這裡我用菱形方塊真實的模擬障礙物視覺效果。接下來就是在上一節代碼的基礎上將窗口鼠標左鍵事件中相關的坐標值通過上面寫的兩個方法getGamePosition(double x, double y)和getWindowPosition(double x, double y)進行替換,實際上改動的地方不過4處,我用黃色背景色進行了標識(…….號表示該段代碼與上一節不變),具體如下:
private void CarrIEr_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
Point p = e.GetPosition(CarrIEr);
//進行坐標系縮小
Point start = getGamePosition(Canvas.GetLeft(Spirit) + SpiritCenterX,
Canvas.GetTop(Spirit) + SpiritCenterY);
Start = new System.Drawing.Point((int)start.X, (int)start.Y); //設置起點坐標
Point end = getGamePosition(p.X, p.Y);
End = new System.Drawing.Point((int)end.X, (int)end.Y); //設置終點坐標
…….
if (path == null) {
MessageBox.Show("路徑不存在!");
} else {
Point[] framePosition = new Point[path.Count]; //定義關鍵幀坐標集
for (int i = path.Count - 1; i >= 0; i--) {
//從起點開始以GridSize為單位,順序填充關鍵幀坐標集,並進行坐標系放大
framePosition[path.Count - 1 - i] = getWindowPosition(path[i].X, path[i].Y);
}
…….
//用白色點記錄移動軌跡
for (int i = path.Count - 1; i >= 0; i--) {
rect = new Rectangle();
rect.Fill = new SolidColorBrush(Colors.Snow);
rect.Width = 4;
rect.Height = 4;
CarrIEr.Children.Add(rect);
Point target = getWindowPosition(path[i].X, path[i].Y);
Canvas.SetLeft(rect, target.X);
Canvas.SetTop(rect, target.Y);
}
}
}
如果大家能將上一節中講解的內容都吸收的話,那麼可以將修改的部分與上一節的代碼進行對比,再結合本節前部分內容的講解就會慢慢的理解了(請大家發散自己的思維吧)。
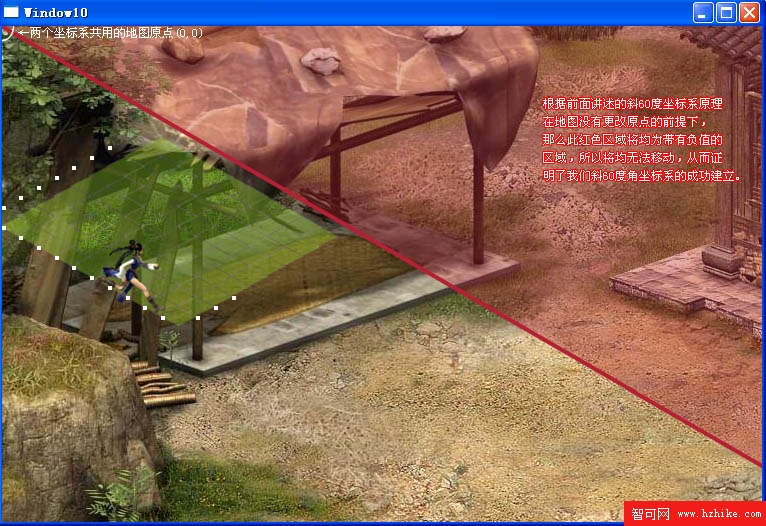
到這我們就完成了該斜度60的地圖構造。按Ctrl+F5看看我們的成果吧: