首先來講講實現原理吧:我們可以從地圖表現層(下文直接就稱之地圖好了)中看到,遮擋人物的只有一棵樹。那麼我們想要在此地圖上實現遮罩效果,首先就得用Photoshop將這棵樹給截出來,當然越精確越好,然後將它單獨保存成一張背景透明的圖片(通常Windows桌面RPG游戲中會將所有的遮擋物統一規格,例如50*50一張(如大於則分兩張、三張…等等),然後將全部遮擋物圖片放進一個龐大的二進制文件中,顯然這對於Silverlight基於網頁的游戲是不容許的),如果一張地圖上有多個遮擋物,同樣將他們都截取出來然後依次命名保存。准備工作做完後,我們就需要將遮罩層的圖片放在頂層,將地圖放在底層,人物等放在中間層。最後分別將遮罩層的所有圖片布局到它們應該遮擋的位置上,這樣就完成了所有的遮擋工作了。好了。下面我將用代碼來實現它。
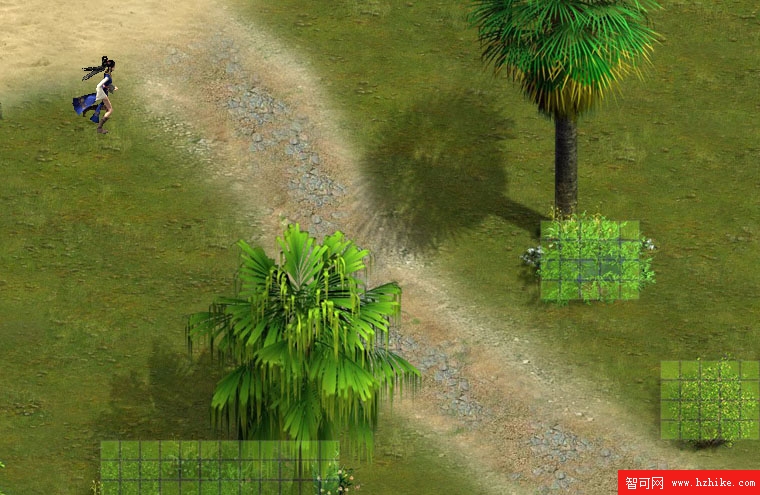
這裡我以下圖作為地圖實例:

很明顯該地圖有三處障礙物,兩處遮擋物。障礙物我用綠色區域描繪出來了,遮擋物則為兩棵數,我用Photoshop將它們分別截取了出來命名為:Mask1.png和Mask2.png。
