因為地圖圖片在隨鼠標牽引的情況下,它的Canvas.getLeft(Map)和Canvas.getTop(Map)屬性是時時更新的,在第十三節中有提到。那麼在地圖動的時候,當已知主角在地圖圖片中的坐標(Spirit.X,Spirit.Y)後,即可以按上圖根據公式計算出它在游戲窗口中的時時位置為:Spirit.X+ Canvas.getLeft(Map),Spirit.Y+ Canvas.getTop(Map)。有了它,我們只需要在游戲窗口的Timer_Tick事件中這樣寫:
int scrollspeed = 3; //定義地圖滾動速度
private void Timer_Tick(object sender, EventArgs e) {
double mapleft = Canvas.GetLeft(Map);
double maptop = Canvas.GetTop(Map);
……
//主角跟隨地圖同時移動
Canvas.SetLeft(Spirit, Spirit.X + mapleft);
Canvas.SetTop(Spirit, Spirit.Y + maptop);
//所有障礙物實體同樣跟隨移動(實際中並不需要下面代碼,這裡只為測試用)
foreach (UIElement uie in CarrIEr.Children) {
if (uIE is Rectangle) {
Rectangle r = uIE as Rectangle;
Point p = getPointFromTag(r.Tag); //此方法在上一節有介紹
Canvas.SetLeft(r, mapleft + p.X * GridSize);
Canvas.SetTop(r, maptop + p.Y * GridSize);
}
}
}
上面黃色代碼部分即為通過公式來改變主角在游戲窗口中的顯示。由於此時的障礙物實體為Rectangle,因此可以通過foreach來改變窗口中所有障礙物顯示實體Rectangle對象的顯示位置來描繪障礙物同樣隨著地圖的移動而移動(實際中並不需要此段代碼,只為了演示)。
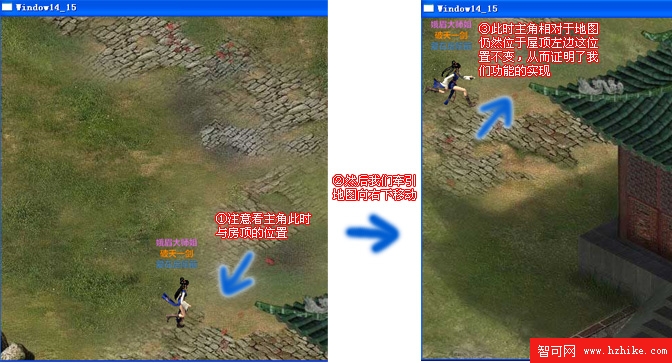
到此為止就完成了牽引式地圖移動模式中的所有對象跟隨地圖移動。最後大家按下CTRL+F5並任意移動移動地圖看看:

嘿嘿,都能跟隨移動了呢,但是仿佛還遺漏了什麼??對了,還沒實現此模式下主角通過鼠標點擊進行走路呢,而且在走路的同時如果我們牽引地圖移動,主角也能同樣的顯示在正確窗口位置上,這又涉及到多個坐標系中坐標的換算,就讓這頭疼的問題留給下節去處理吧,敬請關注。