路徑不存在,從而也證明了我們這個坐標系的構建是成功的。
最後為了讓朋友們能更好的理解比較,我將本節例子中的障礙物代碼拷貝替換掉上一節的障礙物代碼,並將菱形換回成正方形,代碼如下:
//構建障礙物
for (int x = 10; x < 20; x++) {
for (int y = 0; y < 10; y++) {
Matrix[x, y] = 0;
rect = new Rectangle();
rect.Fill = new SolidColorBrush(Colors.GreenYellow);
rect.Opacity = 0.3;
rect.Stroke = new SolidColorBrush(Colors.Gray);
rect.Width = GridSize;
rect.Height = GridSize;
CarrIEr.Children.Add(rect);
Point p = getWindowPosition(x, y);
Canvas.SetLeft(rect, p.X);
Canvas.SetTop(rect, p.Y);
}
}
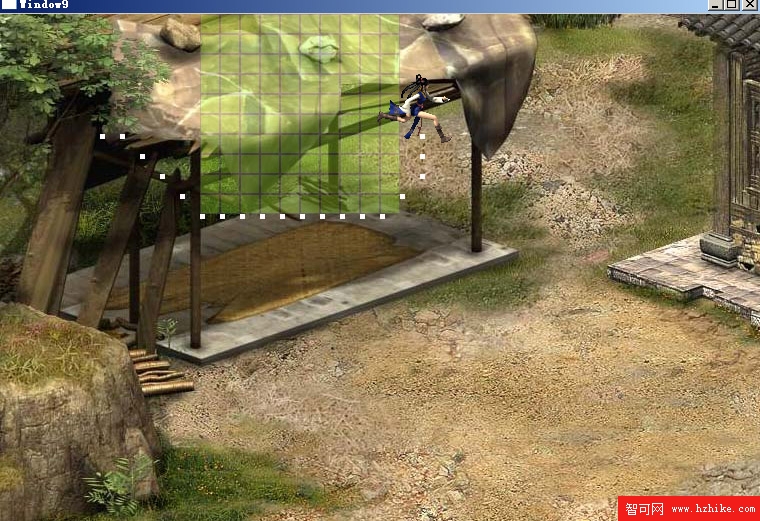
然後大家可以嘗試運行一下新的Window9.xaml,運行效果圖如下:

同樣的障礙物代碼在第九節的直角地圖坐標系中是垂直方型顯示的,而在本節中則為菱形方式顯示。同樣證明了本節斜度α地圖的成功構造!
Good idea!難道不是嗎?嘿嘿,比較復雜也是非常重要的一節。如果你能掌握它,想想A*尋路在不同模式地圖中可以完全忽略基本單元格的樣式(無論是正方形的,或是菱形的,甚至六邊形的)可謂無所不能,想想斜α地圖在實際游戲開發中的運用幾乎無處不在,這難道不是莫大的成就嗎?
至此,關於地圖表層的基礎知識基本都講解完了,地圖構造原理涉及的知識方方面面,有人就打這樣的比方:一個好的地圖編輯器決定著一款游戲的成功與否,這毫不為過。所以我們離真正完成它還有很長的路要走。下一節我將介紹如何實現地圖的遮罩效果,敬請關注。