大致原理有了,如何通過代碼來具體實現呢?
這裡我提供兩種方法:
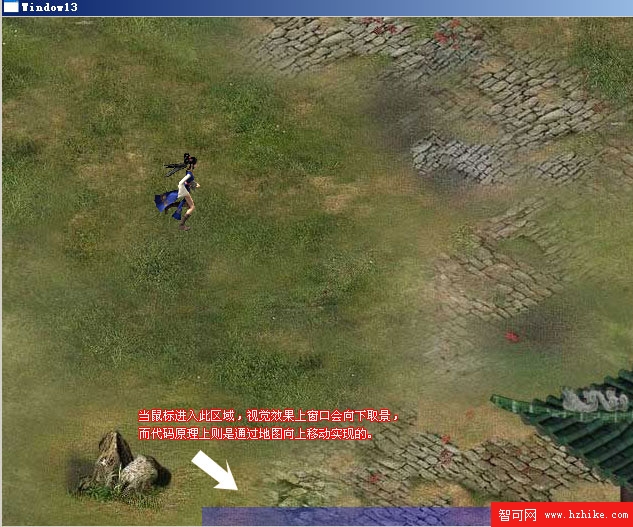
第一種方法為通過載體來實現地圖移動。具體為首先向游戲窗體中添加8個完全透明的滾動介質(就好比圖中那8塊區域,其中4個藍的,4個棕的)分別布局在地圖邊緣的8個位置上(它們相對於游戲窗體來說永遠是不動的),然後在界面線程中時時判斷鼠標是否懸停在它們中的某個上從而進行相應的地圖移動。
這裡我以正下方的滾動介質為例,這樣來創建它:
int scrollspeed = 5; //定義滾動速度
Rectangle roller = new Rectangle(); //創建滾動介質
private void InitRoller() {
roller.Width = 800;
roller.Height = 20;
roller.Opacity = 0.3;
roller.Fill = new SolidColorBrush(Colors.Blue);
CarrIEr.Children.Add(roller);
Canvas.SetZIndex(roller, 10001);
Canvas.SetTop(roller, 490);
}
這裡為了演示需要,我將它的透明度暫且設置為0.3而不是0,目的是為方便大家可以看到它。接下來我們就需要在CompositionTarget的Timer_Tick事件中時時判斷鼠標是否在它上面:
private void Timer_Tick(object sender, EventArgs e) {
//時時判斷如果鼠標停留在了該滾動介質上,則地圖相應滾動
if (roller.IsMouSEOver) {
Canvas.SetTop(Map, Canvas.GetTop(Map) - scrollspeed);
}
}
這樣就創建好了這8個區域中的其中一個(正下方區域),其他7個的創建和實現方法依次類推,很簡單就不累述了。好了,我們按CTRL+F5來測試一下,當鼠標停留在窗體正下方的那個藍色長方形區域時,地圖會非常平滑的向上移動,這樣就實現了我們視覺上的窗口向下取景效果。