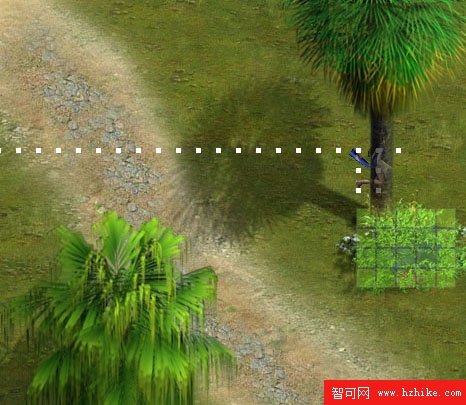
三個循環分別構建了上圖中的三處障礙物,這幾章都對它進行了修改,大家應該再熟悉不過了。接下來就是遮擋物那兩棵樹了,這裡我用Image控件作為遮擋物的容器:
//創建遮罩層
Image Mask1 = new Image();
Image Mask2 = new Image();
private void InitMask() {
Mask1.Width = 238;
Mask1.Height = 244;
Mask1.Source = new BitmapImage((new Uri(@"Map\Mask1.png", UriKind.Relative)));
Mask1.Opacity = 0.7;
CarrIEr.Children.Add(Mask1);
Canvas.SetZIndex(Mask1, 10000);
Canvas.SetLeft(Mask1, 185);
Canvas.SetTop(Mask1, 220);
Mask2.Width = 198;
Mask2.Height = 221;
Mask2.Source = new BitmapImage((new Uri(@"Map\Mask2.png", UriKind.Relative)));
Mask2.Opacity = 0.7;
CarrIEr.Children.Add(Mask2);
Canvas.SetZIndex(Mask2, 10000);
Canvas.SetLeft(Mask2, 466);
Canvas.SetTop(Mask2, 11);
}
這樣就將遮擋物加入進了游戲窗體。有了前面那麼多章節關於Image控件的使用知識,上面的代碼應該不難理解。這裡特別要說一下的是為什麼要將它們的Opacity設置為0.7:因為這樣的遮擋物會有一定的透明度,當角色置身其中時會若隱若現,從而達到真實模擬MMORPG的效果。至於為什麼要將遮擋物的Zindex屬性設置為10000呢?這關系到游戲運行時地圖中不光只有一個角色,還會有非常多的物體及對象角色的存在,它們之間也同樣有著相互遮擋與被遮擋的關系。而在WPF/Silverlight游戲中,物體的遮擋順序一樣可以使用畫家算法,該算法原理簡單描述就是近物遮擋遠物,幸運的是在WPF/Silverlight中,我們可以很方便的只要動態更新(一個對象的Zindex屬性)=(它的Y屬性)即可以巧妙的實現此效果,是不是有點邪惡?嘿嘿。所以要將遮蓋物的ZIndex設置得足夠大以防止任何一個物體它的Y屬性大過遮蓋物的Zindex屬性,從而造成畫面顯示BUG。
其他的代碼均和第九章的一樣,到這,本節的目標已經達到了。那麼讓我們運行測試一下吧: