以上代碼實現了QXSpirit控件的X,Y依賴屬性。大家不要被看似復雜的代碼所嚇著,其實很簡單的,讓我一一道來。首先將以上代碼分成兩部分:X坐標為第一部分,Y坐標為第二部分。它們的結構是一模一樣的,我們可以忽略Y坐標,只要理解了X依賴屬性的實現,將X換成Y即可。
關於依賴屬性的相關知識,網上不要太多,它不是本教程的重點所以就不多做解釋了。理解它的朋友都明白,上面代碼是它的標准創建形式,public double X是它的屬性訪問器,public static readonly DependencyProperty XProperty 則是定義它。就如上面代碼注釋中寫到的,分別定義它的屬性名、類型、所處類名等等。這樣,一個完整的X依賴屬性就完成了。有的朋友又困惑了,為什麼要那麼麻煩去創建依賴屬性?我直接這樣寫不就得了:
double _X;
public double X {
get { return _X; }
set { _X = value; }
}
即傳統又簡單。但是,我想告訴大家的是,在WPF/Silverlight中,只有依賴屬性才能被更好的使用及識別,例如在屬性的綁定,Storyboard目標屬性的設定等等中,都必須使用到依賴屬性來實現,後面的章節中會講到它的必要性。而像如上的屬性訪問器只能用於創建純描述性屬性,例如精靈圖片地址目錄等,就可以使用屬性訪問器:
//精靈圖片源目錄地址
string _ImageAddress;
public string ImageAddress {
get { return _ImageAddress; }
set { _ImageAddress = value; }
}
至此,我們完成了一個初具雛形的精靈控件,接下來就是如何將之加入到游戲中了。首先要做的當然是添加精靈控件的引用:
using WPFGameCourse.Controls;
接下來就是創建精靈控件實例並將之添加進窗口的CarrIEr控件中:
QXSpirit Spirit = new QXSpirit();
private void InitSpirit() {
Spirit.X = 300; //為精靈依賴屬性X賦值
Spirit.Y = 400; //為精靈依賴屬性Y賦值
Spirit.Timer.Interval = TimeSpan.FromMilliseconds(150); //精靈圖片切換頻率
Spirit.ImageAddress = @"..\Player\"; //精靈圖片源地址
CarrIEr.Children.Add(Spirit);
}
從代碼可以看出,我們已經可以自由的使用Spirit的X,Y屬性了,並且輕松的控制該精靈的圖片切換頻率(為什麼我們需要去控制它的切換頻率呢?因為在游戲中,角色施放魔法有施法速度;物理攻擊時有攻擊速度、甚至可能會被凍結(移動速度減)、麻痺(精靈不動)、加速移動攻擊BUFF等等,這些不光需要更改角色的相關屬性邏輯,更需要在游戲窗口表現時通過調整精靈圖片切換速率來實現之,因此意義是相當相當重大的),是不是有些成就感了?
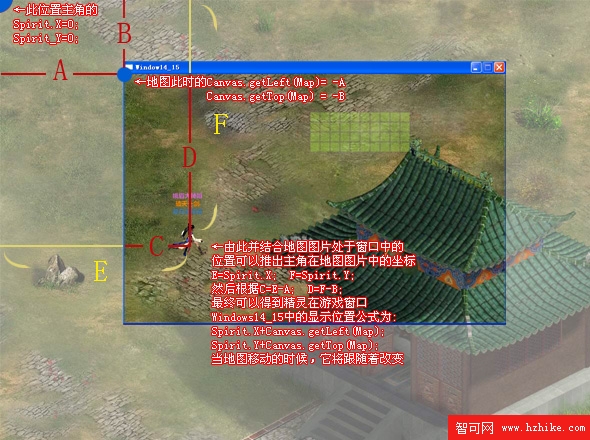
至於我們在牽引地圖移動的同時,如何實現角色及障礙物的跟隨移動?有了X,Y屬性以後,這再簡單不過了,首先大家來看這張圖: